![]()
Capítulo XI
Pensamiento visual
A mano y a pie
Sea que los creen las herramientas Rectángulo, Elipse o Polígono (las formas reconocibles) o los cree la Pluma, todos los objetos de Illustrator se expresan como puntos (suaves o de esquina) conectados por segmentos (rectos o curvos) que conforman trazados. Esta última palabra es la traducción de path, que literalmente significa “camino”, “ruta” o “sendero”, metáforas interesantes para la técnica de dibujo.
En primer lugar, reflejan que el mejor path es el que tiene menos puntos: mi expectativa es que la aplicación que usa el gps del teléfono me diga, para ir de mi casa (C) al punto P, “Camina de frente de C a P”, no que me diga “Camina de frente al punto « x » y, cuando llegues a « x », sigue de frente hasta P”: lo último sería absurdo, me confundiría. En segundo lugar, la idea de path sugiere que, generalmente, existe más de un camino para alcanzar el mismo destino.
Pero en tercer y principal lugar, la idea de path implica que, excepcionalmente, para llegar a un lugar no queda más remedio que caminar. Así, aunque la versatilidad de la Pluma abre paso a todos los caminos, utilizarla es trabajar a mano, con mayor dificultad y menor velocidad: el equivalente a ir a pie. Con la satisfacción que brinda el trabajo manual bien hecho, siempre cabe preguntarse ¿esta es la única forma (el único camino) de llegar aquí? Tan importante como saber utilizar la Pluma es saber cuándo utilizarla… y cuándo no.
1. El mejor camino
En el capítulo anterior, la técnica de dibujo fue resumida con el objetivo principal de mostrar la compatibilidad entre aplicaciones de Adobe, esto es, que los mismos pasos, esencialmente, pudieran seguirse en InDesign y, sobre todo, en Photoshop. Sin embargo, en la indispensable práctica con la que realmente se aprende esta herramienta, se descubrirán sutiles matices y eventuales funciones de las teclas modificadoras en que puede no hacerse énfasis60 pues, en general, basta con centrarse en que [⌥] es la tecla de conversión: sirve para pasar de curva a recta o de recta a curva. Al margen de la técnica de dibujo (o sea, la forma de creación), el trazado (la criatura) puede considerarse óptimo según dos criterios.
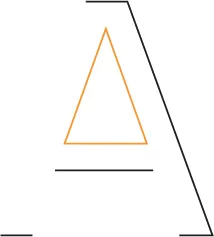
[1] ⌘O (File > Open). De la carpeta del capítulo, abrir el archivo “averdana.ai”. Se presentan aquí, en nada menos que 725 pt, los trazos básicos de la excepcionalmente simétrica “A” en la fuente Verdana, incompleta.
[2] [V]. Seleccionar el trazado interior de la letra.
[3] ⌘J (Object > Path > Join). Dado que entre los tres puntos de ancla del trazado solo falta un segmento posible, el comando lo cierra con una recta y completa el triángulo interior (resaltado al margen). En general, el comando es más predecible si la flecha blanca selecciona los dos puntos a conectar y, aunque aquí podría repetirse el atajo para cerrar la letra, conviene presentar una útil herramienta de reparto, a través de la cual se llegará a una conclusión aún más útil.
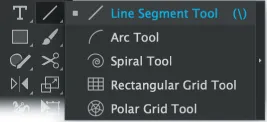
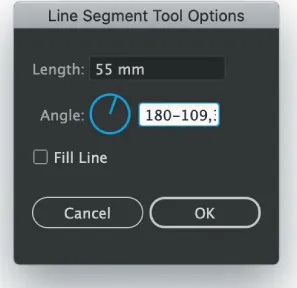
[4] [\]. En la caja de Herramientas, seleccionar Segmento de línea (Line segment). Puesto que la herramienta luce como una línea diagonal, su atajo en el teclado en inglés es backslash [\].61
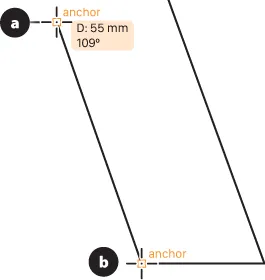
[5] Colocar el puntero sobre el extremo interior de la base derecha de la letra ([b] al margen) y, al detectarse el punto de ancla (aparece la guía anchor), clic y arrastrar hasta el segmento horizontal ([a]). Se creará entre ellos una línea de exactamente 55 mm de largo con 109º (redondeados) de inclinación… pero sin unirse. Nada deslumbrante.
[6] Llevar el puntero al ángulo interior de la otra base de la “A” y, al detectar el punto de ancla (el marco debe estar desactivado), clic sin arrastrar. Segmento de línea tiene una ventaja sobre la propia Pluma: precisa valores.
[7] En el cuadro de diálogo, escribir “180-” delante del valor en grados que aparece como referencia (como en las herramientas de forma, cfr. cap.IV): los 109,38º del arrastre anterior. Illustrator se encargará de la resta y creará una línea de idéntica longitud a la anterior, pero con el ángulo opuesto (70,62º), que completa también el lado interior izquierdo de la letra. ¿Servirá la herramienta para el lado exterior izquierdo y el último segmento que falta?
[8] Llevar el puntero al extremo exterior de la base izquierda de la letra, clic y [OK]. Si se conociera, podría precisarse el largo para, en el mismo ángulo, llegar hasta la línea horizontal superior; como no es el caso, simplemente dar clic.
[9] [A]. Con la flecha blanca, clic en el extremo derecho de la línea superior ([a] al margen) y, luego, [
⇧]+clic en el extremo superior del segmento recién creado ([b]). Conviene observar que, además de la guía (
anchor), el puntero mismo de la flecha indica la detección del punto (
).
[10] ⌘J (Object > Path > Join). Unir los puntos. El trabajo parece terminado, pero…
[11] ⌥⌘3 (Object > Show all). ...