
eBook - ePub
Set the Action!
Elvin Hernandez
This is a test
Share book
- 244 pages
- English
- ePUB (mobile friendly)
- Available on iOS & Android
eBook - ePub
Set the Action!
Elvin Hernandez
Book details
Book preview
Table of contents
Citations
About This Book
Create the Gotham for your Batman, the African savannah for your Simba, or the bustling newsroom for your Clark Kent. Background, setting, environment.whatever you call it, it is the silent character in the visual story, and a dynamic and compelling setting can define and hone the action and drama of your story. If you're in the habit of creating disembodied characters or adding backgrounds as an afterthought, Set the Action! will help you understand and utilize the importance of the setting in your narrative. Understand perspective, blocking, and color-and focus your narrative by establishing and designing your setting to interact with characters and story.
Frequently asked questions
How do I cancel my subscription?
Can/how do I download books?
At the moment all of our mobile-responsive ePub books are available to download via the app. Most of our PDFs are also available to download and we're working on making the final remaining ones downloadable now. Learn more here.
What is the difference between the pricing plans?
Both plans give you full access to the library and all of Perlego’s features. The only differences are the price and subscription period: With the annual plan you’ll save around 30% compared to 12 months on the monthly plan.
What is Perlego?
We are an online textbook subscription service, where you can get access to an entire online library for less than the price of a single book per month. With over 1 million books across 1000+ topics, we’ve got you covered! Learn more here.
Do you support text-to-speech?
Look out for the read-aloud symbol on your next book to see if you can listen to it. The read-aloud tool reads text aloud for you, highlighting the text as it is being read. You can pause it, speed it up and slow it down. Learn more here.
Is Set the Action! an online PDF/ePUB?
Yes, you can access Set the Action! by Elvin Hernandez in PDF and/or ePUB format, as well as other popular books in Ciencia de la computación & Medios digitales. We have over one million books available in our catalogue for you to explore.
Information
Act 1
Establishing Shots!



Section 1
Gaining Perspective

Just as Mr. Fahrenheit, the hero of our concurrent story, is about to enter into some strange mission, we are about to enter into one of our own: understanding and exploring perspective layouts. It’s not the most glamorous of jobs, but it is a necessary “evil,” and one that gets a bad rap. In all actuality, as part of a visual tradition, a universal language that predates the media arts and actually relates to our earliest forms of communication, environments are just as strong an element as any character or act displayed.
First, however, we’ve got to learn to walk, before we run (which is a stupid saying, because of course we learn to walk before we run—just ask a baby). We need to learn how to set up a particular scene in order to better develop the action that will be played upon it. That means we have to discuss (gasp!) perspective and layout. I know, I know… I can hear you groaning from here. Still, we need to develop those skills that will better help us design strong backgrounds in order to aim and enhance them toward any particular story or image, through which we’ll create fully engrossing and dramatic visuals that connect with the viewer and create memorable experiences on paper or on screen. Think of it as a first step towards an even greater world of adventure! There, isn’t that already more exciting?
To all of you still groaning, I apologize for the corniness of my delivery, but let’s push forward, folks!
WHY WE NEED PERSPECTIVE
To better understand the extent of the value presented by the question of why we need perspective, we should first decide how we are going to be defining perspective for the purposes of this book. Well, I did a little checking and prodding, looking the word up in different dictionaries and encyclopedias to get a better sense of how the world defines it, and I think we can agree on the following: perspective is all about dimensions and depth.
Depth, or in this case depth in design, implies the illusion of distance (a three-dimensional element) in a two-dimensional plane. In other words, it’s the trick by which objects seem closer and further away in what essentially is a bunch of pencil or ink lines on a piece of paper. This effect can be achieved with the use of line weight and color (elements that we cover in future chapters), but it is certainly made easier through the proper use of perspective.
If you look at the following pieces (done by a five-year-old, a two-year-old, and a nine-year-old, so don’t hate; I rather like it), you’ll see a couple of completely adequate interpretations of an environment, with a very defined space and recognizable details found in our world:

Even though each interpretation here shows different levels of competency, due to their ages, we can definitely understand each as a representation of the world surrounding these kids. However, these pieces tend to be flat and one-dimensional, with only a rudimentary understanding of space—which, as it turns out, is not far off from how art looked for quite some time. If you view any Egyptian hieroglyphs or some medieval woodcarvings, you’d see characters and buildings sharing one particular plane. The artwork was symbolic and illustrated events as well as characters clearly, but it didn’t quite imitate the depth and dimension of the real world (this is not to say that all art was like this during these periods, or else we wouldn’t have statues from the Greeks or the Egyptians—but it would be during the Renaissance, a period of intellectual and artistic rebirth after the Dark Ages, where art started to imitate the depth of an actual livable environment).
To illustrate this point further, I present the following image:

Ah? See? This drawing presents a similar image to the previous piece, with the same elements in design within the drawing, yet with the added element of depth and line weight. Suddenly, the environment feels like characters could inhabit it more readily, as well as adding to the illusion of an even bigger world surrounding it. In short, it feels real.
Thus, we finally arrive at our definition of perspective, the one we will be employing in this endeavor: perspective in layout design is a visual trick that allows for the illusion of dimension and distance within a two-dimensional medium (the page, as it were).
Well that sounds… wait a minute! A trick, you say!?

Yup. A trick.
Truth of the matter is that although perspective adds a sense of space to a drawing, it’s based on the notion that all lines go towards a particular point on the horizon (more on this later). However, due to the fact that we live and build upon an Earth that’s anything but flat, if we were to line up a perspective grid using what we see out of our windows as our reference point, most of what you see outside would just about line up, but not in a completely perfect line within said grid. Perspective, or the study of it, adds to the illusion of an even horizon and creates what the viewer considers to be actual dimensions on land. There are circumstances in which this illusion can be used to cover areas where the horizon is not clearly defined or is in a different spatial relation to several elements of a particular scene (this effect is called zero point perspective, and we cover it in different sections of this book, but, for now, let’s stick to the basics).
Perspective also helps the viewer understand and implement the basic concept of mass on paper. Mass is, much like depth, an illusion, but in this case it pertains to the physical aspect of a particular object or element in real space or rather the space provided in the image presented. In other words, whereas depth is all about the distance between objects, mass is about the actual space a particular object occupies. Here’s a perfectly adequate example:

Once again, the story is present in the scene (a giant lizard attacks a city), but the situation loses dramatic context because the scene just doesn’t feel real or natural. However, if we were to change the angle of the image and present the same scenario in a different light:

Well, that’s more like it! Carnage!

The scene attains a dramatic push by adding depth and mass to the equation. Suddenly, the lizard monster is an actual threat, and you can connect with the events of the scene at a more personal level (or as personal as giant lizard attacks get).
In the end, all elements of design—perspective, line weight, composition, color, or any number of features that make for an effective artistic piece— derive from the purpose or focus that is being projected throughout. I’m talking, my friends, about story. The viewer must connect with the central concept of any illustration, comic, or game being viewed, and to do so, all the elements of design must work in tandem to achieve this goal.
In this book, my ultimate goal is to present the components of spatial design (environment study) to enhance dynamic storytelling in the visual arts. Later chapters expand on different concepts for a full understanding of their narrative use.
Think of it as adding elements to your artistic utility belt (actually, don’t—that sounds stupid).
THE HORIZON, EYE LEVEL, AND THE CONE OF VISION
Now that I’ve established the ultimate goal of the study of perspective, let’s start viewing its basic elements, starting with the horizon.
As discussed in the previous section, we used to think that the world was flat—that is, until people far braver than I sailed the ocean blue and found that it went beyond that deceptive line at the edge of forever that gave the impression of a very flat surface.
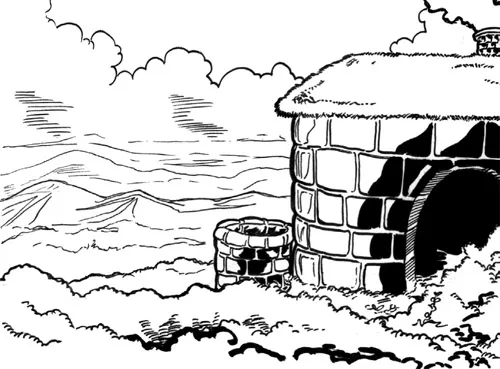
Well, that line that created all that fuss was called the horizon. The horizon could be best defined by physical elements (by what you can or can’t see). Essentially, it’s the farthest point on which the eye can rest on a particular plane or surface up to the point that the actual landscape begins to curve downward, adhering to the roundness of the planet. We can’t really see the bend from the point at which we stand, which is where the illusion of a flat surface comes from. It’s also where the concept of depth begins. For example, here’s an illustration of an environment going onto a perceived horizon:

As you can see, we’ve got a nice little cottage in front of a vast view that goes off into the distance. Now, the house is right in front of us, so the detail is crisper and more defined (we could even expect someone to casually walk out and greet us from some cartoon world). But as we move further back, details get lost, lines come together—in short, things lose definition. If you look outside your window (provided that you live somewhere with some sort of view), you’ll see the same effect in actual space: color, light, opacity, and everything else diminishes once you start viewing objects that are farther away. We will be exploring the ways by which we can create the illusion of distance as we go into texture and line weight in design, but for now, let’s push on!
Actually, let’s go back to you looking out the window for a moment. See how you can view the horizon from there? Now, say you live in a house with two floors, and you are viewing the horizon from the second floor. Run downstairs real quick, and open the door, provided that your front door view also all...