
eBook - ePub
Web Technology
Theory and Practice
Akshi Kumar
This is a test
Compartir libro
- 220 páginas
- English
- ePUB (apto para móviles)
- Disponible en iOS y Android
eBook - ePub
Web Technology
Theory and Practice
Akshi Kumar
Detalles del libro
Vista previa del libro
Índice
Citas
Información del libro
This book intends to expound the complete concept of Web in Theory, Web in Research and Web in Practice with the help of worked out examples for better understanding. Planned as a comprehensive reading for beginners and a reference for advanced learners, the book includes latest developments and approaches related to the World Wide Web.
Preguntas frecuentes
¿Cómo cancelo mi suscripción?
¿Cómo descargo los libros?
Por el momento, todos nuestros libros ePub adaptables a dispositivos móviles se pueden descargar a través de la aplicación. La mayor parte de nuestros PDF también se puede descargar y ya estamos trabajando para que el resto también sea descargable. Obtén más información aquí.
¿En qué se diferencian los planes de precios?
Ambos planes te permiten acceder por completo a la biblioteca y a todas las funciones de Perlego. Las únicas diferencias son el precio y el período de suscripción: con el plan anual ahorrarás en torno a un 30 % en comparación con 12 meses de un plan mensual.
¿Qué es Perlego?
Somos un servicio de suscripción de libros de texto en línea que te permite acceder a toda una biblioteca en línea por menos de lo que cuesta un libro al mes. Con más de un millón de libros sobre más de 1000 categorías, ¡tenemos todo lo que necesitas! Obtén más información aquí.
¿Perlego ofrece la función de texto a voz?
Busca el símbolo de lectura en voz alta en tu próximo libro para ver si puedes escucharlo. La herramienta de lectura en voz alta lee el texto en voz alta por ti, resaltando el texto a medida que se lee. Puedes pausarla, acelerarla y ralentizarla. Obtén más información aquí.
¿Es Web Technology un PDF/ePUB en línea?
Sí, puedes acceder a Web Technology de Akshi Kumar en formato PDF o ePUB, así como a otros libros populares de Informatique y Programmation de jeux. Tenemos más de un millón de libros disponibles en nuestro catálogo para que explores.
Información
Section III
Web Development
7
Web Development Basics
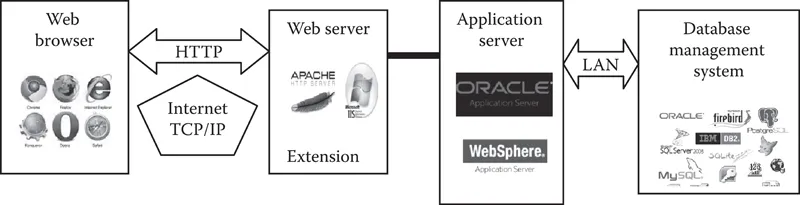
The current generation of web technology is built around dynamic content. We expect the Web to be interactive, user-driven, and constantly changing. The architecture of a typical Web application is depicted in Figure 7.1.
The web browsers on the client side provide the graphic user interface for users to interact with web applications. The web apps can run on most operating systems with limited hardware or software requirements. A web server is the server on which the web site is hosted. The web server receives document requests and data submissions from web browsers through the HTTP protocol on top of the Internet’s TCP/IP layer. The main function of the web server is to feed HTML files to the web browsers. This server will have installed web server software such as IIS, Apache, or Nginx.
The application server provides access to business logic for use by client application programs. It is responsible for computing the business logics of the web application, like carrying out a bank account fund transfer or computing the shortest route to drive from one city to another. If the business logic is simple or the web application is only used by a small group of clients, the architecture might not include an application server, with the web server handling business logic. Likewise, most application servers include web server as an integral component, which means an app server can do whatever a web server is capable of doing. The data server (database management system) hosts one or more databases, such as Oracle, SQL Server, or MySQL to provide data persistency.
FUN FACT: Although many web site addresses start with “www,” there is no requirement that they begin this way. It was just an early convention to help people recognize that someone was running a web server.
7.1 Elements of Web Development
Although the user experience of a web site is fascinating, dynamic, and interactive, Web development itself is complex, as it involves much more in terms of concepts, tools, and technologies. Though the set of tools and technologies is constantly expanding, there are essential tools and technologies that every web developer should be acquainted with:
• Browsers: As the interpreters of the Web, browsers request information and on receiving a response, display the web page in a human-readable format. Examples of popular web browsers include:
• Google Chrome (currently, the most popular browser)
• Safari (Apple’s web browser)

FIGURE 7.1
Web app client-server architecture.
Web app client-server architecture.
• Firefox (an open-source browser supported by the Mozilla Foundation)
• Internet Explorer (Microsoft’s browser)
• HTML: The Hypertext Markup Language provides structure to web pages and web sites so the web browser knows what to display.
• CSS: Cascading Style Sheets enable web designers to control colors, fonts, animations, and transitions on the web. CSS makes the web look good.
• Programming languages: Programming languages allow you to communicate with computers and tell them what to do. Among the many available, there is no concept of one being better than the other. It’s the programmer’s capabilities and application requirements that typically drive this choice. The prominent ones are:
• JavaScript: Supported by all web browsers.
• Python: Used by the Django framework.
• Ruby: Used by the Ruby on Rails framework.
• PHP: Used by WordPress, Joomla Content Management Systems.
• Objective-C: Led by Apple, this is the programming language behind iOS.
• Swift: Apple’s newest programming language.
• Java: Used by Android (Google) and many desktop applications.
• Frameworks: Frameworks are built to make building and working with programming languages easier. Frameworks typically take all the difficult, repetitive tasks in setting up a new web application and either do them for you or make them easier to complete. Examples include:
• Meteor: A full-stack (front- and back-end) JavaScript framework.
• Node.js: A server-side JavaScript framework.
• Ruby on rails: A full-stack framework built using ruby.
• Django: A full-stack framework built using python.
• Ionic: A mobile framework.
• Bootstrap: A UI (user interface) framework for building with HTML, CSS, and JavaScript.
• Content management systems (CMS): WordPress, Joomla, and Drupal are popular solutions that support the creation and modification of digital content.
• NET: A full-stack framework built by Microsoft.
• Angular.js: A front-end JavaScript framework.
• Libraries: Libraries are groups of code snippets that enable a large amount of functionality without your having to write it all. Libraries typically ensure code is efficient and works well across browsers and devices (though this is not always the case). Examples include jQuery and Underscore.
• Databases: Databases are where you store data. A database is like a bunch of filing cabinets, with folders filled with files. They come mainly in two flavors: SQL and NoSQL. SQL provides more structure, which helps with making sure all the data is correct and validated. NoSQL provides a lot of flexibility for building and maintaining applications. Examples include:
• MongoDB: This open-source NoSQL database is currently the only database supported by Meteor.
• Redis: The most popular key-value store, this database is lighting fast for retrieving data but does not allow for much depth in the data storage.
• PostgreSQL: A popular open-source SQL database.
• MySQL: Another popular open-source SQL database, MySQL is used in WordPress sites.
• Oracle: An enterprise SQL database.
• SQL Server: A SQL server manager created by Microsoft.
• Neo4j: A graph-based NoSQL variant.
• Client (or client-side): A client is one user of an application. For accessing www.facebook.com on a client (computer, tablet, or mobile device), there are typically multiple clients interacting with the same application stored on a server.
• Server (or server-side): The server is wh...