
Mastering JavaScript Functional Programming
Write clean, robust, and maintainable web and server code using functional JavaScript, 2nd Edition
Federico Kereki
- 470 Seiten
- English
- ePUB (handyfreundlich)
- Über iOS und Android verfügbar
Mastering JavaScript Functional Programming
Write clean, robust, and maintainable web and server code using functional JavaScript, 2nd Edition
Federico Kereki
Über dieses Buch
Explore the functional programming paradigm and the different techniques for developing better algorithms, writing more concise code, and performing seamless testing
Key Features
- Explore this second edition updated to cover features like async functions and transducers, as well as functional reactive programming
- Enhance your functional programming (FP) skills to build web and server apps using JavaScript
- Use FP to enhance the modularity, reusability, and performance of apps
Book Description
Functional programming is a paradigm for developing software with better performance. It helps you write concise and testable code. To help you take your programming skills to the next level, this comprehensive book will assist you in harnessing the capabilities of functional programming with JavaScript and writing highly maintainable and testable web and server apps using functional JavaScript.
This second edition is updated and improved to cover features such as transducers, lenses, prisms and various other concepts to help you write efficient programs. By focusing on functional programming, you'll not only start to write but also to test pure functions, and reduce side effects. The book also specifically allows you to discover techniques for simplifying code and applying recursion for loopless coding. Gradually, you'll understand how to achieve immutability, implement design patterns, and work with data types for your application, before going on to learn functional reactive programming to handle complex events in your app. Finally, the book will take you through the design patterns that are relevant to functional programming.
By the end of this book, you'll have developed your JavaScript skills and have gained knowledge of the essential functional programming techniques to program effectively.
What you will learn
- Simplify JavaScript coding using function composition, pipelining, chaining, and transducing
- Use declarative coding as opposed to imperative coding to write clean JavaScript code
- Create more reliable code with closures and immutable data
- Apply practical solutions to complex programming problems using recursion
- Improve your functional code using data types, type checking, and immutability
- Understand advanced functional programming concepts such as lenses and prisms for data access
Who this book is for
This book is for JavaScript developers who want to enhance their programming skills and build efficient web applications. Frontend and backend developers who use various JavaScript frameworks and libraries like React, Angular, or Node.js will also find the book helpful. Working knowledge of ES2019 is required to grasp the concepts covered in the book easily.
Häufig gestellte Fragen
Information
Programming Declaratively - A Better Style
- reduce() and reduceRight() to apply an operation to a whole array, reducing it to a single result
- map() to transform one array into another by applying a function to each of its elements
- flat() to make a single array out of an array of arrays
- flatMap() to mix together mapping and flattening
- forEach() to simplify writing loops by abstracting the necessary looping code
- filter() to pick some elements from an array
- find() and findIndex() to search for elements that satisfy a condition
- A pair of predicates, every() and some(), to check an array for a Boolean test
Transformations
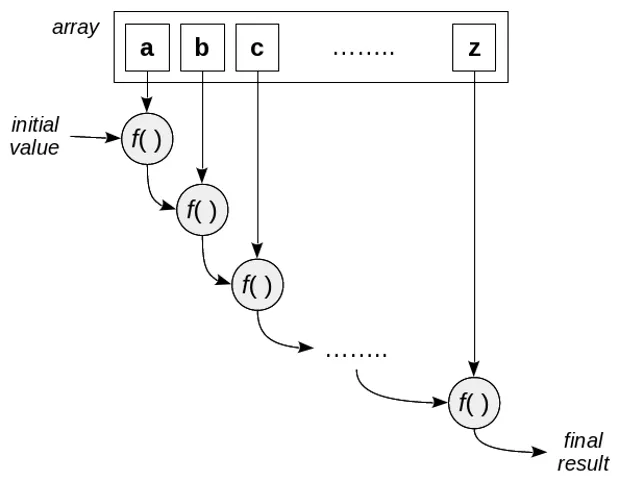
Reducing an array to a value

- All the aspects of loop control are automatically taken care of, so you don't even have the possibility of, say, an off-by-one mistake.
- The initialization and handling of the result values are also done implicitly.
- Unless you work really hard at being impure and modifying the original array, your code will be side effect free.
Summing an array
const myArray = [22, 9, 60, 12, 4, 56];
const sum = (x, y) => x + y;
const mySum = myArray.reduce(sum, 0); // 163
const sumAndLog = (x, y) => {
console.log(`${x}+${y}=${x + y}`);
return x + y;
};
myArray.reduce(sumAndLog, 0); 0+22=22
22+9=31
31+60=91
91+12=103
103+4=107
107+56=163