![]()
| 1
Der Mensch ist ein Gewohnheitstier – Jakobs Gesetz
Nutzer verbringen die meiste Zeit auf anderen Websites und wünschen sich, dass Ihre Website genauso funktioniert wie alle anderen Websites, die sie bereits kennen.
Wichtige Erkenntnisse
- Nutzer übertragen ihre Erfahrungen mit einem vertrauten Produkt als Erwartungen auf ein anderes, ähnlich erscheinendes Produkt.
- Wenn wir auf vorhandene mentale Modelle aufbauen, können wir eine bessere User Experience schaffen: Die Anwender können sich auf ihre Aufgaben konzentrieren, statt neue Modelle erlernen zu müssen.
- Räumen Sie bei Veränderungen Unstimmigkeiten weitestmöglich aus dem Weg, indem Sie den Benutzern die Möglichkeit geben, für eine begrenzte Zeit weiterhin eine vertraute Version einzusetzen.
Überblick
Vertrautheit ist außerordentlich wertvoll. Durch Vertrautheit erkennen wir bei der Interaktion mit einem digitalen Produkt oder einer digitalen Dienstleistung sofort, wie diese zu nutzen ist – von der Navigation über die Suche nach Inhalten bis hin zur notwendigen kognitiven Verarbeitung des Layouts und der visuellen Elemente auf der Seite. In Summe sorgt die eingesparte mentale Anstrengung für eine geringere kognitive Belastung. Mit anderen Worten: Je weniger intellektuelle Energie die Nutzer zum Erlernen einer Schnittstelle aufbringen müssen, desto besser können sie sich ihren eigentlichen Zielen widmen. Und je leichter wir es ihnen machen, ihre Ziele zu erreichen, desto wahrscheinlicher wird der Erfolg.
Als Designer wollen wir sicherstellen, dass die Nutzer bei der Verwendung unserer Schnittstellen ihre Ziele erfolgreich erreichen. Dazu reduzieren wir die Reibungsverluste auf ein Minimum. Reibung muss allerdings nicht immer schlecht sein – manchmal ist sie sogar notwendig. Aber wenn es eine Möglichkeit gibt, überflüssige oder sinnlose Reibung zu verringern oder zu vermeiden, dann sollten wir sie auch nutzen. So bietet es sich an, in strategischen Bereichen wie Seitenstruktur, Navigation und Platzierung erwartbarer Elemente – zum Beispiel der Suche – auf gängige Entwurfsmuster und Konventionen zu setzen. So stellen wir sicher, dass die Anwender sofort produktiv werden können, statt erst die Funktionsweise einer Website oder App erlernen zu müssen. In diesem Kapitel sehen wir uns anhand einiger Beispiele an, wie sich dieses Gestaltungsprinzip umsetzen lässt – doch zunächst wollen wir uns mit seinem Ursprung befassen.
Ursprung
Jakobs Gesetz (auch bekannt als »Jakob’s Law of the Internet User Experience«) wurde im Jahr 2000 vom Usability-Experten Jakob Nielsen vorgestellt. Er beschrieb darin die Tendenz der Nutzer, aufgrund ihrer gesammelten Erfahrungen mit anderen Websites eine Erwartungshaltung an Design-Konventionen zu entwickeln.1 Nielsen bezeichnet diese Beobachtung als »Gesetz der menschlichen Natur«. Laut Nielsen sollten Designer sich an einheitliche Gestaltungsrichtlinien halten, damit sich die Nutzer besser auf den Inhalt oder die Botschaft der Website bzw. das angebotene Produkt konzentrieren können. Im Gegensatz dazu bergen unkonventionelle Designs die Gefahr, beim Nutzer zu Frust und Verwirrung zu führen, sodass er seine Aktivitäten eher aufgibt und sich verabschiedet: Die Schnittstelle funktioniert einfach nicht so, wie es seiner Auffassung nach der Fall sein sollte.
Die gesammelten Erfahrungen, auf die sich Nielsen bezieht, sind für die Besucher einer neuen Website oder die Nutzer eines neuen Produkts hilfreich, weil sie ihnen ein Verständnis davon vermitteln, wie das Produkt funktioniert und was damit möglich ist. Dieser Faktor zählt vielleicht zu den wichtigsten in der User Experience und hängt direkt mit dem psychologischen Konzept des mentalen Modells zusammen.
Psychologisches Konzept
Mentale Modelle
Ein mentales Modell enthält das, was wir über ein System und insbesondere über seine Funktionsweise zu wissen glauben. Egal, ob es sich um ein digitales System wie eine Website oder um ein physisches System wie die Kasse in einem Ladengeschäft handelt: Wir entwickeln ein Modell davon, wie ein System funktioniert. Dieses Modell wenden wir dann auch auf neue Situationen mit einem ähnlichen System an. Mit anderen Worten: Wir nutzen das Wissen aus früheren Erfahrungen, wenn wir mit etwas Neuem konfrontiert werden.
Für uns Designer sind mentale Modelle wertvoll, weil wir unsere Entwürfe an das mentale Modell der Nutzer anpassen können, um deren Erfahrung zu verbessern. Dabei ermöglichen wir es ihnen, ihr Wissen leicht von einem Produkt oder einer Erfahrung auf eine andere zu übertragen, ohne dass sie erst herausfinden müssen, wie das neue System funktioniert. Wenn das Design eines Produkts oder einer Dienstleistung mit dem mentalen Modell des Benutzers übereinstimmt, kann eine gute User Experience entstehen. Zu unseren größten Herausforderungen gehört es, die Kluft zwischen unseren eigenen mentalen Modellen und denen der Nutzer zu verkleinern. Um dieses Ziel zu erreichen, verwenden wir viele verschiedene Methoden: Anwenderbefragungen, Personas, Journey Maps, Empathy Maps und mehr. Mit diesen unterschiedlichen Methoden wollen wir nicht nur einen tieferen Einblick in die Ziele unserer Benutzer erhalten, sondern auch in ihre vorhandenen mentalen Modelle und herausfinden, wie sich all diese Faktoren auf das von uns gestaltete Produkt beziehungsweise die von uns gestaltete Dienstleistung auswirken.
Beispiele
Haben Sie sich jemals gefragt, woher Formularelemente ihr charakteristisches Aussehen beziehen (Abbildung 1-1)? Die Menschen, die sie entworfen haben, hatten ein mentales Modell davon, wie diese Elemente aussehen sollten – und dieses beruhte auf Steuerpulten, die sie aus der physischen Welt kannten. Das Design von Webelementen wie Options- und Kontrollfeldern und sogar Schaltflächen orientiert sich am Vorbild ihrer greifbaren Pendants.
Wenn unsere Designs nicht mit dem mentalen Modell des Benutzers übereinstimmen, entstehen Probleme. Eine solche Diskrepanz kann sich nicht nur auf die Wahrnehmung der von uns entwickelten Produkte und Dienstleistungen auswirken, sondern auch auf die Geschwindigkeit, mit der die Nutzer diese verstehen. Dieser Effekt wird als Diskordanz zum mentalen Modell bezeichnet und tritt bei der plötzlichen Veränderung eines vertrauten Produkts auf.
Abbildung 1-1: Vergleich zwischen Schalttafelelementen und typischen Formularelementen (Quelle: Jonathan H. Ward [links], Googles Material Design [rechts])
Ein bekanntes Beispiel für eine solche Diskordanz ist die Umgestaltung von Snapchat im Jahr 2018. Statt schrittweise und durch umfangreiche Betatests begleitete Änderungen einzuführen, lancierte das Unternehmen eine komplett überarbeitete Version, die das vertraute Format der App radikal veränderte, indem sie die Möglichkeit, Storys zu betrachten, und die Kommunikation mit Freunden nun am selben Ort vereinte. Unzufriedene Nutzer drückten auf Twitter sofort massenhaft ihre Ablehnung aus. Noch schlimmer war die anschließende Abwanderung der Nutzer zum Snapchat-Konkurrenten Instagram. Der Snap-CEO Evan Spiegel hatte gehofft, durch die Neugestaltung frischen Wind in das Geschäft mit den Werbekunden zu bringen und dass sich Anzeigen besser an die Nutzer anpassen lassen würden. Stattdessen gingen die Anzeigenaufrufe und -einnahmen zurück, die Nutzerzahl brach dramatisch ein. Snapchat hatte es versäumt, zu gewährleisten, dass das mentale Modell seiner Benutzer mit der neu gestalteten App-Version übereinstimmte, und die daraus resultierende Diskordanz erzeugte einen herben Rückschlag.
Nicht immer müssen größere Neugestaltungen jedoch die Nutzer vergraulen – siehe Google. Google bot seinen Nutzern in der Vergangenheit schon häufiger die Möglichkeit, sich für neu gestaltete Versionen seiner Produkte wie Google Kalender, YouTube und Gmail zu entscheiden. Als das Unternehmen 2017 nach Jahren des im Wesentlichen gleichbleibenden Designs die neue Version von YouTube auf den Markt brachte (Abbildung 1-2), ermöglichte es Desktop-Usern einen schrittweisen und unverbindlichen Einstieg in das neue Material Design-UI. Die Benutzer konnten sich das neue Design als Vorschau ansehen, sich damit vertraut machen, Feedback abgeben und auf Wunsch sogar zur alten Version zurückkehren. Die unvermeidliche Diskordanz zum mentalen Modell wurde abgemildert, indem die Benutzer einfach die Möglichkeit erhielten, erst dann zu wechseln, wenn sie bereit waren.
Abbildung 1-2: Vergleich der Benutzeroberfläche vor (links) und nach (rechts) der Neugestaltung von YouTube im Jahr 2017 (Quelle: YouTube)
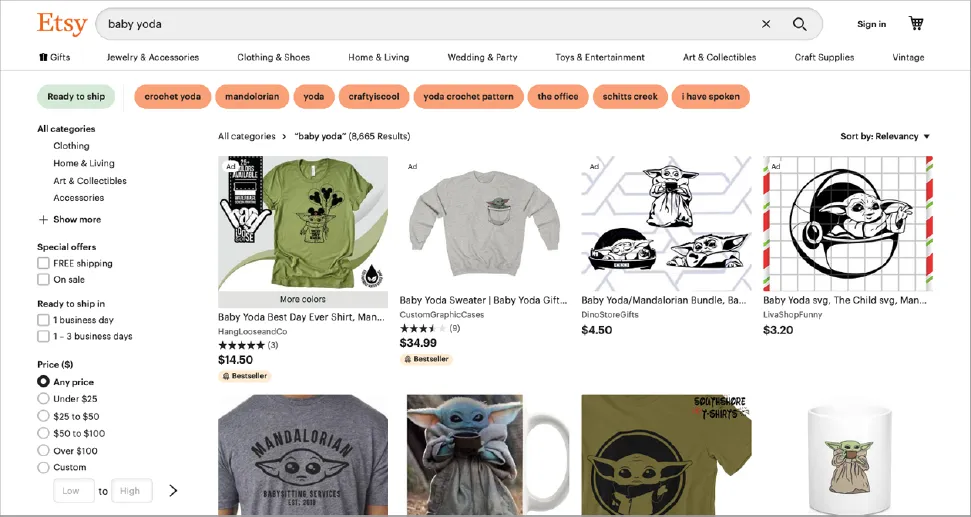
Die meisten E-Commerce-Websites setzen ebenfalls auf bereits existierende mentale Modelle. Durch vertraute Muster und Konventionen können Einkaufsseiten wie Etsy (Abbildung 1-3) effektiv darauf hinwirken, dass sich die Kunden auf die wichtige Produktsuche und den Einkauf konzentrieren. Wenn die Erwartungen der Nutzer an den Ablauf der Produktauswahl, die Nutzung des virtuellen Warenkorbs und der Kasse erfüllt werden, können sie auf ihr gesammeltes Wissen aus früheren Onlineshop-Erfahrungen zurückgreifen; der gesamte Vorgang fühlt sich angenehm und vertraut an.
Abbildung 1-3: E-Commerce-Websites wie Etsy nutzen bereits bestehende mentale Modelle, damit sich die Verbraucher auf den Produktekauf konzentrieren können, anstatt neue Interaktionsmuster erlernen zu müssen (Quelle: Etsy, 2019).
Die Verwendung mentaler Modelle als Gestaltungsgrundlage ist nicht auf den digitalen Bereich beschränkt. Einige meiner Lieblingsbeispiele finden sich im Automobilbau, besonders im Hinblick auf die Bedienelemente. Nehmen Sie zum Beispiel den Prototyp EQC 400 von Mercedes-Benz aus dem Jahr 2020 (Abbildung 1-4). Die Bedienelemente zur Sitzverstellung an der Türverkleidung sind der Form des Sitzes angepasst. Dieses Design macht es für den Benutzer leicht verständlich, welchen Teil seines Sitzes er mit dem jeweiligen Knopf verstellen kann. Dies ist ein wirkungsvolles Design, weil es auf unserem bereits bestehenden mentalen Modell eines Autositzes beruht und dann die Bedienelemente an dieses mentale Modell anpasst.
Solche Beispiele zeigen, wie wir die vorhandenen mentalen Mod...