
The JavaScript Workshop
A New, Interactive Approach to Learning JavaScript
Joseph Labrecque, Jahred Love, Daniel Rosenbaum, Nick Turner, Gaurav Mehla, Alonzo L. Hosford, Florian Sloot, Philip Kirkbride
- 810 pagine
- English
- ePUB (disponibile sull'app)
- Disponibile su iOS e Android
The JavaScript Workshop
A New, Interactive Approach to Learning JavaScript
Joseph Labrecque, Jahred Love, Daniel Rosenbaum, Nick Turner, Gaurav Mehla, Alonzo L. Hosford, Florian Sloot, Philip Kirkbride
Informazioni sul libro
Get to grips with the fundamentals of JavaScript and learn to build the programming skills that will kickstart your career as a software developer
Key Features
- Learn the basics of JavaScript programming to create dynamic web pages
- Explore the fundamentals of back-end development using Node.js
- Tackle challenging development problems and apply solutions to real-world situations
Book Description
If you're looking for a programming language to develop flexible and efficient apps, JavaScript is a great choice. However, while offering real benefits, the complexity of the entire JavaScript ecosystem can be overwhelming. This Workshop is a smarter way to learn JavaScript. It is specifically designed to cut through the noise and help build your JavaScript skills from scratch, while sparking your interest with engaging activities and clear explanations.
Starting with explanations of JavaScript's fundamental programming concepts, this book will introduce the key tools, libraries and frameworks that programmers use in everyday development. You will then move on and see how to handle data, control the flow of information in an application, and create custom events. You'll explore the differences between client-side and server-side JavaScript, and expand your knowledge further by studying the different JavaScript development paradigms, including object-oriented and functional programming.
By the end of this JavaScript book, you'll have the confidence and skills to tackle real-world JavaScript development problems that reflect the emerging requirements of the modern web.
What you will learn
- Write clean, maintainable and eloquent JavaScript code
- Build websites using plain JS and various frameworks and libraries
- Simplify your workflow with package managers such as Gulp and Grunt
- Use Node.js to build server-side JavaScript applications
- Improve the functionality of your applications with browser APIs
- Implement asynchronous programming to build apps that can multitask
Who this book is for
The JavaScript Workshop is the ideal guide to JavaScript for beginners. It is designed for anyone who wants to get started learning JavaScript. Whether you're an aspiring web developer, or are just curious about learning how to code with a versatile programming language, this book will help you get up and running. Previous development experience is not required, but basic prior knowledge of HTML and CSS will help you get the most from this book.
Domande frequenti
Informazioni
1. Getting to Know JavaScript
Introduction
What Is JavaScript and How Is It Used?
JavaScript versus Other Languages
- Hypertext Markup Language (HTML): This is the most fundamental of these three languages as it defines the elements that compose an HTML page and defines the flow of basic information that's presented to the user.
- Cascading Style Sheets (CSS): This is used to define a set of stylistic layout rules, which adds visual flourish and advanced layout to defined HTML elements.
- JavaScript(JS): This works to enable interactivity in web pages and is what will be the focus of this book.
Exercise 1.01: Languages Discovery
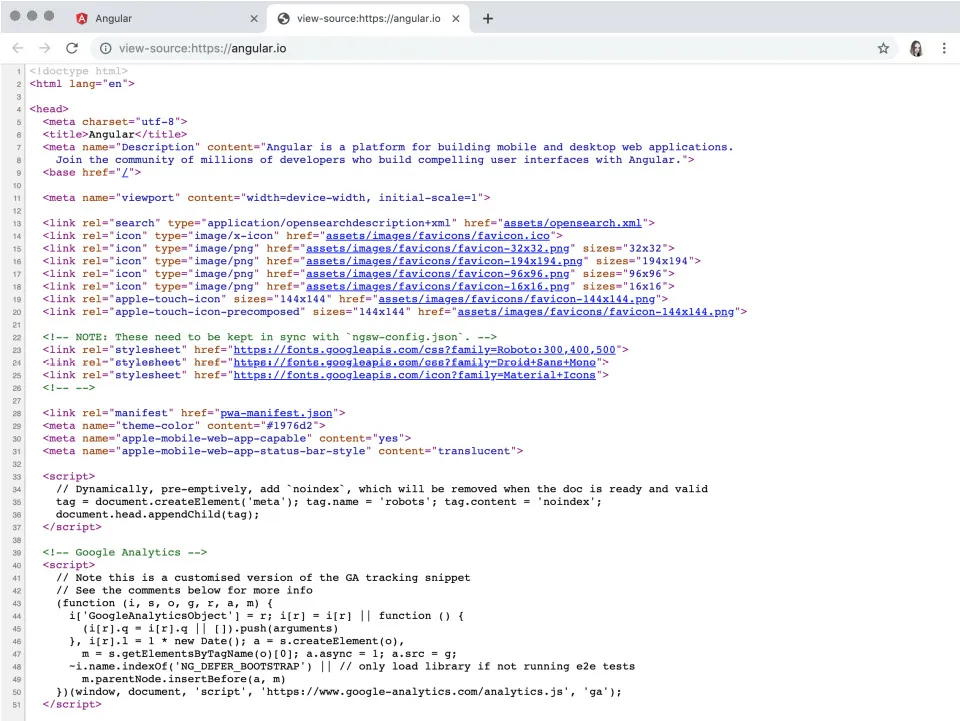
- Within your web browser, enter a URL in the address bar and press Enter/Return to load the chosen resource. For this example, let's use https://packt.live/2oXOE67—the Angular website. Of course, you can choose any website that you'd like to explore.
- Now, right-click anywhere within the browser viewport to summon a contextual menu. Select the option that allows you to view the source code of the page. In Chrome, this is labeled View Page Source.
- The source code for the page will then appear in a new tab. You can examine how the page is structured and pick out the various HTML, CSS, and JavaScript elements from the bare source code:
 Figure 1.1: Much can be learned from examining the bare source code
Figure 1.1: Much can be learned from examining the bare source code - With the source code exposed, scroll down and identify the various HTML elements within the page structure. You'll likely find a <head> tag and a <body> tag (which are mandatory), along with various <p> and <h1> to <h6> tags within the page.Here is an example of some basic HTML content (not actually from the Angular website):<body><h1>Welcome!</h1><p>Angular is a framework used to build web applications.</p><p>Create high-performing and accessible applications using Angular.</p></body>
- Now, try and locate either embedded CSS rules within a <style> element, or even a linked CSS file. Here is an example of some embedded CSS:<style>color: red;margin-top: 40px;position: relative;text-align center;</style>And here is a linked CSS file:<link rel="stylesheet"href="styles.css">
- Finally, we'll locate some JavaScript. Much like CSS, JavaScript can be found embedded within a page using the <script> tag, or entire JavaScript files can be linked though a similar mechanism. Here, we are locating some embedded JavaScript:<script>function writeMessage() {document.getElementById("message").innerHTML = "Hello From JavaScript!";}</script>Here is a linked JavaScript file:<script src="main.js"></script>Choosing to view the source code of public web pages like this was once a common way to learn about web technologies.NoteIn various websites and examples, you may see a type attribute included with the <script> tag specifying type="text/javascript". In HTML5, this is not necessary and is the default attribute. If you must target previous versions of HTML, you will need to specify it.