
- 448 pages
- English
- ePUB (mobile friendly)
- Available on iOS & Android
eBook - ePub
About this book
Fast alle Webseiten haben eines gemeinsam: Sie bestehen aus JavaScript-, HTML- und CSS-Code. Während HTML und CSS stagnieren, hat sich Java- Script mit Ajax zur dominierenden Web-2.0-Technik weiterentwickelt. Dieses Buch vermittelt anhand konkreter Programmierbeispiele die Grundlagen und einige fortgeschrittene Techniken von JavaScript und Ajax.
Tools to learn more effectively

Saving Books

Keyword Search

Annotating Text

Listen to it instead
Information
1 Einführung
Was ist JavaScript? Was steckt eigentlich dahinter? Wie wendet man es an? Was versteht man unter Ajax, und wozu ist es überhaupt gut? Genau diesen Fragen werden wir in diesem Buch nachgehen. Am Ende werden Sie die Grundzüge von JavaScript, DHTML und Ajax beherrschen, die gängigen Frameworks kennen und außerdem reichlich Praxisluft geschnuppert haben, sodass Sie in der Lage sein werden, eigene JavaScript- oder Ajax-Anwendungen zu entwickeln.
1.1 Gliederung dieses Buches
Der Aufbau ist so gestaltet, dass die einzelnen Kapitel mehr oder minder aufeinander aufbauen beziehungsweise die in einem Kapitel erworbenen Kenntnisse für das Verständnis der darauf folgenden Kapitel benötigt werden. Los geht es mit dem Grundlagenkapitel zum Thema JavaScript – hier erlernen Sie, was JavaScript eigentlich ist und wie Sie eigene Programme in JavaScript schreiben können. Als Nächstes folgt eine Einführung in das Thema DHTML (Dynamic HTML), mit dessen Hilfe Sie mehr Abwechslung in eine Website bringen können. Anschließend erlernen Sie, was es mit Ajax (Asynchronous JavaScript and XML) auf sich hat und wie Sie es für Ihre Zwecke einsetzen können. Den Abschluss bilden dann ein Kapitel mit zahlreichen Praxisbeispielen und hilfreichen Tricks sowie eine umfassende Objektreferenz, mit der Sie alle wichtigen JavaScript-Objekte nachschlagen können.
1.2 Was muss ich können, um dieses Buch zu verstehen?
Grundsätzliche Voraussetzung, um den Inhalt dieses Buches verstehen und anschließend umsetzen zu können, sind solide Grundkenntnisse in den Bereichen Internet (Funktionsweise, Protokolle usw.) sowie gefestigte Kenntnisse in Sachen HTML. Letzteres ist für die Anwendung von JavaScript unerlässlich. Für die Arbeit mit DHTML sollten Sie darüber hinaus bereits mit CSS (Cascading Style Sheets) gearbeitet haben und – für das Verständnis von Ajax – über ein Basiswissen in XML (Extensible Markup Language) verfügen. Da Ajax in der Regel im Verbund mit einer auf dem Webserver operierenden Sprache agiert, sind ebenfalls entsprechende Grundkenntnisse in zumindest einer serverseitigen Programmiersprache wie PHP, ASP/ASP.NET oder Java (Java Server Pages, JSP) von Vorteil. Insbesondere bei größeren Anwendungen kommt zudem MySQL beziehungsweise Microsofts SQL-Server als Datenbanksystem hinzu, für das ebenfalls entsprechende Kenntnisse vorliegen sollten.
Lassen Sie sich von der Fülle der eben aufgezählten Programmiersprachen und Technologien jedoch nicht verunsichern: In der Regel wird je nach Anwendung und Zielsetzung nur ein Bruchteil davon benötigt. Um den Einstieg zu erleichtern, werden wir zudem an den passenden Stellen kurze Erläuterungen und Exkurse in die jeweiligen Bereiche bieten.
1.3 Welche Werkzeuge benötige ich?
JavaScript und damit alle davon abhängigen Technologien begnügen sich mit recht wenig softwaretechnischem Beiwerk. Für die Programmierung von JavaScript-Anwendungen sind daher im simpelsten Fall ein Texteditor (vgl. Windows Notepad) zum Entwickeln sowie ein gängiger Browser zum Testen notwendig. Da JavaScript- und Ajax-Anwendungen allerdings auch schon mal ein paar Hundert bis Tausend Zeilen an Code umfassen können, empfiehlt es sich hier, auf einen entsprechend ausgerüsteten Editor zu setzen. Die meisten der verbreiteten Editoren unterstützen das Editieren von JavaScript-Code mit zahlreichen nützlichen Features wie Syntaxhervorhebung, Auto-Vervollständigung und weiteren Funktionen, die das Programmieren deutlich vereinfachen und damit effizienter machen können.
Ajax testen
Da Ajax allein auf dem Client-Rechner, das heißt auf dem Browser, recht wenig Sinn ergeben würde, benötigt man für diese Funktionen zusätzlich eine Web-Umgebung, auf der sich Techniken wie PHP, ASP oder JSP testen lassen. Im einfachsten Fall lädt man die Dateien jeweils auf den eigenen Webspace hoch und testet sie dann dort. Wem dies zu umständlich beziehungsweise zeitaufwendig ist, der kann sich mit einem sogenannten XAMPP-Installationspaket[1] behelfen. Dabei handelt es sich um ein Programmpaket, welches unter anderem die Software Apache (ein Webserver), MySQL (ein Datenbanksystem) und PHP (eine Programmiersprache für serverseitige Programmierung) beinhaltet und diese Komponenten in der Regel schon komplett vorgefertigt und vorkonfiguriert mit sich bringt. Einmal installiert, hat man dann auf dem heimischen PC einen eigenen Webserver samt Datenbank und PHP laufen – ganz ähnlich wie bei den meisten Webhostern – und kann so Ajax-Skripte in Verbindung mit PHP direkt von zu Hause aus testen.
1.4 Nützliche Editoren und Programme
Auf dem Markt und im Internet existieren außerdem zahlreiche Tools und Programme, die Ihnen die Arbeit am Code deutlich erleichtern können. Einige davon möchten wir Ihnen hier kurz vorstellen, um Ihnen die Auswahl zu erleichtern.
Der Alleskönner: Adobe Dreamweaver
Wer es gern übersichtlich hat und sich beim Design seiner Website direkt anschauen möchte, was er programmiert, ist mit der Lösung von Adobe gut beraten. Insbesondere das Erstellen des Designs einer Seite fällt mit diesem Programm sehr leicht. Zudem wartet es mit Editorfunktionen auf, die einen direkten Eingriff in den Webseiten-Code und damit die Möglichkeit zur Einbindung von JavaScript bieten. Für den Einsteiger ist dieses Programm sehr zu empfehlen – einige Profis setzen jedoch auf reine Texteditoren. Das Programm ist ab 570 Euro erhältlich.

Bild 1.1 Die Oberfläche von Dreamweaver lässt sowohl die Code-Bearbeitung als auch die Seitengestaltung mit WYSIWYG-Editor und Vorschaufunktion zu.
Alleskönner Nr. 2: Microsoft Expression Web Designer
Ebenfalls sehr für Anfänger zu empfehlen sind die Programme aus dem Hause Microsoft, namentlich der Expression Web Designer beziehungsweise das ältere Frontpage. Ähnlich wie Dreamweaver bietet es einfache Funktionen zum Erstellen der Oberflächen, aber zugleich auch die Möglichkeit, den Code direkt zu bearbeiten. Die aktuelle Version von Microsoft Expression Web schlägt mit rund 299 Euro zu Buche.
Der Allrounder: Eclipse mit Eclipse Web Tools Platform
Eclipse ist ursprünglich aus einer Entwicklungsumgebung für die Programmiersprache Java hervorgegangen, mit einigen ergänzenden Tools und Plugins nun aber auch sehr gut für HTML und JavaScript geeignet. Das Programm ist ein reiner Texteditor – das heißt, eine grafische Bearbeitung wie bei Dreamweaver oder Expression Web ist nicht möglich. Dafür bietet die Umgebung umfangreiche Funktionen, die das Programmieren am Code deutlich vereinfachen und beschleunigen können. Da es sich um eine OpenSource-Lösung handelt, kann es kostenlos unter
www.eclipse.org heruntergeladen werden. Fortgeschrittene Programmierer und Profis setzen mehrheitlich auf derartige Entwicklungsumgebungen.Die Alternativen: UltraEdit, SuperHTML, Phase 5, Aptana …
Neben den drei vorgenannten Programmen gibt es eine ganze Reihe kostenloser und kostenpflichtiger Editoren im Internet, die im Wesentlichen die gleichen oder zumindest ähnliche Funktionen aufweisen. Im Besonderen zu nennen wären hier UltraEdit (49,90 Euro,
www.ultraedit.at ), SuperHTML (79,95 Euro, www.superhtml.de ), Phase 5 (kostenlos, www.qhaut.de ) sowie Aptana Studio (kostenlos, www.aptana.com/studio ).
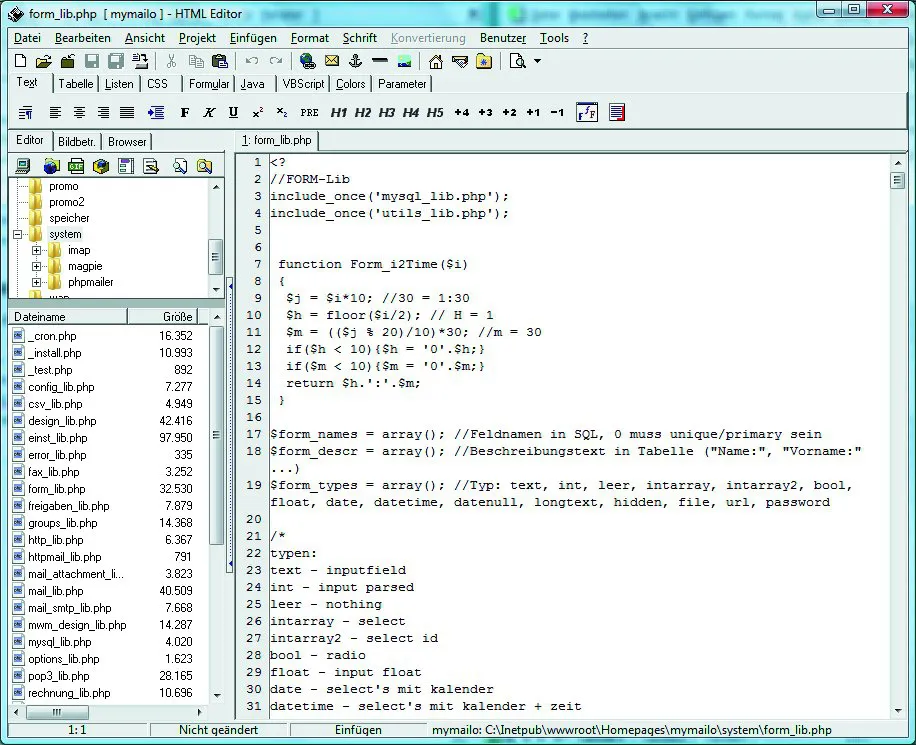
Bild 1.2 Im Gegensatz zu den grafisch orientierten Tools Expression Web und Dreamweaver wirkt der HTML-Editor Phase 5 relativ monoton.
1.5 Kostenlose Entwicklungsumgebung unter Windows einrichten
Um gleich richtig mit der JavaScript-Programmierung loslegen zu können, benötigt man, wie beschrieben, einen ordentlichen Editor oder noch besser eine Entwicklungsumgebung. In diesem Zusammenhang ist Eclipse se...
Table of contents
- Inhaltsübersicht
- 1 Einführung
- 2 JavaScript-Grundlagen
- 3 DHTML, der kleine Helfer
- 4 Interaktion mit Ajax
- 5 JavaScript, DHTML und Ajax in der Praxis
- 6 Objektreferenz
- A Anhang
- Stichwortverzeichnis
- Impressum
Frequently asked questions
Yes, you can cancel anytime from the Subscription tab in your account settings on the Perlego website. Your subscription will stay active until the end of your current billing period. Learn how to cancel your subscription
No, books cannot be downloaded as external files, such as PDFs, for use outside of Perlego. However, you can download books within the Perlego app for offline reading on mobile or tablet. Learn how to download books offline
Perlego offers two plans: Essential and Complete
- Essential is ideal for learners and professionals who enjoy exploring a wide range of subjects. Access the Essential Library with 800,000+ trusted titles and best-sellers across business, personal growth, and the humanities. Includes unlimited reading time and Standard Read Aloud voice.
- Complete: Perfect for advanced learners and researchers needing full, unrestricted access. Unlock 1.4M+ books across hundreds of subjects, including academic and specialized titles. The Complete Plan also includes advanced features like Premium Read Aloud and Research Assistant.
We are an online textbook subscription service, where you can get access to an entire online library for less than the price of a single book per month. With over 1 million books across 990+ topics, we’ve got you covered! Learn about our mission
Look out for the read-aloud symbol on your next book to see if you can listen to it. The read-aloud tool reads text aloud for you, highlighting the text as it is being read. You can pause it, speed it up and slow it down. Learn more about Read Aloud
Yes! You can use the Perlego app on both iOS and Android devices to read anytime, anywhere — even offline. Perfect for commutes or when you’re on the go.
Please note we cannot support devices running on iOS 13 and Android 7 or earlier. Learn more about using the app
Please note we cannot support devices running on iOS 13 and Android 7 or earlier. Learn more about using the app
Yes, you can access JavaScript und Ajax by Jan Winkler in PDF and/or ePUB format, as well as other popular books in Informatik & Programmierung in HTML. We have over one million books available in our catalogue for you to explore.