A Journey to Angular Development
Learn Angular Fundamentals, TypeScript, Webpack, Routing, Directives, Components, Forms, and Modules with Practical Examples
Sukesh Marla
- English
- ePUB (handyfreundlich)
- Über iOS und Android verfügbar
A Journey to Angular Development
Learn Angular Fundamentals, TypeScript, Webpack, Routing, Directives, Components, Forms, and Modules with Practical Examples
Sukesh Marla
Über dieses Buch
Learn Angular beyond basic concepts – best practices and project experience.
Key Features
? Includes real examples and numerous illustrated use-cases on how to build dynamic and interactive web applications.
? Covers true challenges faced by Angular professionals along with proven solutions and best practices.
? Discusses various kinds of best practices followed in Angular applications.
? Makes you travel through a journey of 20 stations. Each station comes with new excitement and new challenges.
Description
This book is an exciting journey where novice developers learn everything they need to do before they start working on the Angular framework and develop dynamic web applications.The book begins with building a strong foundation on the concepts of web application development and numerous developer-friendly terminologies that you would often come across while learning Angular. It covers the essentials of ES6, Webpack, and TypeScript to write Angular applications and make the development of Angular apps more enticing, innovative, and scalable. The book talks about modules, directives, components, data binding, routing, and many more components and functions. Each of these topics is backed with real examples and illustrations.By the end of this book, you will learn about Angular's powerful features and capabilities. You will become a confident developer to design your own modern, responsive, and user-friendly web applications all by yourself using this single source of knowledge.
What you will learn
? Master fundamental concepts of Angular and it's Architecture.
? Witness the true potential of Angular for building composable components.
? Become well versed with the file and folder structure of an Angular application.
? Learn to write clean, simple and error-free codes like a sound professional developer.
Who this book is for
This book is for all web developers, software programmers, front-end developers, and entry-level developers who want to learn Angular or enhance the existing Angular applications to modern and responsive applications. Basic knowledge of JavaScript is an advantage to begin with this book.
Table of Contents
1. Introduction
2. Get Your Basics Stronger
3. ES6 Features Part 1
4. ES6 Features Part 2
5. ES6 Features Part 3
6. ES6 Features Part 4
7. Webpack
8. TypeScript
9. Angular the Beginning
10. Angular First App
11. Beautify the Angular UI with Bootstrap CSS
12. Authentication
13. Authentication Service
14. Unsubscribe
15. Logout and Route Guard Cleanup
16. Customer Service
17. Http Service
18. Token Interceptor
19. Multi Provider
20. Compile-time Configuration
21. Runtime Configuration
22. Error Handling
23. The Component-Oriented Style in Action
24. Angular Routing
25. Angular Modules
26. Angular Pipes
27. Angular Directives
28. Angular Forms
29. Angular Styles
30. Angular Change Detection
31. Angular Elements
32. Left Over
About the Authors
With a total of 12+ years of experience in the IT industry, Sukesh Marla had an opportunity to play various roles as a developer, an architect, an independent consultant, a trainer, and finally the Director of an organization.This is the second book written by Sukesh and it shares the experience gained from the first book as well.He has been awarded multiple times for various activities that also include the Microsoft MVP award. He started his writing journey online with technical blogging. His blogs were awarded multiple times by multiple platforms and that has been an inspiration to writing his first book, which ultimately became an inspiration to the second. LinkedIn Profile: https://www.linkedin.com/in/sukeshmarla/
Häufig gestellte Fragen
Information
Section 1
CHAPTER 1
Get Your Basics Stronger
Introduction
- To understand what this series is all about.
- To learn about the terminologies connected to Angular learning.
- To understand the role of Node.js in Angular application development.

Understanding what this series is all about

AngularJS and Angular?

Terminologies connected to Angular learning

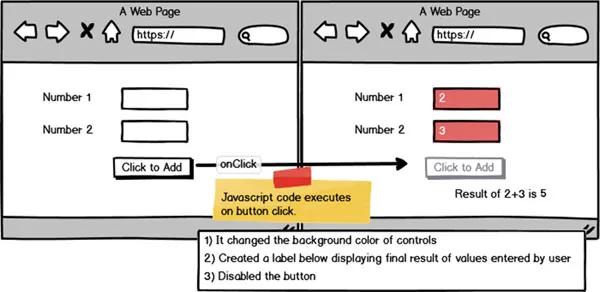
JavaScript

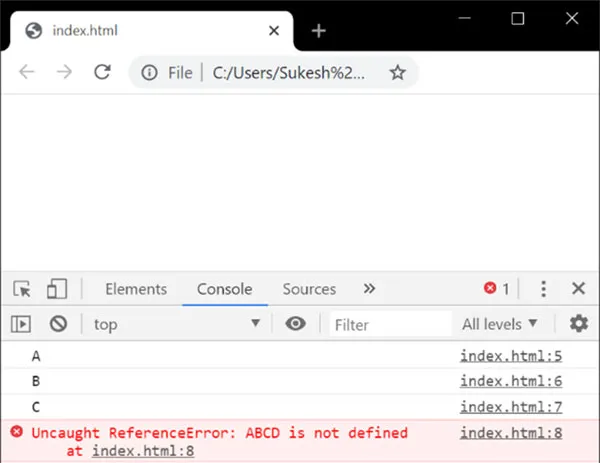
<html><head></head><body><script>console.log(‘A’); console.log(‘B’);console.log(‘C’); console.log(ABCD);console.log(‘D’); console.log(‘E’);</script></body></html>
console.logstatement, the first three lines are executed successfully.
ES6
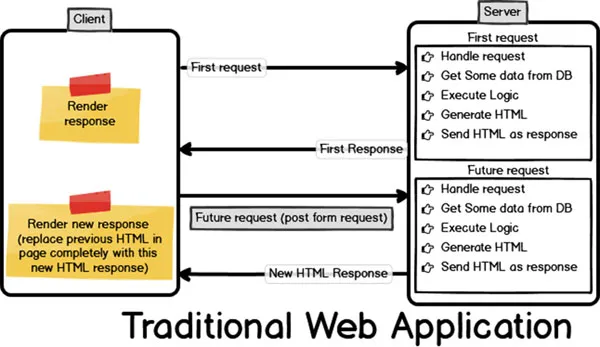
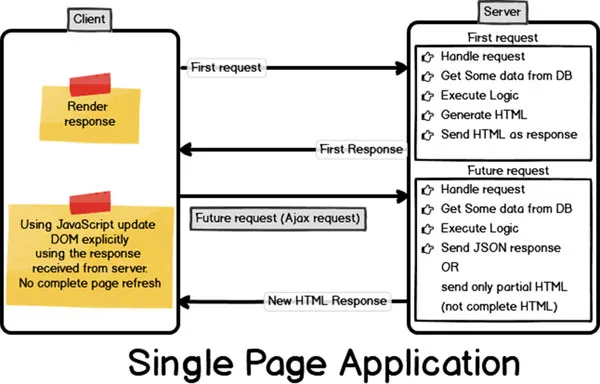
What is and why the Single Page Application?