
- 246 pages
- English
- ePUB (mobile friendly)
- Available on iOS & Android
Managing State in Flutter Pragmatically
About this book
Explore popular state management techniques in Flutter and implement them in real-world applicationsKey Features• Get to grips with popular approaches for managing your Flutter application state• Think declaratively in order to decide on the most fitting approach for different applications• Learn to implement state management solutions by building a popular use case in the form of a shopping cart appBook DescriptionFlutter is a cross-platform user interface (UI) toolkit that enables developers to create beautiful native applications for mobile, desktop, and the web with a single codebase. State management in Flutter is one of the most crucial and complex topics within Flutter, with a wide array of approaches available that can make it easy to get lost due to information overload. Managing State in Flutter Pragmatically is a definitive guide to starting out with Flutter and learning about state management, helping developers with some experience of state management to choose the most appropriate solutions and techniques to use. The book takes a hands-on approach and begins by covering the basics of Flutter state management before exploring how to build and manipulate a shopping cart app using popular approaches such as BLoC/Cubit, Provider, MobX, and Riverpod. Throughout the book, you'll also learn how to adopt approaches from React such as Redux and all its types. By the end of this Flutter book, you'll have gained a holistic view of all the state management approaches in Flutter, and learned which approach is the best solution for managing state in your app development journey.What you will learn• Understand the core concepts of different state management techniques used in Flutter• Build optimal and performant applications in Flutter• Develop an understanding of which technique to apply in what sort of apps• Build the habit of writing clean state management code• Produce code with techniques from beginner to advanced level for different state management solutions• Use state management techniques to create robust and scalable apps in FlutterWho this book is forThis book is for developers who have already started with their Flutter journey and are now looking to learn optimal state management approaches for app development. The book will also help less experienced Flutter engineers to find the best state management solution to fit their app, along with Flutter engineers who want to learn which state management approach should be taken under what circumstances.
Tools to learn more effectively

Saving Books

Keyword Search

Annotating Text

Listen to it instead
Information
Section 1:The Basics of State Management
- Chapter 1, States and State Management Overview
- Chapter 2, The Core Building Blocks of State Management
Chapter 1: States and State Management Overview
- What is a state?
- Why is studying states important?
- What is state management?
- Why do we need state management?
- Choosing the best state management technique
- The concepts of states and state management in Flutter
- The importance of studying and applying state management in Flutter
- How state and state management are interrelated to each other
Flutter – a brief introduction
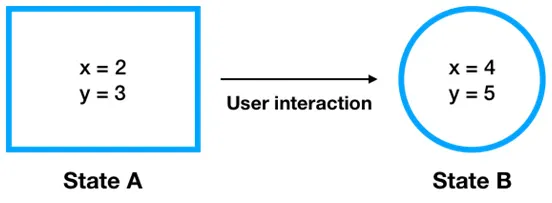
What is a state?


Importance of a state in an application
Different states in a large application
- The user enters a correct email and password – A new state that navigates the user to some other screen
- The user enters the wrong email and password – A new state showing an error
- The user presses the login button without entering anything – A state that says that the user has to fill in both the required fields
- The user presses the login button with only one filled-in field – A state indicating the field that needs to be filled in
- The internet gets disconnected – A state that shows a pop-up dialog for no internet connection
What is state management?
- Responding to user interactions
- Keeping track of data throughout the different screens in the application
- Changing data points in the application at one place and handling the response at other points in the app that read that data
Choosing the best technique for...
Table of contents
- Managing State in Flutter Pragmatically
- Contributors
- Preface
- Section 1:The Basics of State Management
- Chapter 1: States and State Management Overview
- Chapter 2: The Core Building Blocks of State Management
- Section 2:Types, Techniques, and Approaches
- Chapter 3: Diving into Advanced State Management Approaches
- Chapter 4: Adopting State Management Approaches from React
- Chapter 5: Executing Distinctive Approaches Like GetX, GetIt, and Binder
- Section 3:Code-Level Implementation
- Chapter 6: Creating a Shopping Cart Application Using Basic Approaches
- Chapter 7: Manipulating a Shopping Cart Application through BLoC, Provider, and React-Based Approaches
- Chapter 8: Using GetX, GetIt, and Binder to Update the Cart Application
- Chapter 9: Comparative State Management Analysis: When to Use What?
- Other Books You May Enjoy
Frequently asked questions
- Essential is ideal for learners and professionals who enjoy exploring a wide range of subjects. Access the Essential Library with 800,000+ trusted titles and best-sellers across business, personal growth, and the humanities. Includes unlimited reading time and Standard Read Aloud voice.
- Complete: Perfect for advanced learners and researchers needing full, unrestricted access. Unlock 1.4M+ books across hundreds of subjects, including academic and specialized titles. The Complete Plan also includes advanced features like Premium Read Aloud and Research Assistant.
Please note we cannot support devices running on iOS 13 and Android 7 or earlier. Learn more about using the app