part 1
Introduction
chapter one Understanding CSS and the Modern Web
chapter two Getting Started
chapter one
Understanding CSS and the Modern Web
In this chapter, you’ll learn what the modern web is and why CSS is so important to it.
What Is the Modern Web?
Most importantly, the web today is what it has always been—accessible information. Unlike the early days of the web, though—when it was just a collection of text files—the modern web has grown to support many differing media formats and now, more than ever, many differing ways to access information.
No longer do you just sit at a desktop computer to “log on.” Nowadays, you sit on a beach reading the news on a tablet device, you go to a coffee shop with laptop in hand to chat with friends in different countries, and you try to refrain from laughing at pictures of cats playing keyboards while viewing a smart phone on a train journey. The information on the web is practically infinite (more content is created than you could ever consume), and the way in which you access that information continues to grow.
The modern web is an exciting media to be a part of. It is continuously growing and so too are the technologies behind it.
What Is CSS?
Cascading Style Sheets (CSS) is a simple language defining styles that can be applied to HTML. Where HTML describes the structure of a web page, CSS describes its presentation.
An international community called the World Wide Web Consortium (W3C) writes and maintains the CSS specifications that define and standardize the way in which people should write the CSS language and browser vendors (the people who make web browsers) should implement it. Because the CSS specification has grown since its introduction in 1996, the latest version, CSS3, has been broken up into modules so that each defines a part of CSS, making the overall specification easier to maintain.
You can find the CSS specifications at www.w3.org/Style/CSS/. Because these specifications are very much technical and in depth, you may find them off-putting. I know I do! Although they are useful to refer to from time to time, by no means do you need to read them. CSS3 Foundations takes a much more simple and friendly approach to your understanding of CSS3.
Before you take a closer look at what CSS can offer, you should first understand the current state of CSS. You may have noticed I referred to both CSS and CSS3. What’s the difference?
CSS refers to all three levels of the specification: CSS Level 1 (CSS1), CSS Level 2 (CSS2), and CSS Level 3 (CSS3). Each level of CSS builds on its predecessor. CSS2 had a shaky start and many issues came to light, leading to a revision of this specification and the release of CSS2.1. So, CSS3 contains aspects of its predecessor CSS2.1, and CSS2.1 contains aspects of CSS2 and CSS1.
Although each CSS level builds on its predecessor, where relevant, a level recommends a particular feature from its predecessor no longer be used and thus deprecated. This means that when referring to CSS3, one is actually referring to all the features made available throughout CSS, except those that have been deprecated.
In CSS3 Foundations, you learn CSS3, which includes not just the newest of features, but also those from the previous CSS levels that experienced designers and developers have relied on for years.
The Role of CSS
The main purpose of CSS is to separate structure (HTML) from presentation (CSS). Figure 1-1 shows a web page that consists only of HTML, without any CSS.
Figure 1-1 A web page without any CSS.
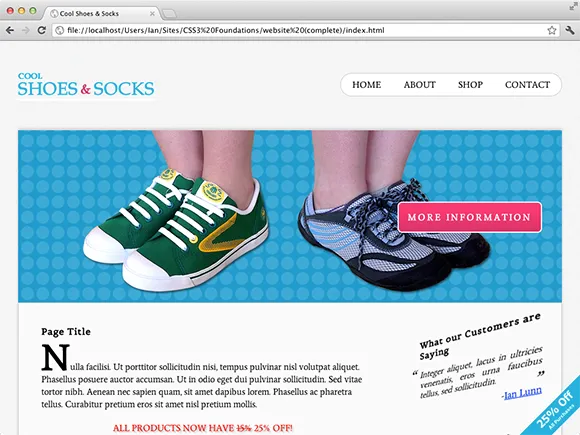
Figure 1-2 shows the same web page with CSS applied to it—a huge difference, one that makes the page much more attractive.
In the early days of styling web pages, structure and presentation were mixed together. Presentation was directly applied to structure, meaning that maintaining pages became an arduous task. If, for example, somebody decided that the main title on each page of a website should be changed from black to blue and that site consisted of 10 pages, you had to change the style for that title 10 times.
By separating structure and presentation, you gain numerous advantages:
• A Cascading Style Sheet can be shared across multiple web pages.
• Sites are easier to maintain and become more flexible.
• The styles applied to a web page can be tailored to suit multiple devices/environments.
Figure 1-2 A web page with CSS.
In the modern web, the role of CSS is more important than ever. As technology has advanced and the ways in which you access the web are more diverse, CSS must evolve to accommodate both users wanting to acce...