
Practical Web Design
Philippe Hong
- 368 páginas
- English
- ePUB (apto para móviles)
- Disponible en iOS y Android
Practical Web Design
Philippe Hong
Información del libro
A step by step guide for beginners to create interactive and dynamic websites from scratch.About This Book• A fun-filled book with incrementing projects that would help you learn and adapt the fundamentals of web development• Bring your web design to life with the help of HTML, CSS, JQuery, and learn to kick-start your future projects with Bootstrap• Explore popular web development techniques such as responsive, adaptive, and material design and initiate yourself with Vue.jsWho This Book Is ForThis book is for anyone who wants to learn about web development regardless of previous experience. It's perfect for complete beginners with zero experience; it's also great for anyone who does have some experience in a few technologies (such as HTML and CSS) but not all of them.What You Will Learn• Understand the importance of web design and the basic design components• Learn HTML5 and CSS3• Difference between adaptive and responsive web design• Learn how to create your first website• Add interaction and dynamic content to your website with JavaScript and JQuery• Implement Bootstrap Framework in your project• Get familiar with server-side renderingIn DetailWeb design is the process of creating websites. It encompasses several different aspects, including webpage layout, content production, and graphic design. This book offers you everything you need to know to build your websites.The book starts off by explaining the importance of web design and the basic design components used in website development. It'll show you insider tips to work quickly and efficiently with web technologies such as HTML5, CSS3, and JavaScript, concluding with a project on creating a static site with good layout. Once you've got that locked down, we'll get our hands dirty by diving straight into learning JavaScript and JQuery, ending with a project on creating dynamic content for your website. After getting our basic website up and running with the dynamic functionalities you'll move on to building your own responsive websites using more advanced techniques such as Bootstrap. Later you will learn smart ways to add dynamic content, and modern UI techniques such as Adaptive UI and Material Design. This will help you understand important concepts such as server-side rendering and UI components. Finally we take a look at various developer tools to ease your web development process.Style and approachThis is a fun-filled book with conversational and engaging content; with each incrementing project, you'll would easily learn and adapt the fundamentals of web development. Each project showcases a different use case and incrementally teaches the web development basics.
Preguntas frecuentes
Información
Building Your Own Website
- Installation of HTML Boilerplate
- Setting up our project with images, fonts, and normalize.css
- Creating our header and stylising it
- Creating our hero section and learn about the positioning in CSS
- Creating our Blog section
- Adding an about section
- Creating a Partner section
- Creating a footer section
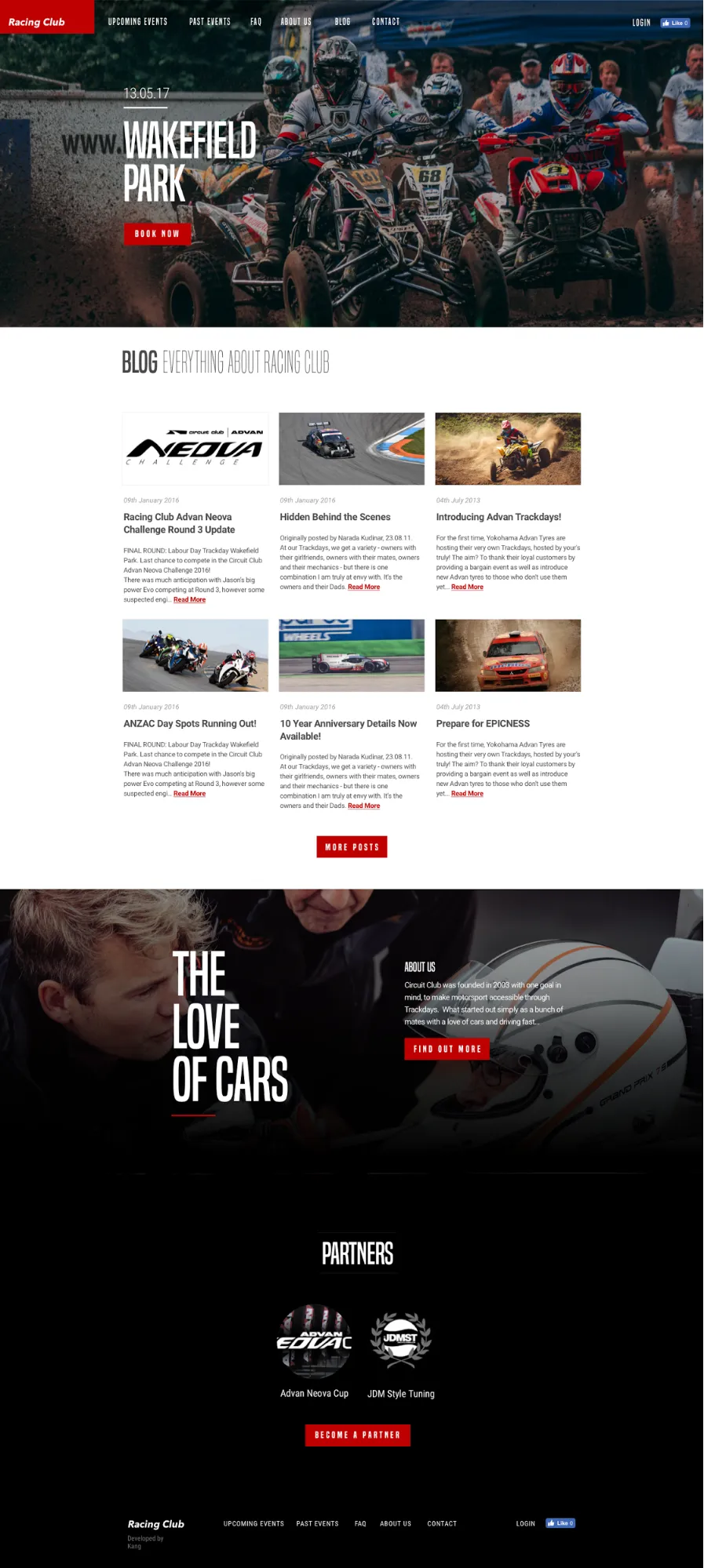
Our design
- Header: We will learn how to create and stylize a navigation section, with a logo and a menu on the right-hand side.
- A hero Image: In web design, it describes a front banner image, usually a big image. We'll learn how to create a full-width background image with a big title.
- A preview of the Blog with six blog posts: We'll learn how to display three responsive columns with images and content.
- An ABOUT US section: We will learn how to add a gradient to an image.
- A PARTNERS section: We will learn how to center content on the page.
- A footer: Basically the same thing as the header, but at the bottom.

Installing HTML Boilerplate


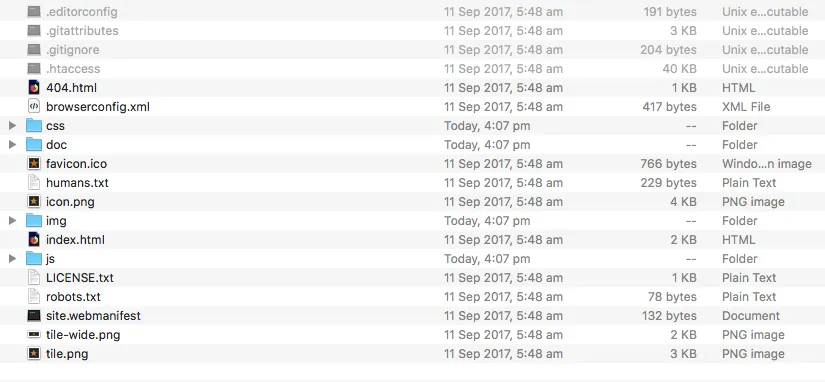
- index.html: Our home page, the page where the user will land upon going to your website
- The css folder: A folder for all our CSS files
- The img folder: A folder for all our images
- The js folder: A folder for all our JS files
- favicon.ico: An icon that shows up at the left corner of a tab of a browser that indicates to the user that they're on your website, usually your logo
- 404.html: An HTML page for users who landed on an incorrect URL
Editing index.html
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="manifest" href="site.webmanifest">
<link rel="apple-touch-icon" href="icon.png">
<!-- Place favicon.ico in the root directory -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<!--[if lte IE 9]>
<p class="browserupgrade">You are using an <strong>outdated</strong> browser. Please <a href="https://browsehappy.com/">upgrade your browser</a> to improve your experience and security.</p>
<![endif]-->
<!-- Add your site...