
Sensemaking in Safety Critical and Complex Situations
Human Factors and Design
- 270 pages
- English
- ePUB (mobile friendly)
- Available on iOS & Android
Sensemaking in Safety Critical and Complex Situations
Human Factors and Design
About this book
Sensemaking in Safety Critical and Complex Situations: Human Factors and Design
Human factors-based design that supports the strengths and weaknesses of humans are often missed during the concept and design of complex technical systems. With the focus on digitalization and automation, the human actor is often left out of the loop but needs to step in during safety-critical situations. This book describes how human factors and sensemaking can be used as part of the concept and design of safety critical systems in order to improve safety and resilience.
This book discusses the challenges of automation and automated systems when humans are left out of the loop and then need to intervene when the situation calls for it. It covers human control and accepts that humans must handle the unexpected and describes methods to support this. It is based on recent accident analysis involving autonomous systems that move our understanding forward and supports a more modern view on human errors to improve safety in industries such as shipping and marine.
The book is for human factors and ergonomists, safety engineers, designers involved in safety critical work and students.
Stig Ole Johnsen is a Senior Researcher at SINTEF in Norway. He has a PhD from NTNU in Norway with a focus on resilience in complex socio-technical systems and has a Master's in Technology Management from MIT/NTNU. He chairs the Human Factors in Control network (HFC) in Norway to strengthen the human factors focus during development and implementation of safety critical technology. His research interests include meaningful human control to support safety and resilience during automation and digitalization.
Thomas Porathe has a degree in Information Design from Malardalen University in Sweden. He is currently Professor of Interaction Design at the Norwegian University of Science and Technology in Trondheim, Norway. He specializes in maritime human factors and design of maritime information systems, specifically directed towards control room design, e-navigation and autonomous ships. He has been working with e-Navigation since 2006 in EU projects such as BLAST, EfficienSea, MONALISA, ACCSEAS, SESAME and the unmanned ship project MUNIN. He is active in the International Association of Aids to Navigation and Lighthouse Authorities (IALA).
Frequently asked questions
- Essential is ideal for learners and professionals who enjoy exploring a wide range of subjects. Access the Essential Library with 800,000+ trusted titles and best-sellers across business, personal growth, and the humanities. Includes unlimited reading time and Standard Read Aloud voice.
- Complete: Perfect for advanced learners and researchers needing full, unrestricted access. Unlock 1.4M+ books across hundreds of subjects, including academic and specialized titles. The Complete Plan also includes advanced features like Premium Read Aloud and Research Assistant.
Please note we cannot support devices running on iOS 13 and Android 7 or earlier. Learn more about using the app.
Information
1 Introduction, How HMI Has Been Evolving
CONTENTS
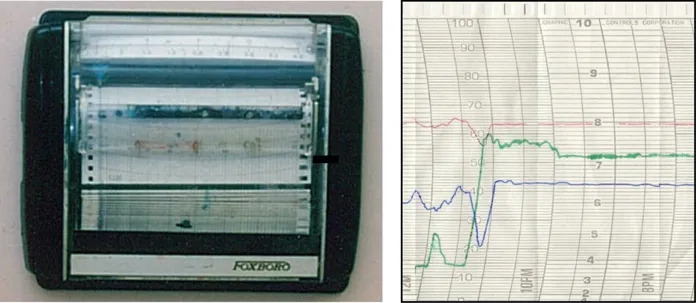
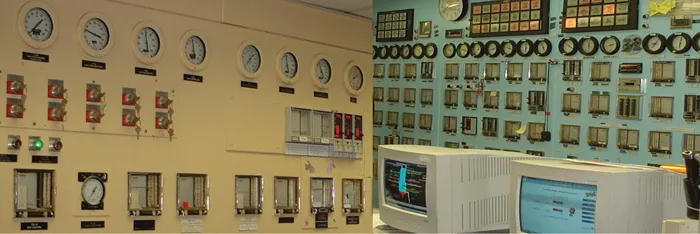
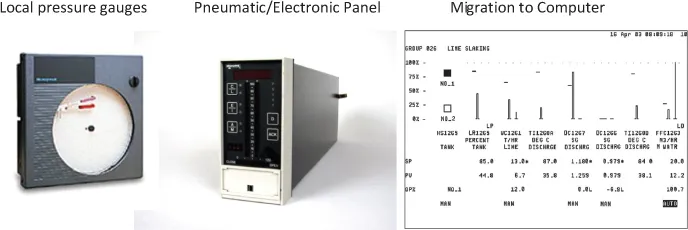
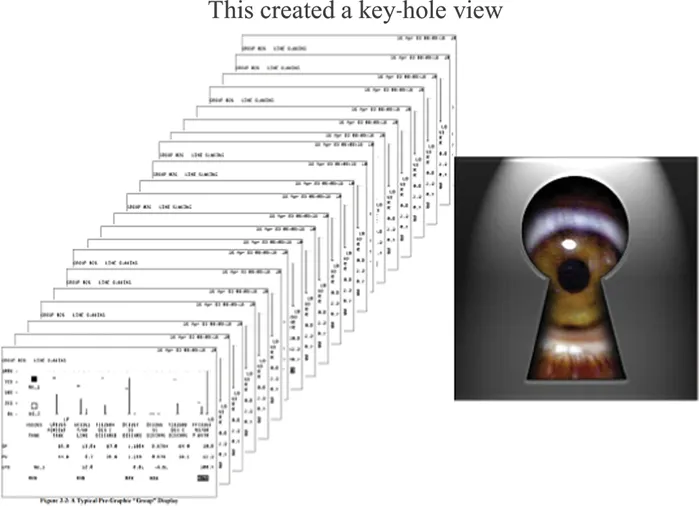
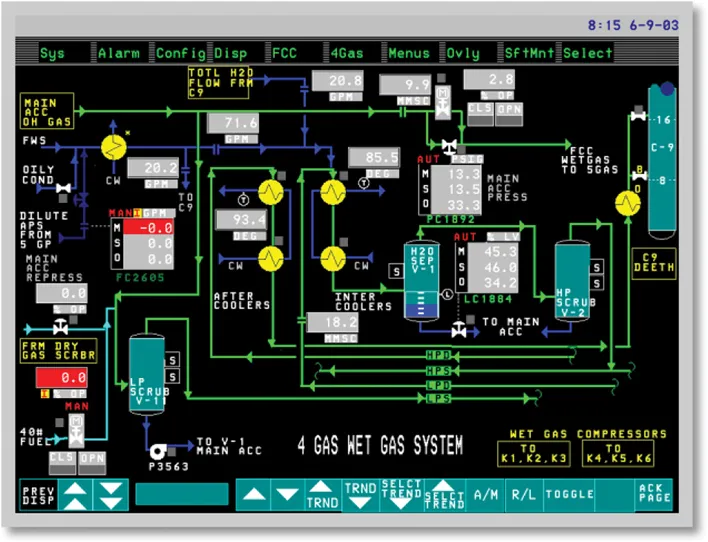
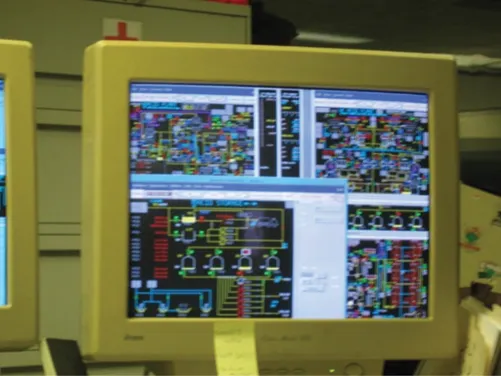
In the Beginning, HMI Evolved as Technology Became Available

First, Computer Interfaces Were Mere Copies of the Hardware Solutions


No Human Factors or Ergonomics Were Considerations in the Design




Lack of Philosophy and Style Guides
Table of contents
- Cover
- Half Title
- Title Page
- Copyright Page
- Table of Contents
- Introduction
- Contributions
- Contributors
- Chapter 1 Introduction, How HMI Has Been Evolving
- Chapter 2 A Guide to Human Factors in Accident Investigation
- Chapter 3 What Makes a Task Safety Critical? A Barrier-Based and Easy-to-Use Roadmap for Determining Task Criticality
- Chapter 4 Making Sense of Sensemaking in High-Risk Organizations
- Chapter 5 Prospective Sensemaking in Complex Organizational Domains: A Case and Some Reflections
- Chapter 6 The Challenges of Sensemaking and Human Factors in the Maritime Sector – Exploring the Helge Ingstad Accident
- Chapter 7 Addressing Human Factors in Ship Design: Shall We?
- Chapter 8 Sensemaking in Practical Design: A Navigation App for Fast Leisure Boats
- Chapter 9 Unified Bridge – Design Concepts and Results
- Chapter 10 Supporting Consistent Design and Sensemaking across Ship Bridge Equipment through Open Innovation
- Chapter 11 User-Centred Agile Development to Support Sensemaking
- Chapter 12 Improving Safety by Learning from Automation in Transport Systems with a Focus on Sensemaking and Meaningful Human Control
- Chapter 13 Application of Sensemaking: Data/Frame Model, to UAS AIB Reports Can Increase UAS GCS Resilience to Human Factor and Ergonomics (HF/E) Shortfalls
- Chapter 14 Constrained Autonomy for a Better Human–Automation Interface
- Chapter 15 HMI Measures for Improved Sensemaking in Dynamic Positioning Operations
- Index