![]()
1
Introduzione a HTML5
HTML5, acronimo di HyperText Markup Language, è ben più che la quinta versione del linguaggio di markup con cui sono costruite le pagine web. Sebbene all’inizio HTML fosse stato pensato per rappresentare principalmente documenti a sfondo scientifico, si è evoluto nel corso degli anni fino ai giorni nostri ed è diventato il linguaggio ufficiale del World Wide Web.
HTML5 rappresenta solo l’ultimo passo di un’evoluzione che ha visto il linguaggio HTML cambiare nel corso del tempo, per adattarsi alle sempre nuove esigenze di comunicazione e pubblicazione all’interno di Internet, arrivando a includere al proprio interno specifiche non strettamente collegate al markup, ma anche alla definizione degli stili (CSS), di un linguaggio client side (ECMAScript, nella sua implementazione più famosa, JavaScript) e protocolli.
Al momento della pubblicazione di questo libro, HTML5 è stato rilasciato come uno standard definitivo da parte del W3C (acronimo di World Wide Web Consortium). Pur essendo relativamente fresche di ratifica, in realtà le specifiche sono già supportate da diversi anni (fin dalla loro prima introduzione) da tutti i browser presenti sul mercato. Questo rende utilizzabile HTML5 (con alcuni distinguo) praticamente già da subito e con un’altissima compatibilità in fatto di supporto disponibile.
nota
Il W3C (World Wide Web Consortium) è un’organizzazione internazionale che sovraintende alla definizione delle specifiche, dei protocolli e delle linee guida che riguardano il World Wide Web. Nato nell’ottobre del 1994, oggi conta tra le sue fila più di 300 membri provenienti da tutto il mondo, tra cui Adobe, Apple, CERN, Google, IBM, Mozilla Foundation, Microsoft, Opera Software, Oracle, alcune università e un nutrito numero di produttori di computer e dispositivi mobili.
Nascita di HTML5
Un primo obiettivo del gruppo di lavoro nella stesura delle specifiche di HTML5 è stato quello di proporre una serie di nuove caratteristiche in grado di estendere in modo mirato le possibilità offerte dalla versione precedente del linguaggio, ovvero HTML4. Abbandonata l’idea di prendere una strada differente, iniziata con l’introduzione di XHTML, che non ha mai avuto una reale adozione nel mercato, perché molto rigido e non improntato a rendere più moderno il Web, ciò che ha mosso il W3C e i suoi membri a sviluppare HTML5 è stata la necessità di fornire direttamente quelle funzionalità che, in precedenza, erano ottenibili tramite l’impiego di estensioni proprietarie all’interno dei browser come, per esempio, Adobe Flash o affini. Un secondo obiettivo del gruppo di lavoro è stato quello di garantire una maggiore compatibilità tra i diversi browser, indipendentemente dalle piattaforme software utilizzate e dalle differenti tipologie di dispositivi presenti sul mercato, in particolare quelli mobile. In quest’ottica, HTML5 favorisce ulteriormente il disaccoppiamento tra la struttura delle pagine, definita dal markup, e la loro rappresentazione, gestita tramite gli stili CSS. Questo aspetto non solo garantisce una maggiore standardizzazione nella visualizzazione delle pagine da parte dei browser, ma anche un miglior approccio in fase realizzativa da parte dei designer e dei programmatori di applicazioni e siti web.
I contenuti presenti in questo libro si basano sulla versione chiamata Recommendation (cioè sulle specifiche finali) nella versione 5.2 del 14 dicembre 2017. Ogni modifica successiva alla pubblicazione del manuale sarà direttamente reperibile nel sito di riferimento curato dal W3C, che è disponibile su http://aspit.co/a0v.
Come si può notare, le specifiche HTML5 sono in realtà rilasciate con un sematic versioning, che introduce novità rispetto alla versione major (5), introducendo un nuovo numero di specifiche in ogni minor (.2). Come avremo modo di vedere nel resto del libro, comunque, si tende a guardare a ogni singola specifica di quelle che compongono HTML5 per decidere circa il loro utilizzo, piuttosto che guardare all’insieme delle stesse. In sintesi, infine, si tende a parlare di HTML5 anche in presenza di nuove versioni delle specifiche, poiché con questo termine si vuole indicare un insieme più ampio di specifiche, volto a rendere più moderno lo sviluppo web.
Un po’ di storia
Prima di cominciare a parlare in modo specifico di HTML5, vediamo di capire come il linguaggio HTML è nato e quale è stata la sua evoluzione nel corso degli anni. Per comprendere meglio l’evoluzione del Web e di questi linguaggi, è necessario suddividere in differenti fasi storiche la trattazione.
Gli albori: da HTML 1 a HTML 3
Il linguaggio HTML nacque nei primissimi anni ‘90 dal lavoro di Tim Berners-Lee (considerato il papà del Web presso il CERN di Ginevra, in Svizzera. Oggi Tim Berners-Lee dirige il World Wide Web Consortium insieme al CEO Jeffrey Jaffe.
Nel 1989 Tim Berners-Lee propose un progetto riguardante la pubblicazione di ipertesti, noto con il nome di “World Wide Web”. All’interno di questo progetto presero vita sia il server web “httpd” (HyperText Transfer Protocol Daemon), sia il client “World WideWeb”, il primo browser della storia.
nota
Gli ipertesti sono documenti elettronici il cui contenuto non deve essere letto obbligatoriamente in modo lineare e sequenziale. Essi sono creati in maniera tale da poter offrire un collegamento tra un punto del testo e altri documenti correlati o altri punti del testo all’interno dello stesso documento, che diventa navigabile. Oggi questa definizione sembra scontata, ma negli anni ‘90 rappresentò una vera innovazione.
La realizzazione del client partì nell’ottobre del 1990 e questo fu reso disponibile dapprima internamente al CERN e successivamente in Internet nel corso del 1991.
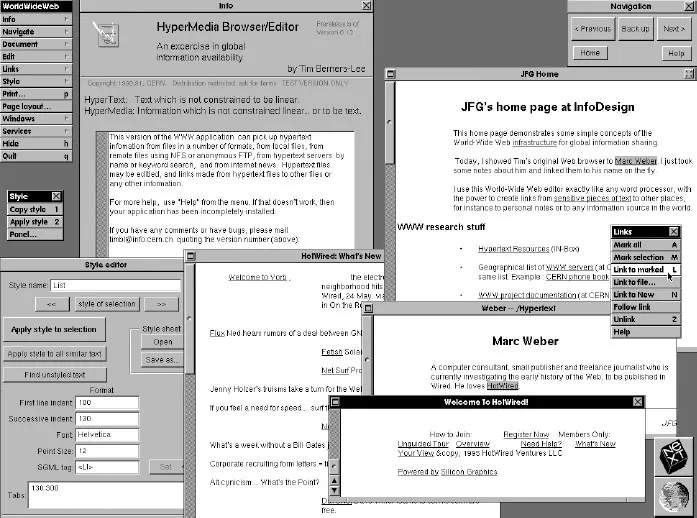
Figura 1.1 – WorldWideWeb, il primo browser della storia.
Per la stesura di ipertesti, assistito dai suoi colleghi del CERN, Tim Berners-Lee concorse anche alla definizione della prima versione di HTML, che fu ufficialmente resa pubblica nel giugno del 1993.
Per la definizione di HTML, Tim Berners-Lee ricorse a SGML (Standard Generalized Markup Language), un metalinguaggio finalizzato alla definizione di linguaggi utilizzabili per la stesura di documenti destinati a essere trasmessi in forma elettronica. L’idea centrale di SGML consiste nel definire linguaggi basati su marcatori testuali, che permettano di descrivere le caratteristiche strutturali dei documenti. In HTML questi marcatori prendono il nome di tag.
Nel 1994 nacque il W3C e, da quel momento in poi, lo sviluppo di HTML divenne pr...