
- 272 pages
- English
- ePUB (mobile friendly)
- Available on iOS & Android
eBook - ePub
Above the Fold, Revised Edition
About this book
Above the Fold is a book about the fundamentals of clear graphic communication within the context of Web design. The book has three sections, which follow the cycle of a typical Web project:
- PLAN
Section I focuses on the predesign phase of a Web project. From project planning and brief writing to information architecture and responsive grid creation. - DESIGN
The second section of Above the Fold explores the enduring principles of design and the nuances that are specific to the field of Web design. - OPTIMIZE
Finally, we close the loop and discover ways to enable your client to maximize the investment they've made in their Web site with marketing and analytics.
Tools to learn more effectively

Saving Books

Keyword Search

Annotating Text

Listen to it instead
Information
Section I
PLAN
1. Web Site Planning
2. Elements of Usability
3. Space, Grids & Responsive Design

Illustration by Bryan Hamilton
CHAPTER 1
WEB SITE PLANNING
User-focused design, or design that puts the user ahead of stylistic design treatments or gratuitous use of technology, must start with a plan. The objective of this plan is to align the client’s business goals with the needs and desires of the target user group. A plan can also help map out a “big picture” view of the project, giving all members of the team perspective, clarity, and a common goal. An effective plan helps remove subjectivity from the creative process and gives a framework for decision-making.
Project Planning
Creating a Web site project plan is a multi-part, multi-disciplinary process. The phases of this process can include research and discovery, content inventory, site mapping, wireframing, usability mapping, prototyping, and design concepting, all of which are discussed in this chapter. Depending on the size of the project, this phase can take a week to several months to establish the documents needed to effectively move forward with the design phase.
There are many benefits to developing an effective site plan. The client should reap long-term benefits, from a reduction in the development cost normally associated with inflexible or flawed systems, to decreased training costs. These benefits help clients make the most of their Web site and achieve the highest return on their investment (ROI).
Plans also help the design team define the parameters of a project for estimating purposes. Once a plan is in place, the designer or project team should have a clear picture of the scope of work (SOW) for the project. The team can then estimate and assign time to each task or phase of the project. If along the way the client has revisions or changes direction, the designer or project team can refer back to the approved plan and determine whether the project needs to be re-estimated or if the alterations are within the original scope of work.
Ultimately, however, site planning should be about the user. The goal of a well-conceived site plan is to increase a user’s satisfaction with a site by organizing information and optimizing the critical tasks on the site. The measure of the ease of use for a site is called usability and is discussed in the next chapter. What follows are the basic steps involved in the Web site planning stage.
Research & Discovery
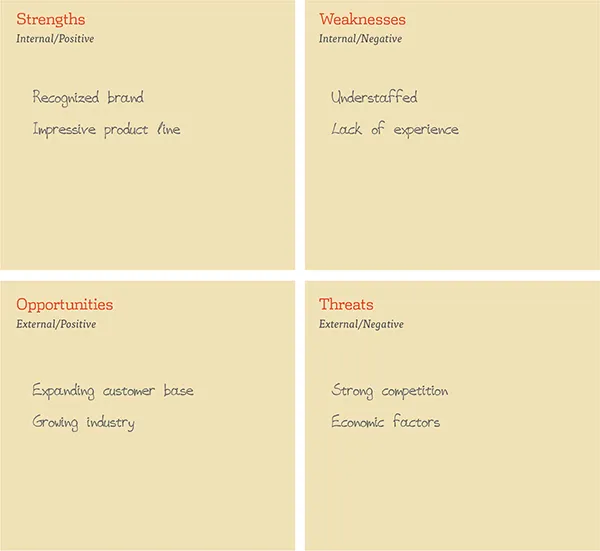
The process of developing a plan usually starts with research into the client’s goals for the site and an analysis of the landscape in which a site will exist. A briefing meeting is an interview with the client to better understand the purpose behind the project. This can be conducted by a designer or an account executive (also called a client manager), whose job is to manage the client relationship. A SWOT (strengths, weaknesses, opportunities, and threats) analysis can be very helpful in pinpointing the internal and external factors that will influence the project. A SWOT analysis categorizes the internal and external, positive and negative factors that can influence the effectiveness of a site.
To gain a deeper understanding of the landscape, it’s often necessary to conduct a competitive analysis and customer interviews. A competitive analysis results in noting what the competition does well as well as where they fall short. This can help identify gaps in the market that the client can take advantage of. Customer interviews are helpful for identifying the current perception of the client organization or the general feeling of the current market.
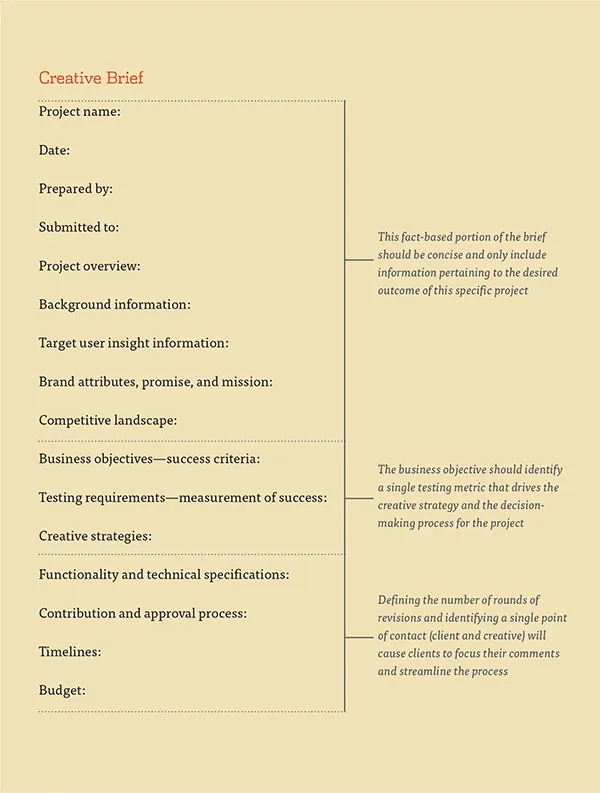
The result of a client briefing and customer interviews is a project or creative brief. A creative brief outlines the goals for a project, the special considerations the team must take in order to complete the project effectively, as well as a schedule of milestone events. A brief is usually reviewed by the team and the client and signed off, forming the directional foundation for the project.

This is an example of a SWOT analysis. The process of developing a SWOT chart can help uncover key pieces of information that help shape the usability and concept of a Web site. Strengths and weaknesses are internal factors, while opportunities and threats are external factors that a client has little control over.
A SWOT analysis categorizes the internal and external, positive and negative factors that can influence the effectiveness of a site.
Requirements Documentation
A great way to organize the client’s needs and create a list of success factors is with a requirements document. A requirements document is usually a spreadsheet that contains a list of non-subjective “must-haves” for each page or section of a site as well as global must-haves for the whole site. An example of a requirement is “the site shall have commerce functionality,” or “the main navigation shall include a link to the shopping cart feature.” These requirements help set a framework for the rest of the planning stage and they can be referred to throughout the project to ensure the success of the project.

This creative brief template helps clients synthesize the goals of a project in a way that can help remove a lot of the subje...
Table of contents
- Title Page
- Dedication
- Table of Contents
- Praise for Above the Fold first edition
- Preface
- Introduction to Web Design
- Section I: Plan
- Section II: Design
- Section III: Optimize
- Acknowledgements
- Copyright
Frequently asked questions
Yes, you can cancel anytime from the Subscription tab in your account settings on the Perlego website. Your subscription will stay active until the end of your current billing period. Learn how to cancel your subscription
No, books cannot be downloaded as external files, such as PDFs, for use outside of Perlego. However, you can download books within the Perlego app for offline reading on mobile or tablet. Learn how to download books offline
Perlego offers two plans: Essential and Complete
- Essential is ideal for learners and professionals who enjoy exploring a wide range of subjects. Access the Essential Library with 800,000+ trusted titles and best-sellers across business, personal growth, and the humanities. Includes unlimited reading time and Standard Read Aloud voice.
- Complete: Perfect for advanced learners and researchers needing full, unrestricted access. Unlock 1.4M+ books across hundreds of subjects, including academic and specialized titles. The Complete Plan also includes advanced features like Premium Read Aloud and Research Assistant.
We are an online textbook subscription service, where you can get access to an entire online library for less than the price of a single book per month. With over 1 million books across 990+ topics, we’ve got you covered! Learn about our mission
Look out for the read-aloud symbol on your next book to see if you can listen to it. The read-aloud tool reads text aloud for you, highlighting the text as it is being read. You can pause it, speed it up and slow it down. Learn more about Read Aloud
Yes! You can use the Perlego app on both iOS and Android devices to read anytime, anywhere — even offline. Perfect for commutes or when you’re on the go.
Please note we cannot support devices running on iOS 13 and Android 7 or earlier. Learn more about using the app
Please note we cannot support devices running on iOS 13 and Android 7 or earlier. Learn more about using the app
Yes, you can access Above the Fold, Revised Edition by Brian D Miller in PDF and/or ePUB format, as well as other popular books in Design & Digital Marketing. We have over one million books available in our catalogue for you to explore.