![]()
1 DEFINIZIONI
■ Le unità minime: punto, linea, superficie
■ Il modulo
■ Ritmo
■ Deformazione
■ Rarefazione e addensamento
■ Struttura
■ Spazio e campo
1
In questo capitolo vengono esaminati gli elementi base del design grafico o elementi figurali. Un punto o una linea possono differire per direzione o peso visivo dipendentemente dal colore, dalla forma, dalla dimensione o dalla collocazione spaziale.
1.1 Le unità minime: punto, linea, superficie
Lo scopo di questo capitolo è quello di stabilire le caratteristiche delle “unità minime”, intese come quegli elementi base di ogni rappresentazione. Ma a ben vedere, lo stesso Kandinsky ebbe modo di osservare che «perfino gli elementi designati come “elementi fondamentali o originari” non hanno una natura primitiva ma complessa. Tutti i concetti che si riferiscono a una qualche “primitività” sono, in realtà, solo concetti relativi […]. Non conosciamo nulla di assoluto» (1). Una analoga e perentoria osservazione fu fornita da Josef Albers riguardo la “qualità assoluta di un colore” (si veda il Capitolo 4.5 “Interazione del colore”).
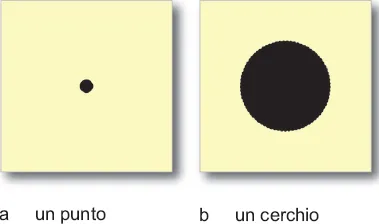
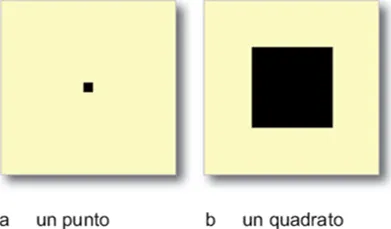
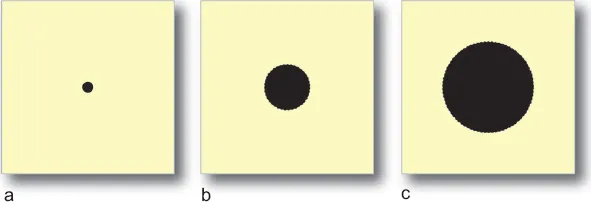
«Il punto può essere definito come la forma elementare minima, ma non è precisamente così [precisava ancora Kandinsky]. È difficile stabilire i limiti esatti del concetto di “forma minima”. Il punto può crescere, diventare superficie e coprire inavvertitamente tutta la superficie di fondo. E dove sarebbe allora il limite fra punto e superficie?» (2).
Kandinsky si domanda se sia possibile riscontrare un limite dimensionale in cui punto e linea possono diventare delle forme. L’identità di un punto e di una linea sono relativi alla loro dimensione. Ma quando un punto si trasforma in superficie? Quando una linea si trasforma in superficie?
Un punto che aumenta progressivamente dimensione si trasforma in cerchio o quadrato, se si deforma diventa un ovale o un rettangolo, o altro ancora.
A conferma di quanto affermato da Kandinsky, è sufficiente immaginare un punto ben visibile disegnato su un foglio: «il punto è un piccolo mondo separato da tutte le parti in modo più o meno uniforme, quasi strappato dal circostante. La sua fusione col circostante è minima e sembra inesistente nei casi di massimo arrotondamento» (3). Per comprendere appieno questa importante osservazione è necessario sottolineare il concetto di separazione. Kandinsky parla della presenza del punto come di un’entità “strappata dal circostante”, precisando che la «sua fusione col circostante è minima». Che cosa significa?
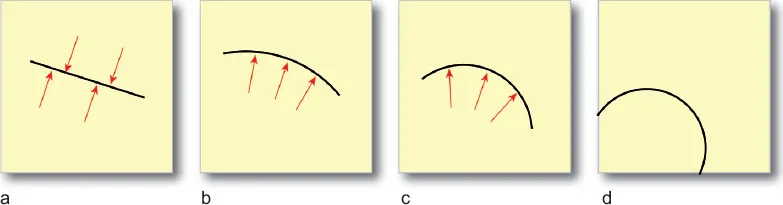
In generale una linea, per esempio un segno tracciato su un foglio, possiede, come indicato da Arnheim (4), almeno due tipologie strutturali: come linea e come contorno (5). Non importa quale sia la direzione del segno, esso diviene contorno quando (pensiamo semplicemente a un segmento che si inflette) racchiude uno spazio e, contemporaneamente, esclude la parte restante che diventa sfondo, vale a dire spazio non caratterizzato. Stiamo parlando del rapporto fra una figura e il fondo (così come una nuvola od un albero che si stagliano sullo sfondo del cielo dietro di essi), argomento analizzato negli stessi anni dagli psicologi della Gestalt riguardo la percezione dello spazio fenomenico (6).
A questo punto possiamo finalmente comprendere le osservazioni di Kandinsky secondo cui il punto rappresenta una «entità strappata dal circostante [laddove cioè] la sua fusione col circostante è minima e sembra inesistente nei casi di massimo arrotondamento» (7).
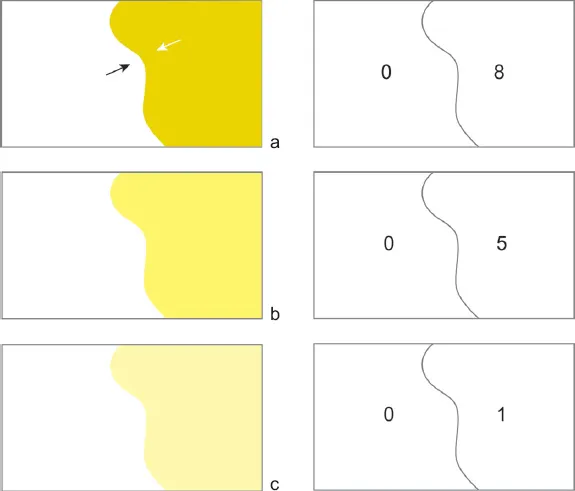
Quando osserviamo lo spazio intorno a noi, la linea rappresenta il confine o margine (8) fra due zone cromatiche o luminose diversamente caratterizzate. Allo stesso tempo la sua definizione visiva risulta proporzionale a quella differenza e, quanto più questa tende ad appianarsi, tanto più appare offuscarsi, a scomparire, allontanandosi progressivamente e infine annullarsi insieme alla profondità che prima aveva suggerito.
Finora le nostre conclusioni hanno mostrato un confine labile fra punto, linea e superficie. Un’altra considerazione importante ci viene fornita da Klee, secondo cui «il punto non è adimensionale, ma è un elemento infinitamente piccolo della superficie che, quale agente, compie il movimento zero e cioè sta fermo» (11). Con questa importante annotazione Klee si discosta dalla definizione euclidea del punto “senza dimensioni” rispetto alla linea e al piano. «Il punto non è adimensionale» egli dice, specificando che, anche se «infinitamente piccolo» è comunque presente su una superficie o nello spazio. Infinitamente piccolo, ma quanto? Rispetto a che cosa? Ecco invece l’analogia con l’analisi di Kandinsky secondo cui il punto assume una dimensione relativa. Se esiste, definisce comunque una differenza fra una figura (12) e il fondo (il piano se ci si riferisce ad una rappresentazione grafico pittorica o lo spazio se ci si riferisce alla realtà fisica dello spazio quadrimensionale). Entrambi sanno che non può esistere uno spazio “vuoto” (13) e il punto rappresenta proprio la rottura della omogeneità del campo (14).
Il punto non è pertanto inattivo, è un “agente”, precisa Klee, che “sta fermo”, alludendo al fatto che possa in qualsiasi momento trasformarsi, proprio perché “carico di energia”. Il punto, dunque, come “causa prima”, possiede in sé un grado di tensione o, come suggerisce ancora Klee, «una volontà di tensione» rispetto allo spazio o campo (si veda il Capitolo 1.4 “Spazio e campo”) che lo ospita, attribuendogli un valore.
Al di là del loro aspetto relativo a contesti più ampi è possibile attribuire a un punto un valore spaziale e un peso visivo diverso da una linea. Le sue caratteristiche figurali sono relative alla dimensione, al colore e alla posizione.