React 16 Tooling
Adam Boduch
- 298 pagine
- English
- ePUB (disponibile sull'app)
- Disponibile su iOS e Android
React 16 Tooling
Adam Boduch
Informazioni sul libro
React 16 Tooling covers the most important tools, utilities, and libraries that every React developer needs to know — in detail.
Key Features
- Each chapter presents meta-development solutions to help React developers
- The tools used are presented in a practical, solution-oriented approach with no fluff
- The chapters are arranged in a logical order that mirrors a typical React development workflow, but you are free to tweak the approaches discussed to fit your own unique style
Book Description
React 16 Tooling covers the most important tools, utilities, and libraries that every React developer needs to know — in detail. As React has grown, the amazing toolset around it has also grown, adding features and enhancing the development workflow. Each of these essential tools is presented in a practical manner and in a logical order mirroring the development workflow. These tools will make your development life simpler and happier, enabling you to create better and more performant apps.
Adam starts with a hand-picked selection of the best tools for the React 16 ecosystem. For starters, there's the create-react-app utility that's officially supported by the React team. Not only does this tool bootstrap your React project for you, it also provides a consistent and stable framework to build upon. The premise is that when you don't have to think about meta development work, more focus goes into the product itself.
Other React tools follow this same approach to automating and improving your development life. Jest makes unit testing quicker. Flow makes catching errors easier. Docker containers make deployment in a stack simpler. Storybook makes developing components straightforward. ESLint makes writing standardized code faster. The React DevTools plugin makes debugging a cinch. React 16 Tooling clears away the barriers so you can focus on developing the good parts. In this book, we'll look at each of these powerful tools in detail, showing you how to build the perfect React ecosystem to develop your apps within.
What you will learn
- Bootstrap a React application using create-react-app
- Isolate React component development using Storybook
- Write effective unit tests for your React components using Jest
- Ensure that your component code is to standard using ESLint
- Use browser extensions and built-in component instrumentation to debug React applications
- Enable type safety in React components with Flowtype
- Deploy React applications inside a Docker container as part of a larger application stack
Who this book is for
This book is for React developers of any skill level who want to make their lives easier. It helps to have some familiarity with React, but if you are an experienced web developer looking at React, then this book will show you how to build a resilient toolset around you before you begin.
Domande frequenti
Informazioni
Debugging Components in the Browser
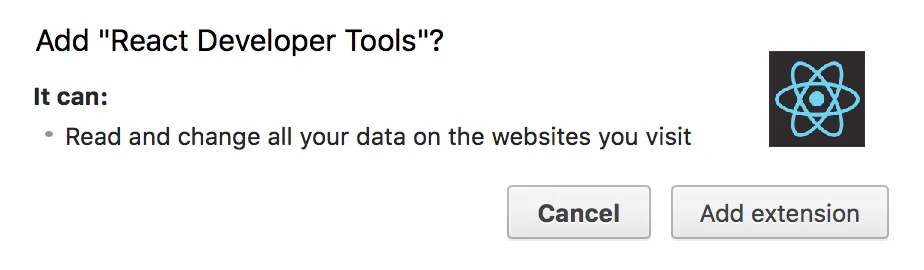
- Installing the React Developer Tools browser add-on
- Locating and selecting React components
- Manipulating component props and state
- Profiling component performance
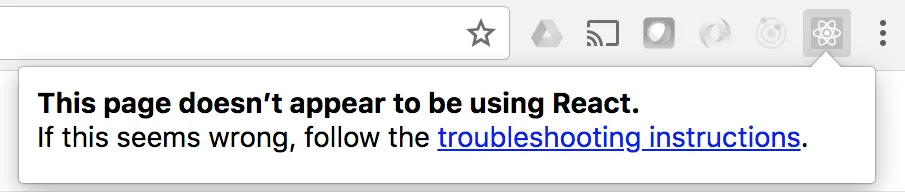
Installing the React Developer Tools add-on




Working with React elements in React Developer Tools


create-react-app finding-and-selecting-components
npm start






Selecting React elements
import React from 'react'; import MyContainer from './MyContainer'; import MyChild from './MyChild'; const App = () => ( <MyContainer>
<MyChild>child text</MyChild> </MyContainer> ); export default App;
import React from 'react'; import './MyContainer.css'; const MyContainer = ({ children }) => ( <section className="MyContainer"> <header> <h1>Container</h1> </header> <article>{children}</article> </section> ); export default MyContainer; import React from 'react'; const MyChild = ({ children }) => <p>{children}</p>; export default MyChild;