
Unity 2020 Mobile Game Development
Discover practical techniques and examples to create and deliver engaging games for Android and iOS, 2nd Edition
John P. Doran
- 464 pages
- English
- ePUB (adapté aux mobiles)
- Disponible sur iOS et Android
Unity 2020 Mobile Game Development
Discover practical techniques and examples to create and deliver engaging games for Android and iOS, 2nd Edition
John P. Doran
À propos de ce livre
A practical guide on how to use Unity for building cross-platform mobile games and Augmented Reality apps using the latest Unity 2020 toolset
Key Features
- Create, deploy, and monetize captivating and immersive games on Android and iOS platforms
- Take your games into the real world by adding augmented reality features to your mobile projects
- Kick-start your mobile game development journey with step-by-step instructions and a demo game project
Book Description
Unity 2020 brings a lot of new features that can be harnessed for building powerful games for popular mobile platforms. This updated second edition delves into Unity development, covering the new features of Unity, modern development practices, and augmented reality (AR) for creating an immersive mobile experience. The book takes a step-by-step approach to building an endless runner game using Unity to help you learn the concepts of mobile game development.
This new edition also covers AR features and explains how to implement them using ARCore and ARKit with Unity. The book explores the new mobile notification package and helps you add notifications for your games. You'll learn how to add touch gestures and design UI elements that can be used in both landscape and portrait modes at different resolutions. The book then covers the best ways to monetize your games using Unity Ads and in-app purchases before you learn how to integrate your game with various social networks. Next, using Unity's analytics tools, you'll enhance your game by gaining insights into how players like and use your game. Finally, you'll take your games into the real world by implementing AR capabilities and publishing them on both Android and iOS app stores.
By the end of this book, you will have learned Unity tools and techniques and be able to use them to build robust cross-platform mobile games.
What you will learn
- Design responsive user interfaces for your mobile games
- Detect collisions, receive user input, and create player movements for your mobile games
- Create interesting gameplay elements using inputs from your mobile device
- Explore the mobile notification package in Unity game engine to keep players engaged
- Create interactive and visually appealing content for Android and iOS devices
- Monetize your game projects using Unity Ads and in-app purchases
Who this book is for
If you are a game developer or mobile developer who wants to learn Unity and use it to build mobile games for iOS and Android, then this Unity book is for you. Prior knowledge of C# and Unity will be beneficial but is not mandatory.
Foire aux questions
Informations
- Creating a title screen
- Adding UI elements to the screen
- Implementing a pause menu
- Pausing the game
- Adapting GUIs for notch devices
Technical requirements
Creating a title screen
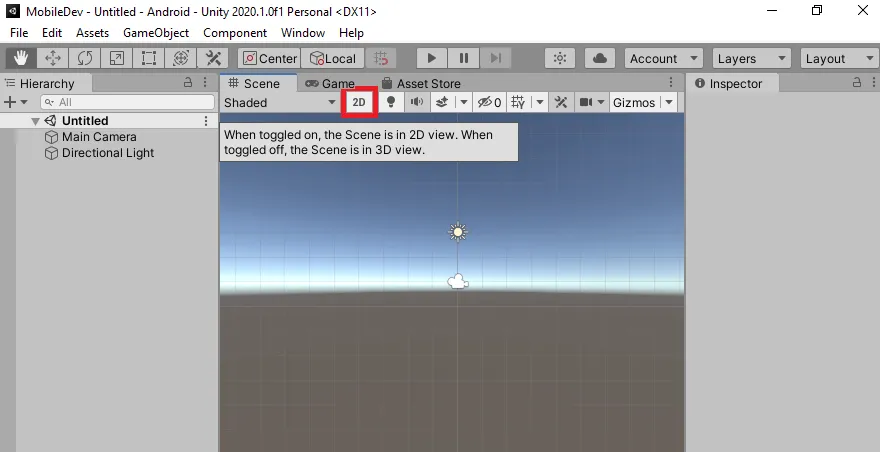
- To start, we'll go ahead and create a new scene for us to work with by going to File | New Scene. When dealing with a UI, we will often want to see a visual representation of what will be drawn on the screen, so we will want to make use of 2D mode to have a better representation of what our UI will look like in the final version of the game.
- To do that, go to the Scene view tab—you'll see the control bar menu with a 2D button on it underneath that. Click on it, and you should see the camera automatically move into something that looks similar to the following screenshot:

- We have to create a Text object with the name of our game. Go to the menu and select GameObject | UI | Text.
- This will create three new objects, as you can see in the Hierarchy view:
- Canvas: This is the area where all of the UI elements will reside, and if you try to create a UI element without one already existing, Unity will create one for you like it just did here. From the Scene view tab, it will draw a white rectangle around itself to show you how large it is and will resize itself depending on how large the Game view is:
...