
Web Development with Django
Learn to build modern web applications with a Python-based framework
- 826 pages
- English
- ePUB (mobile friendly)
- Available on iOS & Android
Web Development with Django
Learn to build modern web applications with a Python-based framework
About this book
Learn how to create your own websites simply, safely, and quickly with Django by tackling practical activities based on realistic case studies
Key Features
- Understand Django functionality and the Model-View-Template (MVT) paradigm
- Create and iteratively build a book review website, adding features as you build your knowledge
- Explore advanced concepts such as REST API implementation and third-party module integration
Book Description
Do you want to develop reliable and secure applications which stand out from the crowd, rather than spending hours on boilerplate code? Then the Django framework is where you should begin. Often referred to as a 'batteries included' web development framework, Django comes with all the core features needed to build a standalone application.
Web Development with Django takes this philosophy and equips you with the knowledge and confidence to build real-world applications using Python.
Starting with the essential concepts of Django, you'll cover its major features by building a website called Bookr – a repository for book reviews. This end-to-end case study is split into a series of bitesize projects that are presented as exercises and activities, allowing you to challenge yourself in an enjoyable and attainable way.
As you progress, you'll learn various practical skills, including how to serve static files to add CSS, JavaScript, and images to your application, how to implement forms to accept user input, and how to manage sessions to ensure a reliable user experience. Throughout this book, you'll cover key daily tasks that are part of the development cycle of a real-world web application.
By the end of this book, you'll have the skills and confidence to creatively tackle your own ambitious projects with Django.
What you will learn
- Create a new application and add models to describe your data
- Use views and templates to control behavior and appearance
- Implement access control through authentication and permissions
- Develop practical web forms to add features such as file uploads
- Develop a RESTful API and JavaScript code that communicates with it
- Connect to a database such as PostgreSQL
Who this book is for
Web Development with Django is designed for programmers who want to gain web development skills with the Django framework. To fully understand the concepts explained in this book, you must have basic knowledge of Python programming, as well as familiarity with JavaScript, HTML, and CSS.
Tools to learn more effectively

Saving Books

Keyword Search

Annotating Text

Listen to it instead
Information
1. Introduction to Django
Introduction
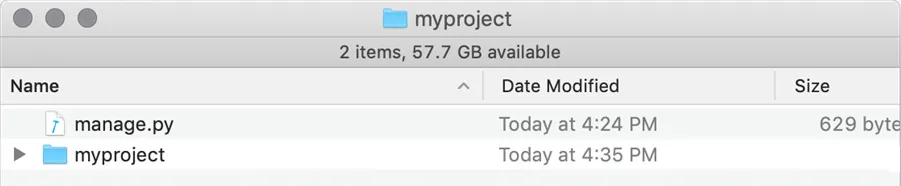
Scaffolding a Django Project and App

Table of contents
- Web Development with Django
- Preface
- 1. Introduction to Django
- 2. Models and Migrations
- 3. URL Mapping, Views, and Templates
- 4. Introduction to Django Admin
- 5. Serving Static Files
- 6. Forms
- 7. Advanced Form Validation and Model Forms
- 8. Media Serving and File Uploads
- 9. Sessions and Authentication
- 10. Advanced Django Admin and Customizations
- 11. Advanced Templating and Class-Based Views
- 12. Building a REST API
- 13. Generating CSV, PDF, and Other Binary Files
- 14. Testing
- 15. Django Third-Party Libraries
- 16. Using a Frontend JavaScript Library with Django
Frequently asked questions
- Essential is ideal for learners and professionals who enjoy exploring a wide range of subjects. Access the Essential Library with 800,000+ trusted titles and best-sellers across business, personal growth, and the humanities. Includes unlimited reading time and Standard Read Aloud voice.
- Complete: Perfect for advanced learners and researchers needing full, unrestricted access. Unlock 1.4M+ books across hundreds of subjects, including academic and specialized titles. The Complete Plan also includes advanced features like Premium Read Aloud and Research Assistant.
Please note we cannot support devices running on iOS 13 and Android 7 or earlier. Learn more about using the app