![]()
Chapter 1
Choosing a visual theme
Learning objectives
• Demonstrate an understanding of customer aspirations, user profiles, competition analysis and cultural trends.
• Create a mood board for a design concept.
• Discuss brand styling and how it is applied across several products.
Chapter 1
Choosing a visual theme
Customer aspirations
Before styling can begin, a decision must be made about the visual theme the product should embody. By selecting a theme that will connect with the target customer’s expectations and aspirations, the subjectivity of product styling can be reduced. Our perception of an object depends on how it relates to our memories, emotions and feelings about other comparable objects. A young woman will have different tastes and values from an older man, so it’s important to do some research to understand the demographic fully before putting pen to paper. Which products tend to appeal to them? What visual information do these products display? Where will the product be used or displayed? What symbolism will the buyer positively connect with? Get this right and the customer will be more likely to form an emotional bond with the product, increasing the probability of a purchase.
User profile
A user profile will provide a clear description of the target customer and help to define a visual theme to focus on. Once you have selected the target age range, say 18–35, the next step is to find out how people in that age group live their lives and what is important to them. There are several ways to gain accurate information about a target customer’s desires, buying habits and aspirations. A focus group with carefully considered questions never fails to provide vital information. Where do they live? Where do they work? What is their income? What hobbies do they enjoy? Do they have children? Which websites do they visit? Record the session so that nothing is missed, and ask the group to send you a photograph of the environment where the product will be used. This way you can ensure that the design will look suitable for its environment. Magazines aimed at this age group will also contain vital visual information about products that may appeal to them, clothing they might wear and holidays they may aspire to.
This information can be analysed to create a customer persona with the values and lifestyle attributes most commonly displayed in the focus group. Surround an image of the chosen character with a series of images, taken from the internet, that describe their values, desires and aspirations. The aim is to get a feeling of what the target customer will find visually appealing, based on the objects they value.
Competitor styling analysis
Once a design brief has been provided, one of the first things designers do is scan the competition to discover the functional and visual icons. Which is more prominent, styling or function? What styling themes are there? Which products are most successful and why? Designers add character and meaning (semantics) to products through their visual symbolism and association, which in turn affect the perception of the product.
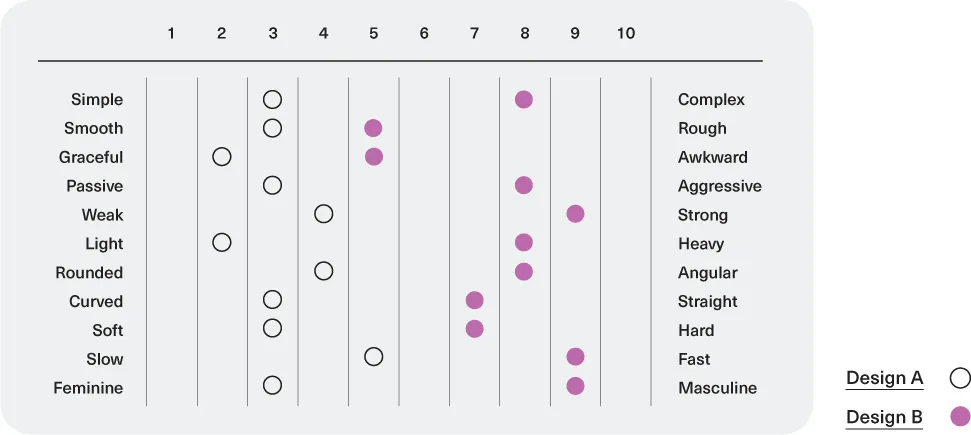
A useful way of gauging what appeals to a target customer is to use a tool known as the Semantic Differential Scale (SDS), created by the American psychologist Charles Osgood in the 1960s (fig. 1.1).
This scale has opposing words down the left- and right-hand sides, which should be chosen carefully by the designer to indicate how close a concept is to the target customer’s ideal design. A group of target customers can be invited to view a product and plot their visual opinions in the columns between the words, adding a point closer to the word that describes their feelings most accurately.
If the group is asked to review the appearance of a popular competitor product, the results could inform the designer about the most suitable themes to develop before styling begins. For example, the group may decide that a new design should be ‘curved’ and ‘simple’, two attributes found in the left-hand column.
The SDS can also be used to review a range of concept designs. This will guide the designer as to which direction to pursue. The group can then be invited to plot where their ‘ideal’ design would appear on the scale, to inform the designer which styling direction to take from the present position. For example, the group may indicate a preference for a ‘lighter’-looking design, prompting the designer to find ways of creating a more compact package or less bulky styling.
Once a few design illustrations have been completed, it is also possible to check the target customer’s reactions to them. The more relevant individuals that are involved with this research process, the more telling the results will be. Be aware that this should be used only as a guide, however, since the general public is not always in tune with advanced design and styling.
The zeitgeist
The zeitgeist is the cultural trends that capture our imagination at a particular period. These can be translated by designers into visual influences to make the styling of a product appear current. A classic example of zeitgeist can be seen in the styling of American cars of the 1950s and 60s, with their innovative fin designs (fig. 1.2). The designers added aeronautical-inspired elements to the vehicles to try and capture the power and speed of the jet aircraft that were so new and fascinating at the time. Aeronautics remains an attractive theme for some designers, but it is no longer the zeitgeist.
A user-friendly aesthetic, to encourage new technology into our homes, was the zeitgeist at the turn of the millennium. Apple embraced this with the iMac G4 (fig. 1.2), in which simple shapes and transparency disguised the complexity of the operating system. A strong example of the current zeitgeist is environmental friendliness and efficiency. That is why the hexagon appears in many products, influenced by nature’s honeycomb. An example is the B&O BeoLab 19 speaker (...