
Full-Stack React Projects
Modern web development using React 16, Node, Express, and MongoDB
Shama Hoque
- 470 pages
- English
- ePUB (adapté aux mobiles)
- Disponible sur iOS et Android
Full-Stack React Projects
Modern web development using React 16, Node, Express, and MongoDB
Shama Hoque
À propos de ce livre
Unleash the power of MERN stack by building diverse web applications using React, Node.js, Express, and MongoDB
Key Features
- Create dynamic web applications with the MERN stack
- Leverage the power of React in building interactive and complex user interfaces
- Unlock the potential of Node, Express, and MongoDB to build modern full-stack applications
Book Description
The benefits of using a full JavaScript stack for web development are undeniable, especially when robust and widely adopted technologies such as React, Node, and Express and are available. Combining the power of React with industry-tested, server-side technologies, such as Node, Express, and MongoDB, creates a diverse array of possibilities when developing real-world web applications.
This book guides you through preparing the development environment for MERN stack-based web development, to creating a basic skeleton application and extending it to build four different web applications. These applications include a social media, an online marketplace, a media streaming, and a web-based game application with virtual reality features.
While learning to set up the stack and developing a diverse range of applications with this book, you will grasp the inner workings of the MERN stack, extend its capabilities for complex features, and gain actionable knowledge of how to prepare MERN-based applications to meet the growing demands of real-world web applications.
What you will learn
- Set up your development environment and develop a MERN application
- Implement user authentication and authorization using JSON Web Tokens
- Build a social media application by extending the basic MERN application
- Create an online marketplace application with shopping cart and Stripe payments
- Develop a media streaming application using MongoDB GridFS
- Implement server-side rendering with data to improve SEO
- Set up and use React 360 to develop user interfaces with VR capabilities
- Learn industry best practices to make MERN stack applications reliable and scalable
Who this book is for
Full-Stack React Web Development Projects is for JavaScript developers who have some experience with React, but no previous experience with full-stack development involving Node, Express, and MongoDB, and who want practical guidelines to start building different types of real-world web applications with this stack.
Foire aux questions
Informations
Starting with a Simple Social Media Application
- User profile with a description and a photo
- Users following each other
- Who to follow suggestions
- Posting messages with photos
- News feed with posts from followed users
- Listing posts by user
- Liking posts
- Commenting on posts
MERN Social


Updating the user profile

Adding an about description
about: {
type: String,
trim: true
} <TextField
id="multiline-flexible"
label="About"
multiline
rows="2"
value={this.state.about}
onChange={this.handleChange('about')}
/>
<ListItem> <ListItemText primary={this.state.user.about}/> </ListItem> Uploading a profile photo
- Server filesystem: Upload and save files to a server filesystem and store the URL to MongoDB
- External file storage: Save files to external storage such as Amazon S3 and store the URL in MongoDB
- Store as data in MongoDB: Save files of a small size (less than 16 MB) to MongoDB as data of type Buffer
Updating the user model to store a photo in MongoDB
photo: {
data: Buffer,
contentType: String
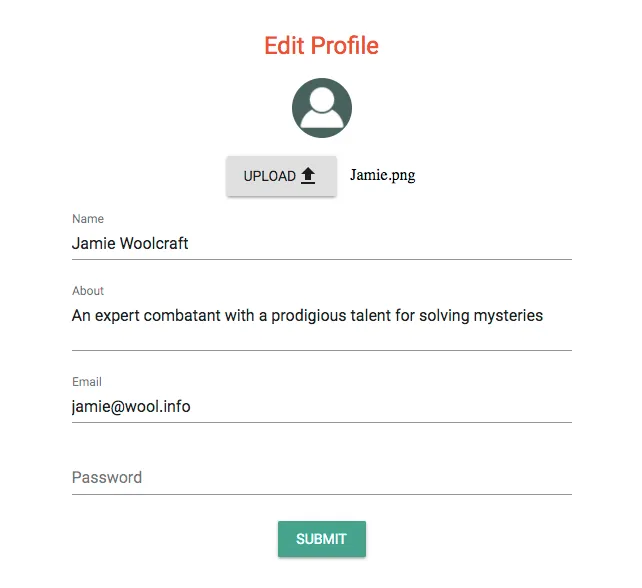
} Uploading a photo from the edit form
File input with Material-UI
<input accept="image/*" type="file"
onChange={this.handleChange('photo')}
style={{display:'none'}}
id="icon-button-file" />
<label htmlFor="icon-button-file">
<Button variant="raised" color="default" component="span">
Upload <FileUpload/>
</Button>
</label>