Learning Processing
A Beginner's Guide to Programming Images, Animation, and Interaction
Daniel Shiffman
- 564 páginas
- English
- ePUB (apto para móviles)
- Disponible en iOS y Android
Learning Processing
A Beginner's Guide to Programming Images, Animation, and Interaction
Daniel Shiffman
Información del libro
Learning Processing, Second Edition, is a friendly start-up guide to Processing, a free, open-source alternative to expensive software and daunting programming languages. Requiring no previous experience, this book is for the true programming beginner. It teaches the basic building blocks of programming needed to create cutting-edge graphics applications including interactive art, live video processing, and data visualization. Step-by-step examples, thorough explanations, hands-on exercises, and sample code, supports your learning curve.A unique lab-style manual, the book gives graphic and web designers, artists, and illustrators of all stripes a jumpstart on working with the Processing programming environment by providing instruction on the basic principles of the language, followed by careful explanations of select advanced techniques. The book has been developed with a supportive learning experience at its core. From algorithms and data mining to rendering and debugging, it teaches object-oriented programming from the ground up within the fascinating context of interactive visual media.This book is ideal for graphic designers and visual artists without programming background who want to learn programming. It will also appeal to students taking college and graduate courses in interactive media or visual computing, and for self-study.
- A friendly start-up guide to Processing, a free, open-source alternative to expensive software and daunting programming languages
- No previous experience required—this book is for the true programming beginner!
- Step-by-step examples, thorough explanations, hands-on exercises, and sample code supports your learning curve
Preguntas frecuentes
Información
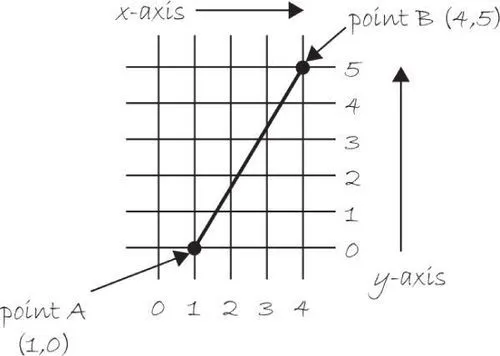
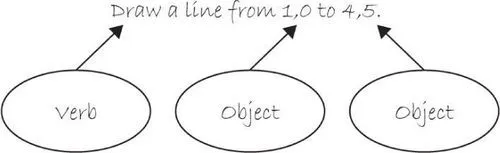
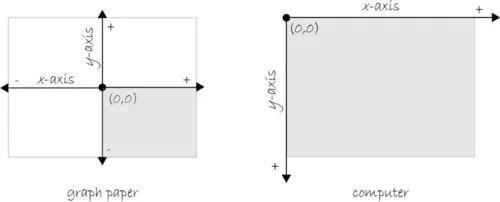
Pixels
1-1 Graph paper