Step-by-Step Angular Routing
Learn To Create client-side and Single Page Apps with Routing and Navigation
Stephen Fluin
- English
- ePUB (apto para móviles)
- Disponible en iOS y Android
Step-by-Step Angular Routing
Learn To Create client-side and Single Page Apps with Routing and Navigation
Stephen Fluin
Información del libro
Want to know more about routing concepts in Angular? Key Features
- In this book, the reader will be able to focus on one concept of Angular in deep. Some of the concepts of Routing discussed are:
- Lazy Loading
- Routing Parameters
- Route Guards
- The examples in the book talk us through building an e-commerce website which helps the reader to connect to the real-life business scenarios.
- The book commences with an introduction to the important concepts of Angular to understand in general and then moves to how Routing helps us build our applications much effectively.
- By the end of this book, you should be able to understand Routing perfectly being able to perform all the operations using Routing.
- Do not forget to code along with your reading the book. This will give you hands-on experience to gain out of the book. The book will be provided with a GitHub link to it.
Description
A basic understanding of HTML, CSS, JavaScript would be good to quickly get through the concepts of Angular. If you are already working in Angular, you are all good to go. The book starts with the introduction of basic concepts and structure of Angular applications like Components, Services, Modules, etc. This further focuses on the concepts of Routing, i.e. navigating from one view to another in your single-page applications. For all the web developers & students who love building web-apps, this book on Angular Routing will add great value to your skill set helping you to develop your applications with faster performance and refined view. What You Will Learn
In this book, you will learn the concepts of Angular routing to help you make your Angular applications more effective and have better performance when dealing with data. Who This Book is For
This book is for learning the concept of routing in angular applications. If you are working in Angular, this book serves the purpose of clearing all your concepts around navigation from one view to another in single page applications. If you are new to Angular, this book will give you an introduction of the basic concepts of Angular and then give you the expertise in one of those concepts, Routing. Table of Contents
1. Introduction
2. Introduction to Routing
3. Basics of Routing
4. Routing Features
5. Routing Parameters
6. Child Routes
7. Secondary Routes
8. Route Guards
9. Grouping & Component-less Routes
10. Route Resolvers
11. Lazy Loading
12. CRUD operations with Routing About the Author
Nishu Goel is a software developer currently working with IBM in Bengaluru, India. She has completed her Bachelor studies in computer science as in 2018. She works on Angular and keeps learning on the go. She loves to write blog posts and talk around the basic concepts of Angular at conferences. She is also the author of "Angular for Beginners" course on Udemy. With her work to apply technology towards sustainable development goals (SDGs) by the United Nations living in the villages of Jharkhand, India for three months, she has been awarded by the Prime Minister of the UK. LinkedIn Profile: https://www.linkedin.com/in/nishu-goel-ab557041/
Blog: https://nishugoel.wordpress.com/
Preguntas frecuentes
Información
CHAPTER 1
Introduction to Angular
- What is Angular?
- Components
- Directives
- Services
- Modules
- Routing
What is Angular?
- NgModules
- Components
- Directives
- Services and Dependency Injection
- Routing
- Data binding
- We will start by taking a look at how to set up a development environment for building applications with Angular.
Setting up a development environment
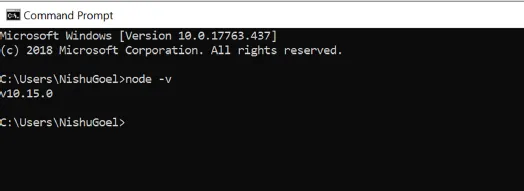
npm.node -version OR node -v
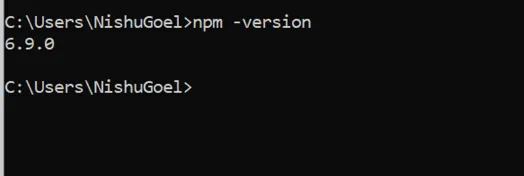
npm -version OR npm -v
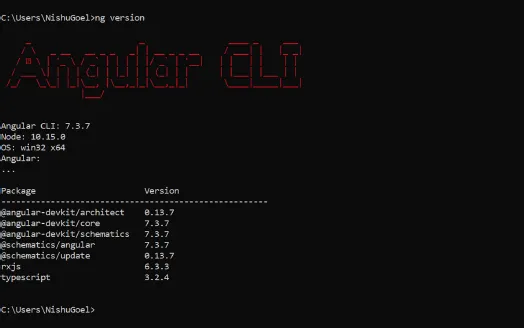
npm install -g @angular/cling version OR ng v
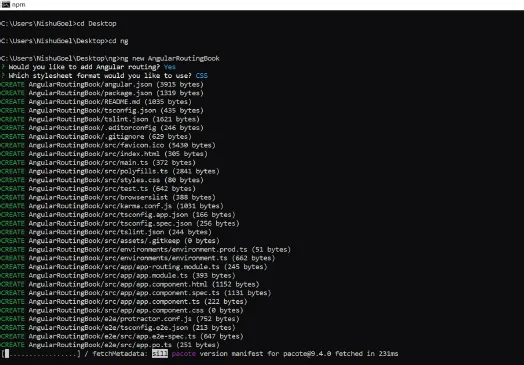
ng new <project-name>