
El gran libro de HTML5, CSS3 y Javascript
Diego Gauchat Juan
- 504 pages
- Spanish
- ePUB (mobile friendly)
- Available on iOS & Android
El gran libro de HTML5, CSS3 y Javascript
Diego Gauchat Juan
About This Book
Vivimos una revolución. Internet ha dejado de ser sólo un instrumento de comunicación para convertirse en parte de, prácticamente, todos los aspectos de la vida humana. En este contexto, el lenguaje HTML5 ha adquirido una importancia única. Las aplicaciones de Internet a las que accedemos ahora incontables veces en un día, ya sea desde un ordenador de mesa, un teléfono móvil, una PDA o cualquier otro dispositivo, son posibles gracias a HTML5. Con este manual aprenderá, a través de ejercicios prácticos soportados por sólidos conocimientos teóricos, a crear toda clase de sitios webs y aplicaciones estructuradas en HTML5, con estilos CS3 y programadas con las más importantes y recientes herramientas de Javascript. Estudiará desde los conceptos más básicos y tradicionales de cada uno de los lenguajes hasta los más utilizados por verdaderos profesionales de la programación. En cada capítulo irá desarrollando diversos códigos que irán ganando complejidad a medida que se avanza en la lección y harán mucho más accesibles los conceptos previamente estudiados. Mediante el uso de los componentes de los tres lenguajes, las nuevas API que ofrece Javascript y librerías externas, aprenderá a escribir sus propios códigos para crear, programar y optimizar formularios, personalizar la forma en la que se reproduce un archivo de vídeo o de audio, insertar una o más pistas de subtítulos en un vídeo, controlar la entrada y salida de cualquier elemento en el modo de pantalla completa, capturar vídeo en streamig, crear gráficos y animaciones de dos y tres dimensiones, programar un vídeo juego, controlar la apariencia y la forma en la que se comporta el ratón en determinadas circunstancias, utilizar la geolocalización, manipular la historia de navegación del usuario, optimizar el funcionamiento fuera de línea de su sitio, crear aplicaciones de mensajería digital y otras formas de comunicación bidireccional, entre muchos otros conocimientos.
Frequently asked questions
Information
1. Documentos HTML5
1.1 Componentes básicos
1.2 Una breve introducción a HTML
1.2.1 Etiquetas y elementos
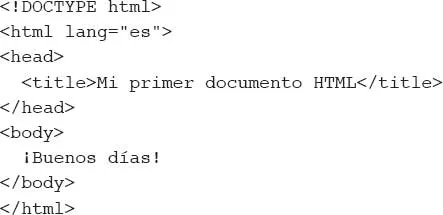
<html lang=“en”>). Por lo general, nos referimos a una etiqueta individual simplemente como “etiqueta” y a un par de etiquetas de apertura y cierre como un “elemento”. Observe el siguiente ejemplo:
<html> indica el inicio del código HTML, mientras que </html> declara el final. El navegador tratará todo lo que se encuentre en medio de estas etiquetas como código HTML.<html lang=“en”>. Entre las etiquetas <html> insertamos otras etiquetas, como las que representan a la cabeza y el cuerpo del documento (<head> y <body>), que también vienen en pares y encierran contenido adicional, como texto o de otros elementos (<title>).<html> es la raíz.<head>, <html> o <body> tienen un lugar específico en un documento HTML, pero el resto de elementos son flexibles, como veremos más adelante en este mismo capítulo.1.2.2 Atributos
<html> del Código 1-1 no solo se compone de la palabra clave y el corchete angular, si...
