
HTML5 Digital Classroom
Jeremy Osborn
- English
- ePUB (mobile friendly)
- Available on iOS & Android
HTML5 Digital Classroom
Jeremy Osborn
About This Book
Thistraining package- complete withfull-color book and instructional video - is the easiest way to learn HTML5! HTML5 boasts extensive new features that allow you to create dynamic web pages and present users with amazing multimedia experiences, and this one-of-a-kind training package is your guide to creating websites that wow! HTML5 Digital Classroom provides step-by-step instruction to help you gain the essential HTML5 knowledge you need to master the latest HTML5 specifications. This book-and-video package will have you creating web pages and web applications using HTML5, styling using CSS3, and working effectively with JavaScript and jQuery like a pro. This personal training course uses a full-color book plus video tutorials to teach you how to design compelling websites and web apps, develop your coding skills, and take full advantage of the new web standards for creating rich multimedia experiences. This book starts at a foundational level with an introduction to HTML5 before moving on to more advanced topics like creating HTML5 forms, using geo location, implementing drag-and-drop, utilizing the Canvas element to create 2D and 3D graphics, and more.
- Includes 15 lessons in full-color covering introductory to advanced HTML5 topics plus video tutorials and sample files that allow you to test your skills and work at your own pace
- Fully updated for the latest HTML5 specifications and browser capabilities
- Covers the basics of creating web pages with HTML5, formatting text and layouts with CSS3, using web fonts, understanding HTML5 markup, and optimizing your site for viewing on mobile devices
- Explains more advanced concepts like working with video and audio, taking advantage of offline storage, using the Canvas element, enhancing your website with JavaScript and jQuery, and incorporating best practices for web coding into your workflow
Get comfortable with writing and reviewing HTML5 compliant code and put your web development skills to work todaywith HTML5 Digital Classroom. NOTE: DVD and other supplementary materials are not included as part of eBook file. These materials are available for download upon purchase.
Frequently asked questions
Information
Section Two: HTML5 with CSS3 and JavaScript
Lesson 6:
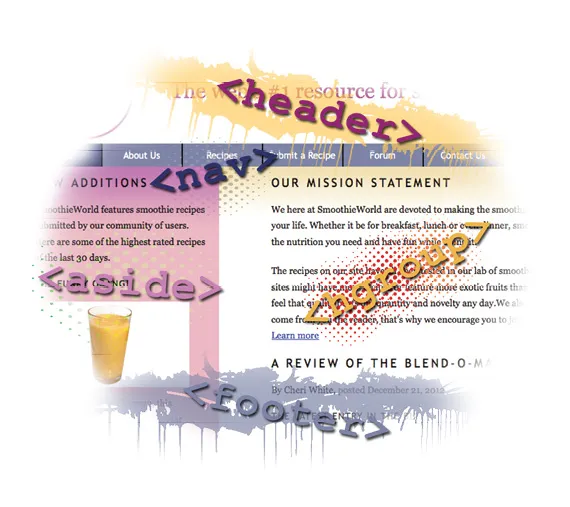
Using HTML5 Markup

What you’ll learn in this lesson:
- How to define the different HTML5 content categories
- How to replace div elements with new HTML5 elements
- Understanding sectioning content and HTML5 outlines
Starting up

See Lesson 6 in action!
A review of semantic markup
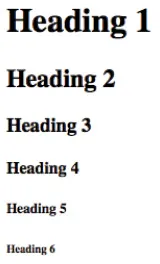
<h1>, <h2>, <h3>, <h4>, <h5>, and <h6>. Rendered in the browser, the <h1> element is the largest and the <h6> element is the smallest.
<h1> element should have greater importance than the content in an <h3> element. Likewise, if a font style is set for the headings, the font size of an <h1> element should be set larger than the <h3> element. There is no technical reason that prevents you from creating a style making the <h3> element larger than the <h1>. From the web browser’s perspective it would make no difference, but to a human looking at the code for the first time it would be semantically confusing: an <h3> element is ...