
Progressive Web Application Development by Example
Develop fast, reliable, and engaging user experiences for the web
Chris Love
- 354 pages
- English
- ePUB (adapté aux mobiles)
- Disponible sur iOS et Android
Progressive Web Application Development by Example
Develop fast, reliable, and engaging user experiences for the web
Chris Love
À propos de ce livre
Leverage the full potential of the web to make your web sites better than native applications for every platform.
Key Features
- Explore different models and patterns required to develop progressive web applications
- Create applications requiring shorter runtime for attracting more users
- Study different projects to understand the fundamentals of progressive web applications
Book Description
Are you a developer that wants to create truly cross-platform user experiences with a minimal footprint, free of store restrictions and features customers want? Then you need to get to grips with Progressive Web Applications (PWAs), a perfect amalgamation of web and mobile applications with a blazing-fast response time.
Progressive Web Application Development by Example helps you explore concepts of the PWA development by enabling you to develop three projects, starting with a 2048 game. In this game, you will review parts of a web manifest file and understand how a browser uses properties to define the home screen experience. You will then move on to learning how to develop and use a podcast client and be introduced to service workers. The application will demonstrate how service workers are registered and updated. In addition to this, you will review a caching API so that you have a firm understanding of how to use the cache within a service worker, and you'll discover core caching strategies and how to code them within a service worker.
Finally, you will study how to build a tickets application, wherein you'll apply advanced service worker techniques, such as cache invalidation. Also, you'll learn about tools you can use to validate your applications and scaffold them for quality and consistency. By the end of the book, you will have walked through browser developer tools, node modules, and online tools for creating high-quality PWAs.
What you will learn
- Explore the core principles of PWAs
- Study the three main technical requirements of PWAs
- Discover enhancing requirements to make PWAs transcend native apps and traditional websites
- Create and install PWAs on common websites with a given HTTPS as the core requirement
- Get acquainted with the service worker life cycle
- Define service worker caching patterns
- Apply caching strategies to three different website scenarios
- Implement best practices for web performance
Who this book is for
Progressive Web Application Development by Example is for you if you're a web developer or front-end designer who wants to ensure improved user experiences. If you are an application developer with knowledge of HTML, CSS, and JavaScript, this book will help you enhance your skills in order to develop progressive web applications, the future of app development.
Foire aux questions
Informations
Service Worker Tools
- Scaffolding PWA assets with PWABuilder
- Auditing web pages using Lighthouse
- Auditing web pages using Sonar
- Making complex service workers with WorkBox
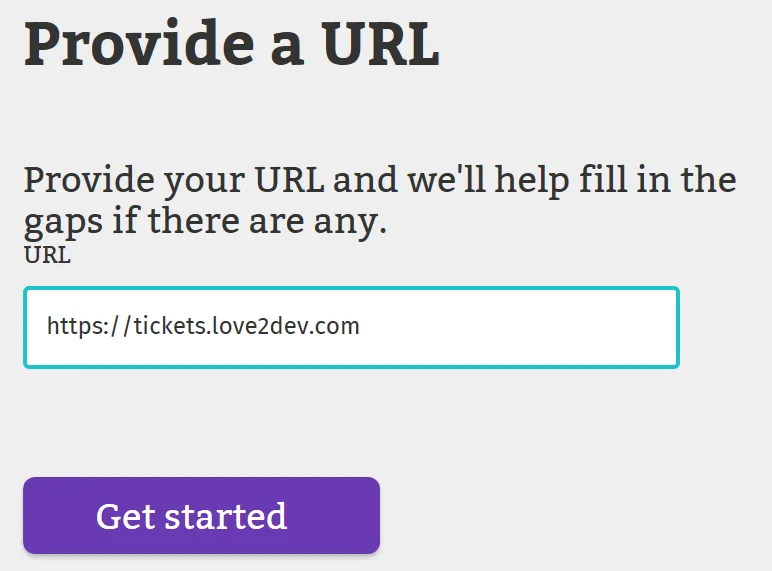
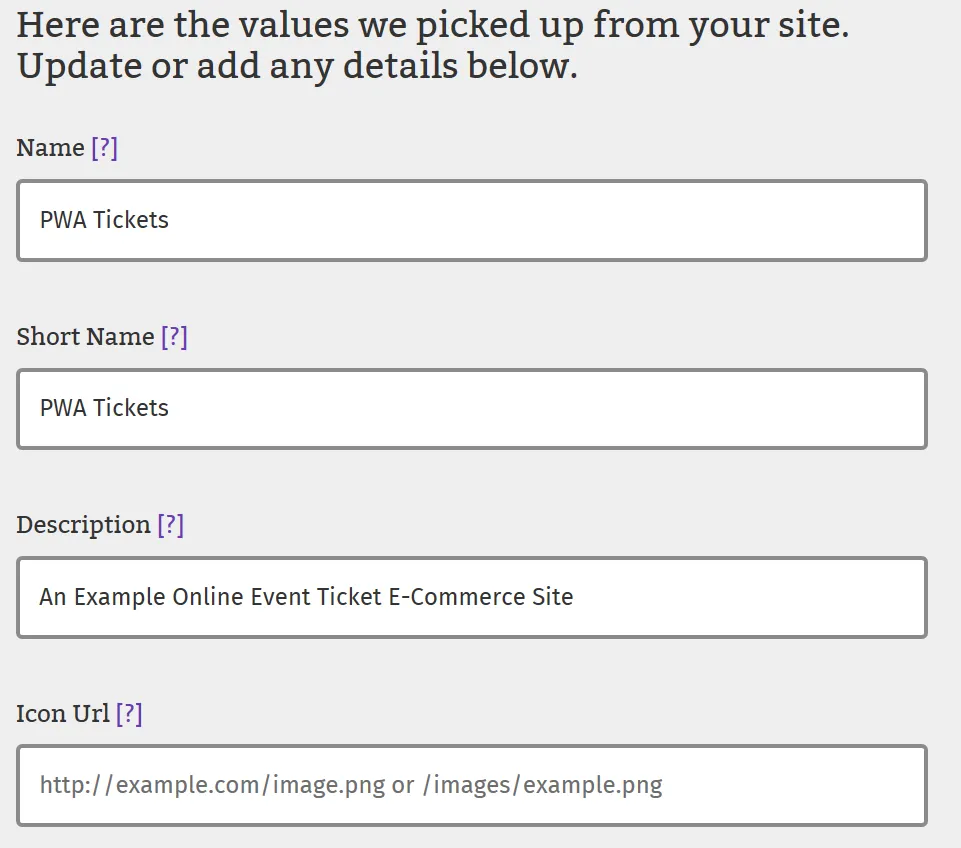
Using PWABuilder to scaffold your PWA

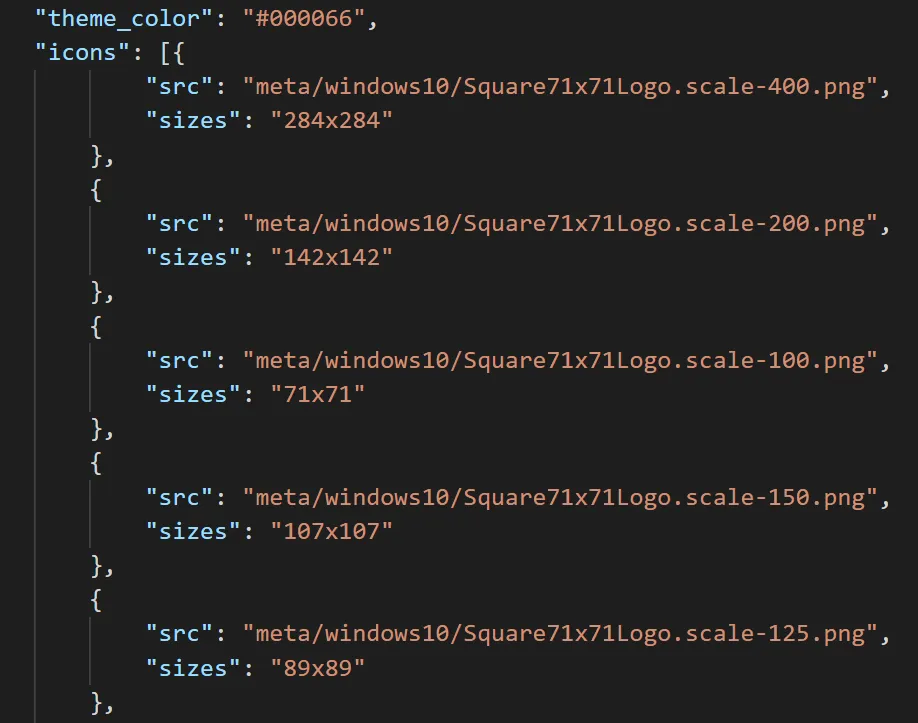
Generating a valid web manifest file





Building a service worker
- Offline page: Initializes the service worker cache with an offline fallback page
- Offline copy of pages: As the user visits pages on your site, they are cached, making return visits fast and offline capable
- Offline copy with a backup of offline pages
- Cache-First Network: Checks the cache for a valid response before hitting the network, which adds network responses to the cache
- Advanced Pre-Caching: Currently under development, but designed to give you more control over site assets that are cached when the service worker is installed
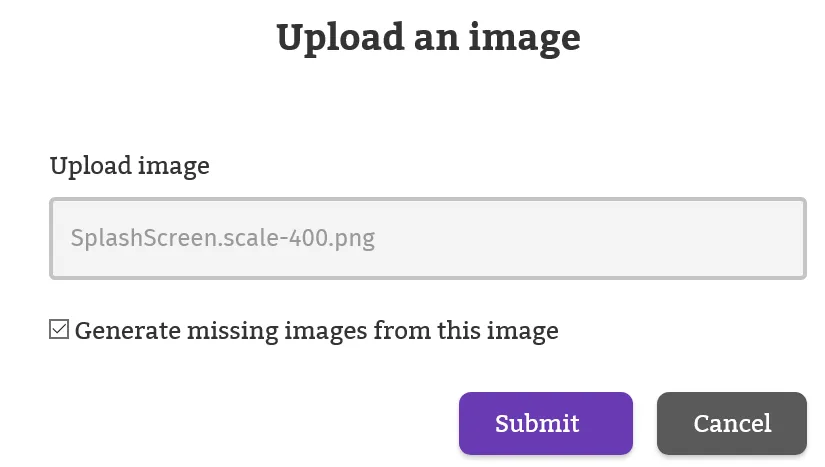
Downloading your site's PWA assets

Scaffolded PWA images
Running PWABuilder locally
npm install -g pwabuilder

Auditing web pages using Lighthouse
- Built-in to the Chrome Developer tools' Audit tab
- Node Module (https://www.npmjs.com/package/Lighthouse)