Usability: Can Mobile Applications Be Used Easily?
Mohamed Sarrab, Hafedh Al-shihi, Naveen Safia Abstract
This chapter discusses the usability of a mobile application as one of the main qualitative attributes. The chapter focuses on the users’ expectations about usability and the redundancy of content or appearance of the product. It discusses how fast and easy it to learn the use of the mobile application is by memorizing what has been learned from the application. Moreover, it emphasizes the application's capabilities to recover the required information. It discusses how experienced mobile users can perform common tasks very fast and the possibilities of interacting with other applications. This chapter emphasizes protection against making mistakes and meeting the accessibility standards, which apply to the mobile application.
Keywords: Capabilities, Easy to Learn, Experienced Mobile Users, Interaction, Mobile Application, Qualitative Characteristics, Redundancy, Usability, Users’ Expectation.
1. INTRODUCTION
This chapter focuses on the usability of a mobile application as one of the main qualitative attributes. This chapter is divided into fifteen sections. The chapter begins with an introduction, Section 3.1, followed by a pictorial representation of the sub-themes of usability in section 3.2. These sub-themes will be discussed in the following sub-sections. Section 3.3 discusses the users’ expectations about usability. Section 3.4 focuses on the redundancy of content or appearance of the product. Section 3.5 discusses how fast and easy to learn the use of the mobile application is. Section 3.6 focuses on the memorization ability of what has been learned from the mobile application. Section 3.7 focuses on the application capabilities and information that can be discovered. Section 3.8 discusses how experienced mobile users can perform common tasks very fast. Section 3.9 focuses on the possibilities of interacting with other applications. Section 3.10 discusses the feelings of users in control over the proceedings of the mobile application. Section 3.11 focuses on the use of clear language with an emphasis on understanding easily. Section 3.12 focuses on protection against making mistakes. Section 3.13 discusses the behavior of the application. Section 3.14
focuses on meeting the accessibility standards, which are applicable to the mobile application. Finally, section 3.15 discusses how to provide the help function for users and match the functions with the application.
2. Usability
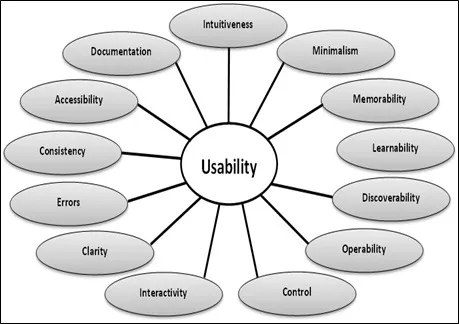
Complex mobile applications have found their way into the modern lives of users. As a consequence, mobile developers can see the benefits of designing and developing their applications from the user perspective rather than technology-oriented methods. The main attributes which reflect the usability of a mobile application are intuitiveness, minimalism, learnability, memorability, discoverability, operability, interactivity, control, clarity, errors, consistency, accessibility, and documentation. As illustrated in Fig. (3), Mobile Application Usability Factors
Fig. (3)) Mobile Application Usability Factors.
The intuitive mobile application considers the expectations of users, such as having a user-friendly interface. Minimalism is all about the redundancy in the content or appearance of the product. Learnability considers how fast or easy it is for the learner to learn the use of the mobile application. Memorability focuses on the ability to remember what is learned from using the mobile application. Discoverability focuses on the application’s capabilities and information that can be discovered by exploring the user interface. Operability deals with the speed at which experienced users can perform common tasks. Interactivity is about easy-to-understand possibilities of interacting with other applications. Control is about the user’s feeling of being in control over the proceedings of the mobile application. Clarity is focused on explicitly stating every detail in clear language. Errors are about how difficult to make mistakes as well as fixing them easily if any mistakes occur. Consistency relates to behaving in the same way throughout the application. Accessibility focuses on meeting the accessibility standards that are applicable to mobile applications. Documentation is about providing help and matching with functionality.
Each of these qualitative attributes has an impact on the overall usability of the mobile application, which can be used to evaluate the usability feature of the application. Mobile devices that are small in size have limited ways to interact. Issues such as the limited input modalities, poor connectivity, and small screen size also affect the usability feature of mobile applications.
3. Intuitiveness
Intuitive mobile applications relate to the expectations of the users and have a user-friendly interface. Mobile applications are termed intuitive when the users understand the function of the application and behavior without any need for special training, experimentation, or assistance. For this level of intuition, mobile users require prior information, either from other mobile applications in use or from experience in the real world. For example, in the case of a hybrid link, users can click on it if they knew from their experience of using other mobile applications or software. Alternatively, in the case of a push button, users who know from the real world can click on it to perform some tasks or make something happen. Thus, intuitiveness in a mobile application can be broken down into two requirements: consistency and affordance.
Consistency is about making a correct prediction and affordance is about predicting what is going to happen based on appearance. Moreover, the mobile application is intuitive if it has an appropriate combination of expectation, efficiency, responsiveness, affordance, explorability, forgiveness and at the same time, it causes no frustration to the user. The functional expectation of the mobile application is that the mobile user interface delivers the predictable output and expected results, with no surprising incidents. These user expectations are based on real-world experiences. The efficiency of the mobile application relates to the user interface which enables the users to act with less effort although the clear intention is the user interface that delivers the user expected results the first time. Therefore, users do not need to repeat the same action.
Responsiveness of the mobile application is about the user interface that gives immediate and clear feedback to indicate that an action is performed which is either achieved or unachieved (successful or unsuccessful). Affordance is mostly visual; the mobile user interface has clues that indicate what it is going to do. Forgiveness is when the right action is performed even when mobile users make a mistake or at least the wrong action is undone easily or can be fixed. Explorability of mobile refers to the ability of the users to navigate throughout the user interface of the application without getting lost or afraid of penalty or unintended consequences. When the users are emotionally satisfied with the interaction level, no frustration is caused at any stage.
Generally, if users cannot figure out how to access or use the mobile application, they blame the mobile application developers. Mobile users should keep in mind the fact that software in general and a mobile application, in particular, is often used to accomplish very complex tasks and solve some complex issues. The mobile application does not need to be intuitive to the users who do not know very much about the application. The value of intuitiveness in the mobile application depends on how frequently this application is used. Complex mobile tasks have complex mobile applications. But, mobile application developers need to keep finding ways to make sure that mobile users can fly on their own and speed up their performance (James, 2009), (McKay, 2010).
4. Minimalism
Mobile applications upgrade and extend the functions and capabilities of mobile devices constantly. Mobile devices are no longer for just voice calling or sending text messages. They are currently used for different purposes in their business, professional as well as personal lives. Due to lower computing power, lower resolutions, and smaller screens of mobile devices, it is necessary for mobile application developers to make use of a minimum of designs to optimize both the functionality and aesthetic aspects of the application. In mobile computing, minimalism refers to minimizing redundancy in content and appearance. The mobile application developers should always focus on finding out the presence of any irrelevant or redundant content and if there is a fine balance between the level of minimalism and the visibility feature of the mobile application.
Mobile applications are gradually becoming highly refined to such an extent that now applications focus on a single task rather than a single application that performs several functions. So mobile users have become more adept with the use of devices and more comfortable in replying through mobile applications. Designing mobile applications as native apps, web apps, or hybrid apps relies on careful planning and great developments in the user interface. Some examples of successful mobile applications are simple, sleek, flat, minimal, and single-task applications.
A few available applications make it clear. Rubie is a mobile application game that has a simple layout and the graphics resemble those of a colorful mobile game. The sky is another colorful (color-filled?) mobile application with a very minimal interface. Timeful is a smart mobile application, which resembles a calendar that is used for scheduling user’s activities with an overall super clean interface. Clear is a super minimalistic to-do list mobile application that helps users to stay organized. The minimalism of this application makes it successful by sorting out the user’s tasks and priorities. Squarespace mobile application has a clean design style. TeuxDeux mobile application is used to create to-do lists on the mobile device as well as update users’ lists on the desktop on a computer with virtually no graphics but with colored text on white background. Peek is a super colorful mobile application like a calendar with a non-traditional twist. Authentic Weather is a mobile application that provides accurate weather information with minimal design. Rise mobile application is a different kind of alarm clock application where the user interface and the overall design of the application are minimal. Facebook uses a grid layout that helps users to access various functions and services without getting confused (Borowska, 2014), (Babich, 2016).
The layout, design, and user interface are very important factors to build a successful mobile application. At the same time, the graphic and textual elements of the application are optimized. Therefore, mobile applications need to consider a minimalist concept in their designing approaches (Payne, 2007).
5. Learnability
According to ISO/IEC-9126-1; Learnability is a very important attribute of usability (ISO/IEC, 2006). Usability is known as a qualitative attribute that determines the ease of use provided by the user interface (Fetaji et al., 2008), while learnability is the time needed to learn to use the application. Generally, it is well-accepted that learnability is one of the key aspects of usability, but there is little consensus among specialists on how learnabili...