![]()
1
Elements of Motion Design
Motion design can be viewed as a marriage between graphic design and animation. It is much more than that. The added element of time redefines how designers use color, imagery, and typography to express ideas, communicate information, and visually tell stories. This chapter explores the fundamental elements that make motion design effective.
At the completion of this chapter, you will be able to describe:
■ Motion design and where it is used
■ Design and animation principles
■ Cinematic storytelling techniques
■ Broadcast terminology and limitations
What is Motion Design?
Motion design, also referred to as motion graphics and mograph, is a fusion of art, design, animation, filmmaking and the imagination of the designer. Understanding the key ingredients that make motion design effective is crucial. It helps to start with a good foundation in art and design. Knowing how to compose visual elements to provide clarity and vision is essential.
Adding the element of time gives life to art, typography, logos, data, user interfaces, presentations, and spaces. This is how motion design differentiates itself from typical animation. It often incorporates abstract shapes, such as logos, for commercial or promotional purposes. Motion design projects are generally short pieces of time-based media used in broadcast, film, and entertainment, not full-length movies.
Motion enhances communication using the most efficient, yet artistic, means possible. It should also evoke an emotional response to make a real connection with the viewer. Motion design projects blend visual and audible elements together to produce an emotional impact on an audience, leaving them inspired to think about the message being communicated to them.
Motion design integrates art, design, animation, and filmmaking techniques.
Examples of Motion Design Projects
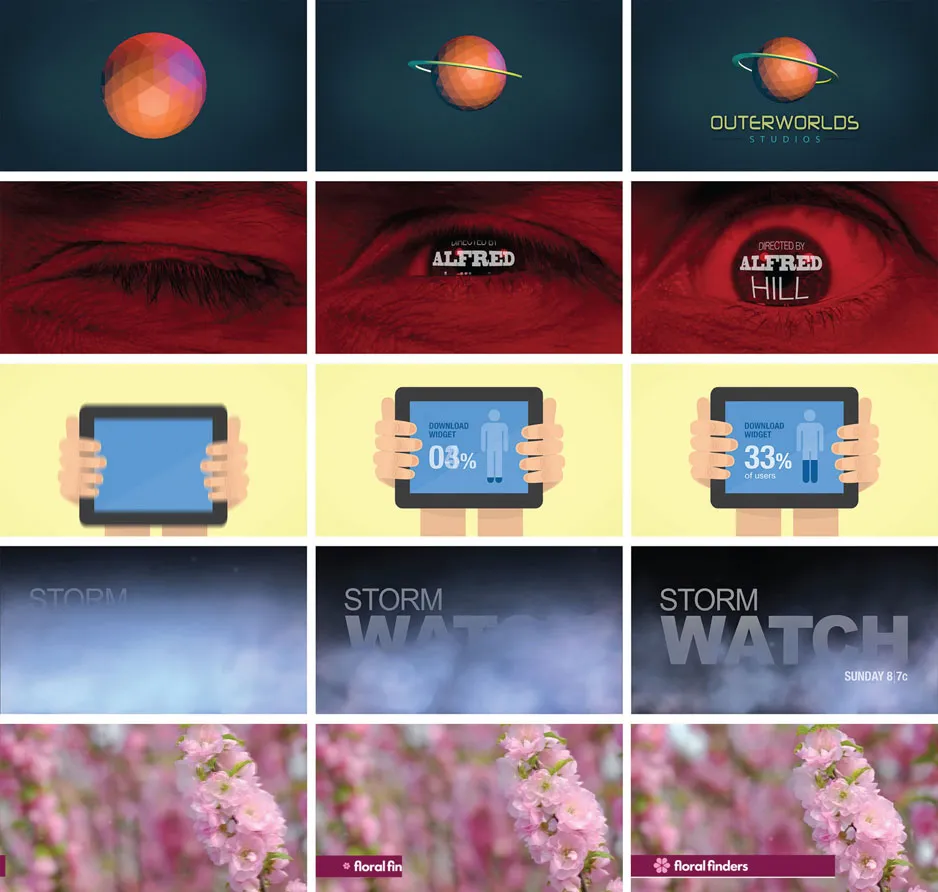
Motion design projects include animated logos, explainer videos, user interface transitions, television channel identification (TV idents and stings), and film titles. With the web, live events, TV, and films, the platforms for motion design are becoming unlimited. Below are some examples of different types of motion design projects.
Example of motion design projects include: logo animation, film title design, animated infographics, and television advertisement and channel branding.
Design Principles
A successful design, whether static or in motion, does not take away from the content on the page or screen. Instead, it enhances the user experience by engaging the users and communicating content visually. Design principles are the building blocks used to create a motion design project. They focus on the aesthetics by strategically implementing images, colors, fonts, and other elements.
The key design principles to incorporate into a project include:
Alignment
■ Creates order and a visual connection between elements on the screen.
Balance
■ Eye seeks symmetrical, or formal balance
■ Asymmetrical, or informal balance adds more interest
■ Overall abstract composition still feels balanced even though there are differences in size, space, etc.
Contrast
■ The juxtaposition of different elements used to create emphasis in a composition
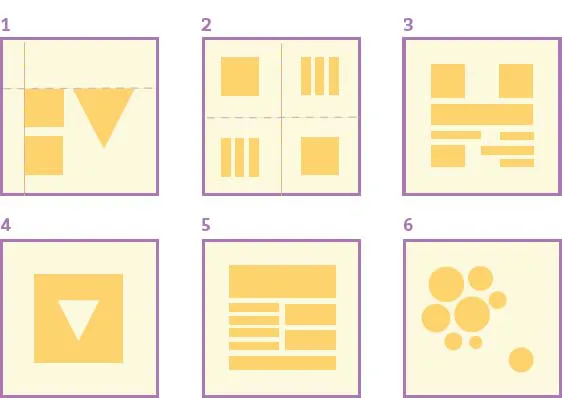
Design principles include:
1. Alignment
2. Symmetrical balance
3. Asymmetrical balance
4. Contrast
5. Hierarchy
6. Proximity
Hierarchy
■ The structuring of elements within a composition to visually show priority in the content
Proximity
■ Creates relationships between elements to form a focal point
■ How elements within a composition are grouped as a single unit
Repetition
■ Used to establish consistency and create a visual rhythm Similarity
Similarity
■ Elements appear to be similar due to visual properties such as size, shape, and color
Emphasis
■ Creates a focal point in the composition
■ Applied to an object to differentiate it from others
■ Scale, shape, and color are commonly used to create emphasis
Space
■ Includes the distance between, around, above, and below elements
■ Both positive and negative spaces are important factors to be considered in a composition
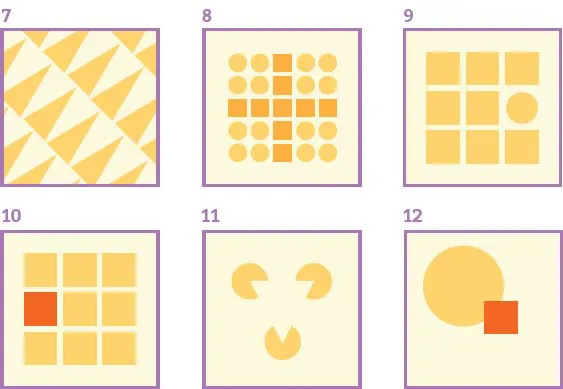
Design principles include:
7. Repetition
8. Similarity
9. Emphasis using shape
10. Emphasis using color
11. Negative space created by shapes
12. Space with overlapping shapes
Adding the Element of Time
Animation is an illusion. It is a representation of movement or change in time. Learning animation skills and principles help bring digital content and graphical user interfaces to life. Animation is not a new concept, but designers are now, more than ever, incorporating motion as an integral component in communication.
The Illusion of Movement
In film, a frame is a single still image. The illusion of movement occurs when frames are shown in rapid succession. This is often referred to as persistence of vision. This phenomenon takes place in the eye where a frame’s afterimage is thought to persist for approximately 1/25th of a second on the retina. This afterimage is overlapped by the next frame’s image and we interpret it as continuous movement.
Persistence of vision is an optical illusion of movement.
Animation Principles
Understanding realistic movements that occur in our world, such as gravity, and cause and effect relationships can enhance the design principles in communicating complex ideas and concepts. Animation can assist with the visual hierarchy through how objects enter or exit the screen, or into focus. In the 1930s, Walt Disney published a set of twelve animation principles that provided established guidelines for traditional animators. These animation principles are still employed today in motion design projects.
Solid Drawing
This principle focuses on the appearance of an object and its potential for movement. It provides a tangible link to three-dimensional real things that can react to falling, pushing, spinning, or dragging. Solidity helps separate the interactive UI elements from the static content.
Solid drawin...