Learning Processing
A Beginner's Guide to Programming Images, Animation, and Interaction
Daniel Shiffman
- 472 páginas
- English
- ePUB (apto para móviles)
- Disponible en iOS y Android
Learning Processing
A Beginner's Guide to Programming Images, Animation, and Interaction
Daniel Shiffman
Información del libro
The free, open-source Processing programming language environment was created at MIT for people who want to develop images, animation, and sound. Based on the ubiquitous Java, it provides an alternative to daunting languages and expensive proprietary software. This book gives graphic designers, artists and illustrators of all stripes a jump start to working with processing by providing detailed information on the basic principles of programming with the language, followed by careful, step-by-step explanations of select advanced techniques.The author teaches computer graphics at NYU's Tisch School of the Arts, and his book has been developed with a supportive learning experience at its core. From algorithms and data mining to rendering and debugging, it teaches object-oriented programming from the ground up within the fascinating context of interactive visual media.Previously announced as "Pixels, Patterns, and Processing"
- A guided journey from the very basics of computer programming through to creating custom interactive 3D graphics
- Step-by-step examples, approachable language, exercises, and LOTS of sample code support the reader's learning curve
- Includes lessons on how to program live video, animated images and interactive sound
Preguntas frecuentes
Información
Pixels
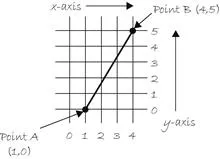
1.1 Graph Paper