![]()
Part I
Introduction to Paper Prototyping
These first four chapters provide an introduction to the what, why, and how of paper prototyping—what it is, what it does for companies, why it’s useful, and how to prototype various interface widgets.
![]()
Chapter 1 Introduction
Paper prototyping is a widely used method for designing, testing, and refining user interfaces. In the early 1990s it was a fringe technique, used by a few pockets of usability pioneers but unknown to the vast majority of product development teams (and often considered pretty darn weird by the rest). But by the mid-1990s, paper prototyping was catching on. People at well-known companies (IBM, Digital, Honeywell, and Microsoft, just to name a few) experimented with the technique, found it useful, and started using it as an integral part of their product development process. As of 2002 paper prototyping is not considered nearly so weird, and the technique is mainstream practice at many companies, both large and small. There are, however, still many people who’ve only heard enough about paper prototyping to be intrigued—this book is for you.
For much of its history, paper prototyping has been a tool clenched firmly in the hand of the academic researcher or usability specialist. Like any useful tool, though, its greatest potential can be realized by placing it in the hands of nonspecialists along with instructions for its proper use. I believe that anyone who is involved in the design, implementation, or support of user interfaces can benefit from paper prototyping because it fosters development of products that are more useful, intuitive, efficient, and pleasing. Although you can’t learn everything about a topic from one book, this one gives you enough knowledge about paper prototyping to start using it.
What Is Paper Prototyping Anyway?
In its broadest sense, paper prototyping can be considered a method of brainstorming, designing, creating, testing, and communicating user interfaces. This book emphasizes the creating and testing aspects of paper prototyping, although I touch on the others as well. The technique is platform independent and can be used for Web sites, Web applications, software, handheld devices, and even hardware—anything that has a human-computer interface is a potential candidate for paper prototyping.
I’m not aware of any official definition of paper prototyping, and I’ve heard people use the term in reference to several different methods. Here’s the definition of paper prototyping I use in this book:
Paper prototyping is a variation of usability testing where representative users perform realistic tasks by interacting with a paper version of the interface that is manipulated by a person “playing computer,” who doesn’t explain how the interface is intended to work.
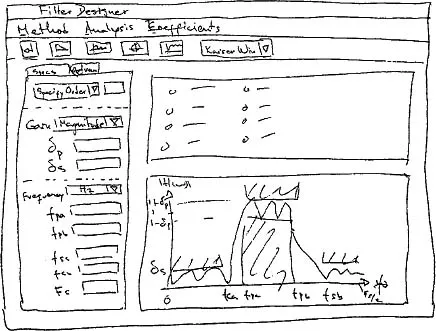
Here’s how it works: You meet with other members of your product team to choose the type of user who represents the most important audience for the interface. You determine some typical tasks that you expect this user to do. Next, you make screen shots and/or hand-sketched versions of all the windows, menus, dialog boxes, pages, data, pop-up messages, and so on that are needed to perform those tasks. It is not necessary to have a working version of the interface. If you can sketch it on a whiteboard, you can make a paper prototype of it. Figure 1.1 shows an example of a hand-drawn paper prototype screen.
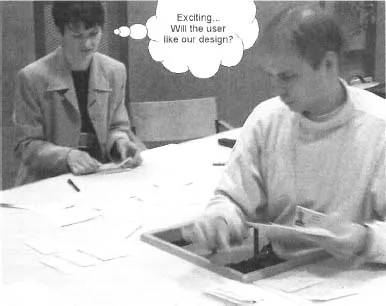
After you create the prototype, you then conduct a usability test. You bring in a person who is representative of the audience you and your team members agreed on. You ask this user to attempt the tasks by interacting directly with the prototype—“click” by touching the prototype buttons or links and “type” by writing data right on the prototype. One or two of you play the role of “Computer,” manipulating the pieces of paper to simulate how the interface behaves but without explaining how it is supposed to work. A facilitator (usually someone trained in usability) conducts the session while other members of the product team act as note-taking observers.
You will quickly discover which parts of the interface work well and which are the trouble spots. Because the prototype is all on paper, you can easily modify it right after—or sometimes even during—each usability test. You can conduct several usability tests in just a day or two, and it doesn’t take long to see the patterns in the feedback you’re getting. Thus, paper prototypes allow you to iterate and improve a design quite rapidly based on input from real users, and this can all happen before the first line of interface code is written.
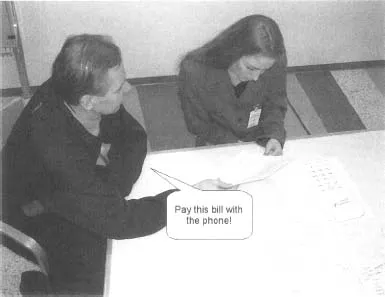
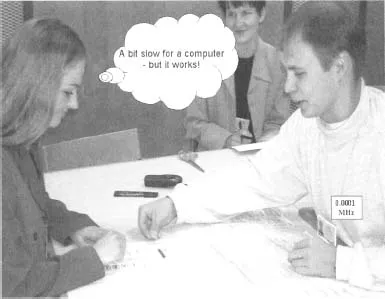
The previous discussion makes reference to four roles: user, facilitator, Computer, and observer. Figures 1.2 to 1.8 show these four people in action. (With the exception of the facilitator, there can be multiple people in each role, especially observers. So this is a minimalist example, but still a realistic one.)
What Paper Prototyping Isn’t
There are three techniques—comps, wireframes, and storyboards—that people commonly confuse with paper prototypes. These techniques are useful, but they usually don’t fit my definition of a paper prototype, although all of them can be turned into paper prototypes. Here’s a bit more explanation.
Comps
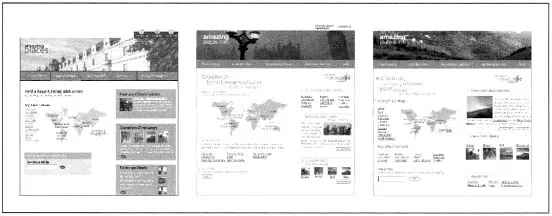
Comps (which is short for compositions) are visual representations—usually of a Web site—that show the look of the interface, including colors, fonts, layout, logos, artwork, and so on. (Figure 1.9 shows a sample of some comps.) The graphic designer or agency responsible for the visual aspects of the design might make several variations of the interface, allowing the decision makers to pick the one that best supports the current business initiatives, conveys the brand, and so forth. Some comps use nonsense words to represent the text and links. Comps are primarily used in internal discussions of a site’s visual design; they usually are not intended (or suitable) for usability testing because users can’t interact with them. However, if comps contained realistic content and were printed out, they might then fit my definition of a paper prototype.
Wireframes
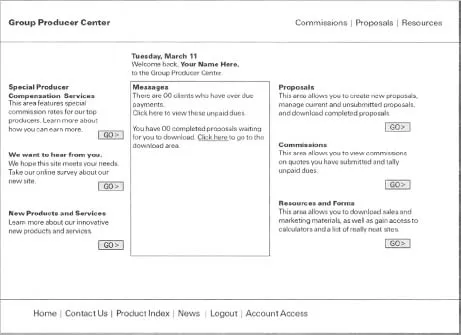
Like paper prototype, wireframe can be a confusing term because people use it to mean different things. A wireframe defines the page layout for a Web site, showing what content goes where. (Figure 1.10 shows an example of a wireframe.) In the early stages of designing a Web site, wireframes are used in determining the page layout and navigation. But is a wireframe a paper prototype? It depends. Some wireframes designate the major areas on the page with labels (for example, “product information”) but don’t contain any content. This type of wireframe is sometimes used to get feedback from users, but this approach is of limited benefit because it’s hard to tell whether the user’s understanding of “product information” is the same as the designer’s. Thus, a wireframe without content doesn’t quite fit my definition of a paper prototype. On the other hand, with the addition of realistic content a wireframe could be printed out and tested as a paper prototype. In that case I would classify the wireframe as a paper prototype.
Storyboards
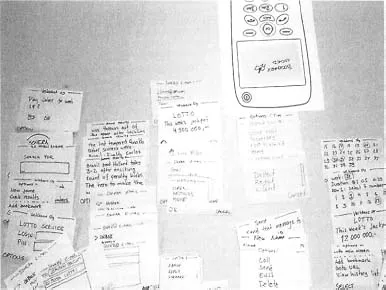
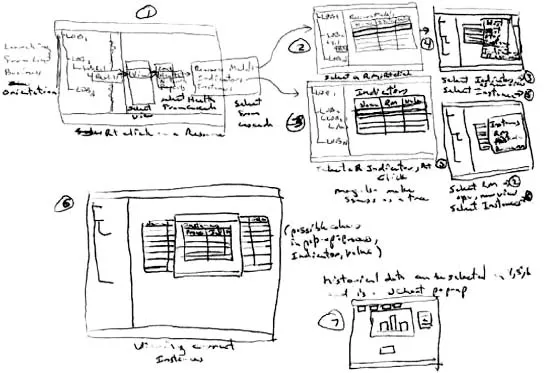
A storyboard is a series of drawings or images that represents how an interface would be used to accomplish a particular task. It’s basically a flowchart. Some storyboards, like the one in Figure 1.11, include representations of the user interface, but other storyboards are more conceptual and high-level. As the name implies, storyboards are often spread across a wall. They are typically used to understand the flow of the user’s work and how the interface will support each step. Storyboards are most often used within the development organization, although sometimes users review them. Because users can’t interact with storyboards (they can only look at them), I wouldn’t classify them as paper prototypes. However, you could readily turn a storyboard into a paper prototype by taking it down from the wall and adding whatever data is needed to support a task scenario.