Part I
Page Structure and Design with HTML5 and CSS3
In this part, I walk you through a compressed course in building web pages with HTML5 for page structure and CSS3 for design, animation, and interactivity. Designers breaking out of the stifling box of content management system blogs and website builders whose HTML and CSS chops are a bit dated will find a solid grounding in building contemporary web pages. Designers in the midst of cutting-edge work will find material to fill in holes and round out their skills.
This part also provides an overview of accessibility and compatibility issues involved in building pages with HTML5 and CSS3 and surveys solutions to those issues.
Visit
www.dummies.com for great Dummies content online.
Chapter 1
Structure and Design with HTML5 and CSS3
In This Chapter
• Essential new elements of HTML5
• Dynamic new design options with CSS3
• A crash course in structuring web page content with HTML
• An introduction to contemporary CSS styling techniques
In this chapter, I pull back the lens and survey the scope and range of new web design tools provided by HTML5 and CSS3. In the remainder of this book, I’ll dive deeply into specific features of both HTML5 and CSS3. But here at the beginning, it will be valuable to step back from the trees to appreciate the forest.
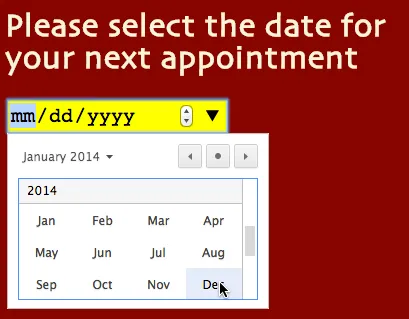
HTML5 is a breakthrough in structuring web page content. There are all kinds of cool new features, ranging from pop-up calendars that go with input forms (see Figure 1-1) to native video that doesn't require plugins. But the big picture is a cleaner, more logical way to organize and present content. This cleaner way to organize content is concentrated in many ways in the new semantic page elements like <article>, <header>, and <footer>. Similarly, CSS3 provides a dynamic and fun set of new styling tools — like gradient backgrounds and irregularly shaped boxes. But the sum of CSS3 is greater than the parts. CSS3 expands and stretches what designers can do with web pages in a qualitative way.
In this chapter, I give you a sweeping, bird’s-eye view of HTML5 and CSS3, in part by comparing and contrasting how pages were built in the pre-HTML5/CSS3 era, and how they can and should built now. So, buckle up your seat belts and let’s start on our journey.
Figure 1-1
Realizing the Magic of HTML5 and CSS3
HTML5 and CSS3 open the door to designing really exciting, vibrant, and dynamic web pages. In different ways throughout this book, I will contrast new elements in HTML5 and new styling tools in CSS3 with previous versions of HTML and CSS. Here, in a compressed way, I want to quickly identify what these new features are.
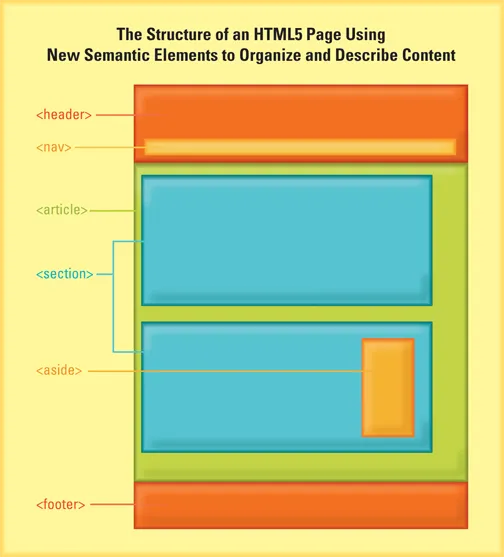
Earlier versions of HTML had no systematic, universally applied set of elements for basic page content — like articles, sections, asides, and so on. HTML5 introduces a rational way to structure page content with semantic tags (see Figure 1-2), which describe the nature of content that they contain.
Figure 1-2
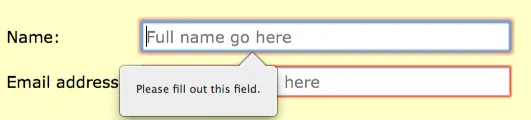
Until the advent of HTML5, plugins (like Windows Media Player or QuickTime Player) were necessary to present video. HTML5 approaches audio and video in a whole new way, freed of plugins. And HTML5 provides form-field prompting and validation (testing), as shown in Figure 1-3.
Figure 1-3
CSS3 hands designers a toolbox filled with tools that makes it easy to rotate, skew, scale, and overlap page elements. Web designers can now apply rounded corners to content — even turning squares into circles.
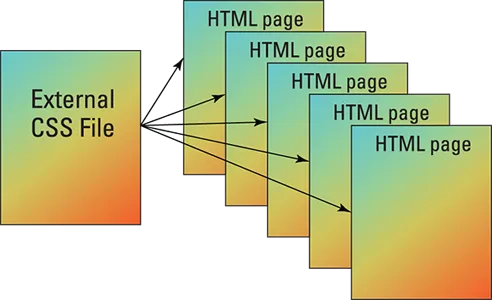
In addition, CSS3 effects make rich graphical content available without graphics. You can, for example, easily define highly complex gradient blend backgrounds (see Figure 1-4) without requiring users to download any image file.
Figure 1-4
And I’m just scratchi...