
Godot Engine Game Development Projects
Build five cross-platform 2D and 3D games with Godot 3.0
Chris Bradfield
- 298 Seiten
- English
- ePUB (handyfreundlich)
- Über iOS und Android verfügbar
Godot Engine Game Development Projects
Build five cross-platform 2D and 3D games with Godot 3.0
Chris Bradfield
Über dieses Buch
Create interactive cross-platform games with the Godot Engine 3.0About This Book• Learn the art of developing cross-platform games• Leverage Godot's node and scene system to design robust, reusable game objects• Integrate Blender easily and efficiently with Godot to create powerful 3D gamesWho This Book Is ForGodot Engine Game Development Projects is for both new users and experienced developers, who want to learn to make games using a modern game engine. Some prior programming experience is recommended.What You Will Learn• Get started with the Godot game engine and editor• Organize a game project• Import graphical and audio assets• Use Godot's node and scene system to design robust, reusable game objects• Write code in GDScript to capture input and build complex behaviors• Implement user interfaces to display information• Create visual effects to spice up your game• Learn techniques that you can apply to your own game projectsIn DetailGodot Engine Game Development Projects is an introduction to the Godot game engine and its new 3.0 version. Godot 3.0 brings a large number of new features and capabilities that make it a strong alternative to expensive commercial game engines. For beginners, Godot offers a friendly way to learn game development techniques, while for experienced developers it is a powerful, customizable tool that can bring your visions to life.This book consists of five projects that will help developers achieve a sound understanding of the engine when it comes to building games.Game development is complex and involves a wide spectrum of knowledge and skills. This book can help you build on your foundation level skills by showing you how to create a number of small-scale game projects. Along the way, you will learn how Godot works and discover important game development techniques that you can apply to your projects.Using a straightforward, step-by-step approach and practical examples, the book will take you from the absolute basics through to sophisticated game physics, animations, and other techniques. Upon completing the final project, you will have a strong foundation for future success with Godot 3.0.Style and approachThe book is divided into five parts; each covering a different small-game project using a straightforward, step-by-step approach and practical examples. The book will take readers from the absolute basics through sophisticated game physics, animation, and other techniques.
Häufig gestellte Fragen
Information
Jungle Jump (Platformer)

- Using the KinematicBody2D physics node
- Combining animations and user input to produce complex character behavior
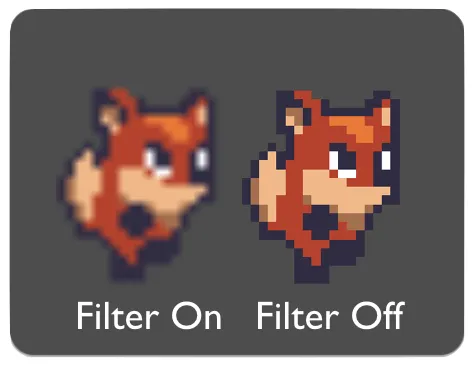
- Creating an infinitely scrolling background using ParallaxLayers
- Organizing your project and planning for expansion
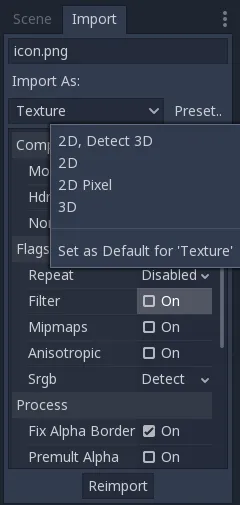
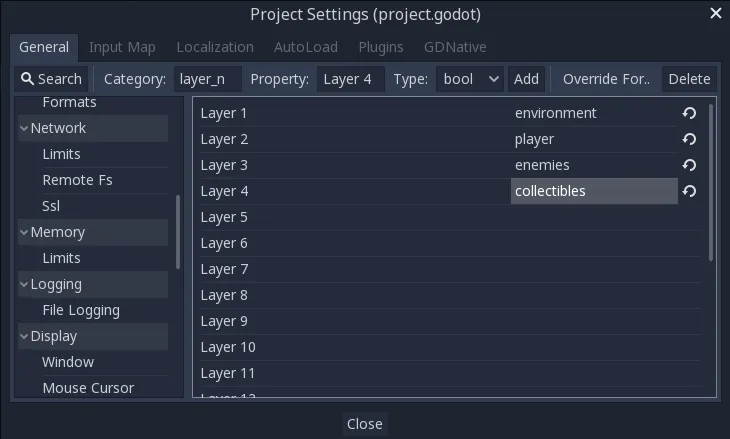
Project setup



| Action Name | Key(s) |
| right | D, → |
| left | A, ← |
| jump | Space |
| crouch | S, ↓ |
| climb | W, ↑ |
Introducing kinematic bodies
Collision response
move_and_collide
extends KinematicBody2D var velocity = Vector2(250, 250) func _physics_process(delta): var collide = move_and_collide(velocity * delta) if collide: velocity = velocity.bounce(collide.normal)