![]()
CAPITOLO 1
SCRIVERE PER IL WEB
1. Come si legge sul web
Conoscere con precisione come si svolge l’esplorazione delle pagine web e quali elementi hanno la capacità di catturare l’attenzione degli utenti costituisce certamente un grande vantaggio per chiunque si accinga a scrivere testi online. Proprio da tale constatazione ha avuto origine l’imponente ricerca Eyetracking web usability, pubblicata nel 2010, di Jacob Nielsen – il più grande esperto di usability in ambito digitale (di tutti quei meccanismi, cioè, che garantiscono chiarezza, semplicità, efficacia e piacevolezza nell’interazione tra i lettori e un’interfaccia web) –, il quale intendeva capire come e cosa legge un utente medio di un sito internet.
L’obiettivo degli studi di Nielsen era quello di studiare i comportamenti visuali degli utenti di siti aziendali, della pubblica amministrazione e di organizzazioni no profit così da individuare con precisione gli elementi capaci di attrarre i lettori tipici del web, disattenti e frettolosi, e costruire, di conseguenza, pagine realmente efficaci e in grado di trattenere gli utenti. I risultati di tale ricerca, certamente settoriale, hanno presto dimostrato di possedere una validità generale, che può dunque essere estesa a buona parte dei contenuti digitali e a tutti i cyber lettori.
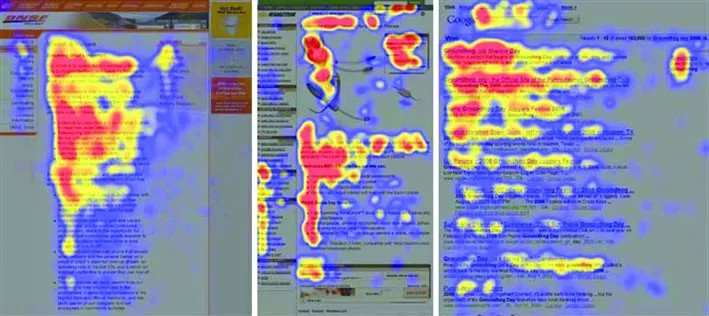
Per condurre i propri studi, Nielsen ha sfruttato, riadattandola, la tecnologia dell’eyetracking (che significa “registrare ciò che una persona guarda”), che prevede l’uso di monitor predisposti a tenere traccia di ciò che viene mostrato a schermo e, soprattutto, di dove viene posato lo sguardo da parte delle persone sottoposte al test.[1] Lo studioso ha inoltre allestito delle mappe termiche così da visualizzare in maniera intuitiva e immediata i dati ricavati dalla ricerca; la schermata di ciascuna pagina web presa in esame è stata cioè colorata in base al numero e/o alla durata delle fissazioni che sono ricadute su ciascuno degli elementi che la compongono, nel tentativo di rendere immediatamente distinguibili le zone “calde” e “fredde” della pagina stessa. Il colore rosso corrisponde alle aree sulle quali lo sguardo del lettore si è soffermato il maggior numero di volte, il giallo, il blu e il grigio alle zone che, invece, hanno ottenuto un numero di fissazioni via via sempre minore.
La tecnologia dell’eyetracking ha consentito allo studioso di scoprire come in realtà le pagine del web non vengano sottoposte a un percorso di lettura tradizionale, parola per parola. I contenuti digitali vengono infatti esplorati da parte dell’occhio, secondo la modalità della cosiddetta “forma a F”: solo le prime righe di un testo vengono sottoposte a una lettura integrale; procedendo oltre, l’occhio tende a soffermarsi solamente sull’inizio dei capoversi successivi al primo, in misura sempre minore, fino ad abbandonare completamente il testo.
(immagini tratte da www.nngroup.com, ultima consultazione: 15/7/2015)
Tale modalità di esplorazione risulta immediatamente comprensibile se si pensa alla proliferazione quotidiana di testi di ogni genere e natura sul web; il lettore non può certo dedicare il proprio tempo a ciascun testo che incontra nel corso della navigazione: egli, in un’ottica economica, è costretto a soppesare di volta in volta ciascuna pagina e decidere, tramite un’analisi superficiale che spesso dura solo pochi secondi, su quali contenuti soffermarsi.
Questo, va da sé, significa che alcune zone della pagina web verranno difficilmente lette; il buon costruttore di testi per la rete deve dunque prestare molta attenzione alla corretta collocazione dei contenuti, specie se vuole attirare l’attenzione dei cyber lettori e, possibilmente, invogliarli a concedere fiducia al proprio prodotto, spingendoli ad arrivare alla fine del testo.
2. Dunque, come si deve scrivere?
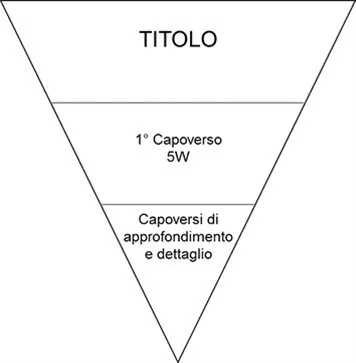
Tenuto conto degli studi sull’eyetracking, appare evidente come nella scrittura online sia bene infrangere le regole che solitamente vigono nella dispositio dei contenuti di un discorso scritto. Per catturare l’attenzione, labile, del lettore della pagina web, la consueta strategia di articolare un testo in introduzione, sezione centrale – nella quale viene sviluppato l’argomento – e, infine, conclusione non si rivela infatti efficace. Le informazioni, dunque, non dovranno essere esposte secondo uno stringente ordine logico, ma, piuttosto, in maniera gerarchica, secondo il modello della cosiddetta “piramide rovesciata”.
Un autore che si accinga a scrivere contenuti per il web deve sempre tenere in considerazione il sovraffollamento di ipertesti nella rete; produrre testi brevi, accattivanti e facilmente fruibili diventa una necessità, se si desidera indurre il lettore a soffermarsi sul proprio prodotto. La prima operazione che un web writer deve svolgere è dunque quella di analizzare molto attentamente il messaggio che intende veicolare e operare una severa selezione delle informazioni in esso contenute: egli dovrà mantenere solamente gli elementi primari, quelli cioè assolutamente necessari per la comprensione dell’argomento trattato, e scartare invece via via quelli meno rilevanti.
Una volta effettuata questa operazione di smontaggio del contenuto, l’autore dovrebbe evitare di iniziare il proprio testo con un preambolo a carattere introduttivo; piuttosto, dovrebbe fornire, di getto, tutte le informazioni rilevanti già all’interno dell’attacco (il cosiddetto lead). Nella sezione iniziale di un contenuto per il web efficace verranno dunque a trovarsi le cinque W del giornalismo anglosassone: il what (l’oggetto), il where (il luogo), il when (il tempo), il who (il protagonista) e, infine, il why (la causa).
L’esposizione dei contenuti principali sin dall’inizio del testo comporta un evidente vantaggio per il cyber lettore; egli ha, infatti, la possibilità di stabilire molto rapidamente l’argomento trattato, valutare il proprio grado di interesse in merito e decidere se abbandonare la pagina o, al contrario, proseguire nella lettura. La capacità di scrivere un lead accattivante viene a connotarsi, dunque, come una delle qualità indispensabili dell’autore di testi per il web: è necessario prestare molta attenzione alla costruzione dell’incipit poiché, nel giro di pochissime righe, verrà guadagnata, o irrimediabilmente persa, l’attenzione degli utenti.
3. Suggerimenti pratici di strutturazione del testo
Uno dei primi e più frequenti consigli che è possibile reperire all’interno dei manuali di scrittura digitale è quello di evitare l’effetto “muro di parole”: l’utente del web rifugge infatti in maniera istintiva da tutti quei contenuti che, a causa dell’eccessiva densità, ricordano da vicino i testi destinati alla produzione a stampa. In effetti, un testo privo di ariosità, con rigatura estesa e interlinea molto ravvicinata, senza alcuna immagine e non scandito da elementi quali titoli, sottotitoli e intervalli grafici che suddividano in maniera evidente i paragrafi non agevola l’esplorazione dei contenuti, che abbiamo già indicato come la modalità tipica di lettura dei testi digitali. Anche il lettore più volenteroso e interessato riuscirà difficilmente a districarsi nel fluire del discorso per individuarne lo sviluppo logico e cogliere quelle informazioni primarie che gli consentirebbero, in breve tempo, di definire il proprio grado di interesse nei confronti del testo che si trova dinnanzi.
3.1 La leggibilità
Il prerequisito che un qualsiasi contenuto digitale deve possedere per essere efficace è, dunque, la leggibilità; prima ancora di prendere in analisi le più appropriate modalità di costruzione di un testo per il web, pare allora opportuno accennare alle caratteristiche grafiche che esso dovrebbe possedere per risultare leggibile, chiaro e nitido. Innanzitutto, sarebbe opportuno utilizzare un unico font per tutti i contenuti che compongono la pagina (qualora si desiderasse caratterizzare gli elementi paratestuali in maniera differente, l’introduzione di un secondo font è comunque tollerabile); la scelta di font senza grazie e, magari, creati appositamente per la lettura a schermo – come il Verdana, ideato da Microsoft e certamente tra i più diffusi sul web – assicura una spiccata chiarezza al testo. Quanto agli stili, occorre tener presente che, solitamente, il corpo del testo è scritto in tondo chiaro (di solito in corpo 12), mentre il grassetto, il corsivo, il sottolineato e il maiuscolo assolvono ciascuno a funzioni ben determinate. Se il grassetto è di norma impiegato per marcare titoli, sottotitoli e parole chiave, il corsivo viene usato per i forestierismi non comuni e per i titoli di opere letterarie o artistiche; bisogna invece prestare attenzione all’utilizzo del sottolineato, che risulta facilmente confondibile con i link, e del maiuscolo, che nel web assume una connotazione fortemente enfatica e urlata.
Il sapiente utilizzo degli spazi bianchi risulta poi determinante per una percezione bilanciata della pagina da parte dell’utente: la schermata non deve risultare troppo densa e ogni componente del testo (titoli, sottotitoli, corpo del testo, paragrafi e immagini) dovrebbe essere nettamente distinta per agevolare il lettore nell’individuare gli elementi costitutivi del discorso. Ulteriori fattori che contribuiscono a determinare la leggibilità di un testo sono l’allineamento, cioè la modalità di disposizione delle righe rispetto ai margini e all’asse centrale della pagina, lo sfondo e la presenza di immagini. L’allineamento da preferire in un contesto digitale, in cui la lettura avviene per lo più a schermo, è senza dubbio quello a sinistra non giustificato: le righe, infatti, presentano una lunghezza diversa in prossimità del margine destro e difficilmente lo sguardo del lettore le confonderà. Il colore dello sfondo, invece, dovrebbe contrastare fortemente con quello assegnato ai caratteri del testo, in maniera da fare risaltare i contenuti; la combinazione più tipica, anche se, forse, un po’ abusata, è quella a sfondo bianco e caratteri neri (l’opzione inversa, invece, affatica la vista durante la lettura). La presenza di icone, immagini e animazioni contribuisce infine a catturare l’attenzione dell’utente, a patto che queste manifestino una stretta attinenza ai contenuti che accompagnano.
3.2 La scrittura modulare
Oltre a tenere presenti le norme atte a garantire alla pagina una buona leggibilità e, di conseguenza, una corretta fruibilità da parte dell’utente, occorre, come già detto, allestire il testo secondo il modello della “piramide rovesciata”. Il web writer, inoltre, non dovrebbe mai strutturare i contenuti digitali in maniera rigida e strettamente sequenziale, ma, piuttosto, dovrebbe ideare un vero e proprio itinerario, nel quale il lettore sia lasciato libero da un lato di seguire un percorso personale di esplorazione della pagina e, dall’altro, di approfondire solamente le informazioni per lui importanti. Una strategia che può rivelarsi estremamente utile per agevolare l’utente in una fruizione dei contenuti concepita in maniera indipendente, graduale e per tappe è certamente quella di scomporre il testo in unità minime molto brevi e nettamente distinte le une dalle altre, la cui lunghezza complessiva, per agevolare la lettura a computer, non dovrebbe superare la grandezza dello schermo. La tipologia di scrittura che meglio si adatta a tale esigenza è dunque quella modulare, che prevede una ferrea scansione del testo tramite l’uso di titoli e sottotitoli, di paragrafi – separati gli uni dagli altri da frequenti a capo – e di strategie di evidenziazione (come l’uso del colore, del sottolineato, del grassetto, del font maiuscolo, etc.), che consentano al lettore di distinguere chiaramente i punti chiave all’interno del discorso.
La scrittura modulare prevede che tutte le informazioni su uno stesso argomento vengano raggruppate in un medesimo blocchetto; ciascun capoverso, dunque, svilupperà in maniera esaustiva un concetto, inglobando tutto ciò che lo riguarda: definizione, esempi, immagini, video, link, etc. In tal modo, il rischio di dispersione e frammentazione del testo viene annullato: all’interno dei singoli capoversi l’utente non è costretto a effettuare alcuna operazione di scrematura di contenuti disomogenei e, inoltre, non è obbligato a procedere nella lettura per reperire ulteriori informazioni sui singoli argomenti. Il passaggio da un capoverso a quello successivo non può, dunque, avvenire in maniera indiscriminata: l’andare a capo implica una progressione nell’argomentazione, un punto di svolta. Una buona strategia per operare un’efficace suddivisione di un testo in moduli potrebbe essere, oltre alla separazione dei concetti non omogenei per contenuto, quella di tenere a mente le diverse tipologie di capoverso, ognuna delle quali assolve a precise funzioni testuali (confronto-contrasto, illustrazione, definizione, classificazione e analisi).
3.2.1. Titoli e sottotitoli
Ciascuna pagina web reca un titolo, che ne esplicita il contenuto, e, talvolta, uno o più sottotitoli, i quali indicano il tema dei paragrafi o dei blocchi concettuali che costituiscono il testo. Scrivere titoli e sottotitoli efficaci è fondamentale per la fruibilità di qualsiasi contenuto per Internet: essi infatti mettono in evidenza gli snodi focali attorno ai quali è costruito il discorso, agevolano la pratica della lettura rapida e consentono al lettore di intendere in maniera immediata non solo i contenuti che verranno affrontati, ma anche l’impalcatura logica del testo.
Inoltre, occorre avere sempre ben presente che, come hanno insegnato gli studi di Nielsen, le titolazioni, o meglio le prime parole di ciascun titolo presente in un contenuto web, saranno probabilmente gli unici elementi della pagina a essere letti in maniera unanime dagli utenti; appare dunque evidente la necessità per ciascuna titolazione da un lato di attirare l’occhio del lettore tramite l’impiego di espedienti di natura grafica e, dall’altro, di esporre in maniera chiara, concisa e, possibilmente, accattivante i contenuti del testo: proprio dai titoli dipende la decisione di soffermarsi o meno su ciascun contenuto! Date queste premesse, a quali accorgimenti si può ricorrere per scrivere titolazioni efficaci?
Una buona norma è innanzitutto quella di marcare le titolazioni, che non devono presentare il punto fermo finale, mediante l’utilizzo del colore, del grassetto e del corpo del carattere, creando così vere e proprie spie per lo sguardo dell’utente; è invece sconsigliabile l’uso del maiuscolo, poco leggibile, del corsivo, non sufficientemente enfatico, e del sottolineato, che, come si è detto, di norma è riservato ai link e, dunque, potrebbe generare confusione nel lettore.
Dal punto di vista dei contenuti, i titoli devono invece certamente risu...