Mastering UI Development with Unity
Ashley Godbold
- 468 pagine
- English
- ePUB (disponibile sull'app)
- Disponibile su iOS e Android
Mastering UI Development with Unity
Ashley Godbold
Informazioni sul libro
Master Game UI system by creating captivating user interface components with Unity 5 through Unity 2018 and C#. Learn about UI texts, images, world space UI, mobile-specific UI and much more.
Key Features
- Develop a game UI with both technical and aesthetic considerations
- Use all the UI elements provided by Unity's UI system
- Step-by-step examples of creating user interface components in the top game genres
Book Description
A functional UI is an important component for player interaction in every type of video game. Along with imparting crucial statistical information to the player, the UI is also the window through which the player engages with the world established by the game. Unity's tools give you the opportunity to create complex and attractive UIs to make your game stand out.
This book helps you realize the full potential of Unity's powerful tools to create the best UI for your games by walking you through the creation of myriad user interface components.
Learn how to create visually engaging heads-up-displays, pause menus, health bars, circular progress bars, animated menus, and more. This book not only teaches how to lay out visual elements, but also how to program these features and implement them across multiple games of varying genres.
While working through the examples provided, you will learn how to develop a UI that scales to multiple screen resolutions, so your game can be released on multiple platforms with minimal changes.
What you will learn
- Design principles and patterns for laying out elements in your UI
- Techniques that allow your UI to scale appropriately in different resolutions
- How to use automatic layouts to streamline your UI building process
- Properties of the Event System and how to appropriately hook events to your UI elements
- Access the components and properties of UI elements via code
- Implement all of Unity's built-in UI elements as well as those provided by TextMeshPro
- Develop key UI components that are popularly used in multiple game genres
- Add visual flare to user interfaces with the use of animation and particle effects
- Create a UI that displays in the Screen Space as well as World Space
Who this book is for
This book is for anyone keen to improve their games via a great user interface with Unity's UI system. If you're looking for a book that explains how to develop specific user interfaces or that thoroughly explains how each of the individual Unity components work, this book is for you.
Domande frequenti
Informazioni
Text, Images, and TextMesh Pro-Text
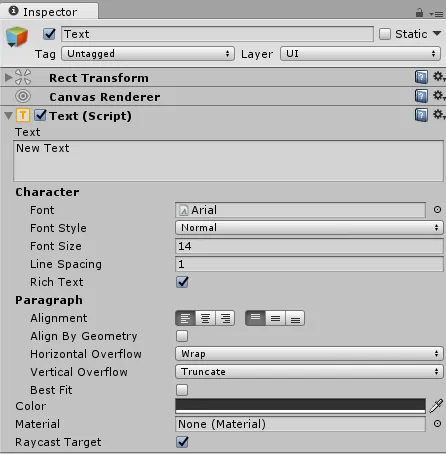
- Creating UI Text objects and setting their properties
- Importing fonts into Unity
- Using markup format with UI Text objects
- Creating UI Images and setting their properties
- Using the various UI Effects components to further customize our graphical UI
- Creating TextMesh Pro-Text Objects and setting their properties
- Creating text that animates, as if, being typed out
- Creating a custom font to be used with UI Text objects
- Creating text that wraps along a curve and renders with a gradient
- Creating horizontal and circular progress bars

UI Text

Text component
The Text and Character properties

Paragraph properties