
Learn to Create WordPress Themes by Building 5 Projects.
Eduonix Learning Solutions
- 458 pages
- English
- ePUB (adapté aux mobiles)
- Disponible sur iOS et Android
Learn to Create WordPress Themes by Building 5 Projects.
Eduonix Learning Solutions
À propos de ce livre
This book will help you take your first steps in the WordPress theme development process, with 5 different projects centered around creating unique and responsive WordPress themes
Key Features
- Learn the basics of WordPress theme development in a step by step manner
- Make your themes more dynamic by integrating components of Bootstrap and JQuery
- 5 carefully-selected projects to help you get beyond the theory and create highly marketable WordPress themes from scratch
Book Description
WordPress has emerged as a powerful, easy-to-use tool to design attractive, engaging websites. Themes play a big role in making WordPress as popular as it is today, and having an eye-catching, fully-functional theme could separate your website from the rest!
This book will help you take your first steps in the WordPress theme development process, with 5 different projects centered around creating unique and responsive WordPress themes. Start with creating a simple WordPress theme using HTML5, CSS, and PHP. Then, you will move on to incorporate different APIs, widgets, and tools such as Bootstrap and jQuery to create more dynamic and highly-functional themes. Whether you want to create a photo gallery theme, a highly customizable e-commerce theme, or a theme designed to suit a particular business, this book will teach you everything you need to know.
By the end of this highly interactive book, you will have the required mastery to develop WordPress themes from scratch.
What you will learn
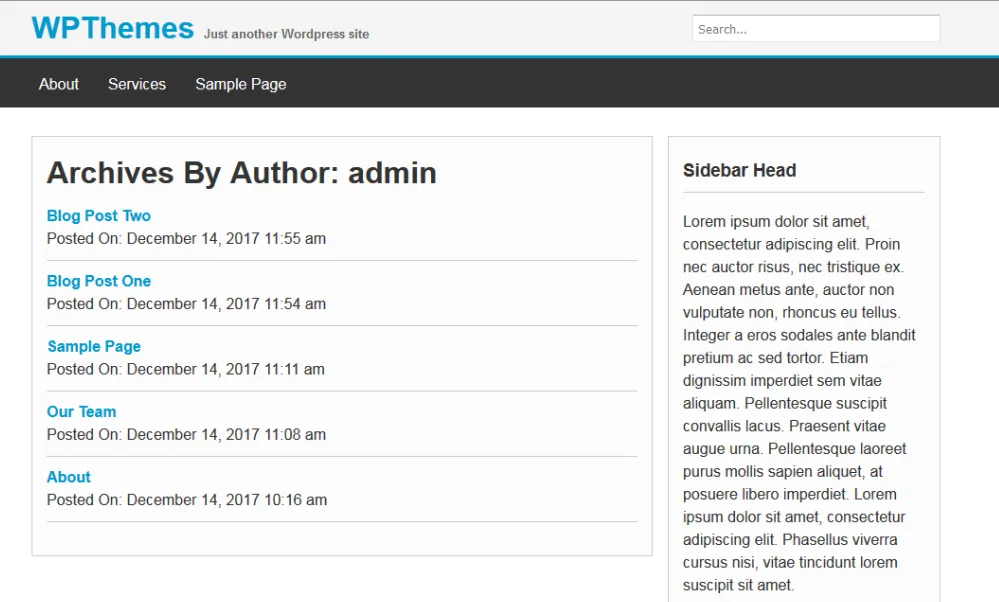
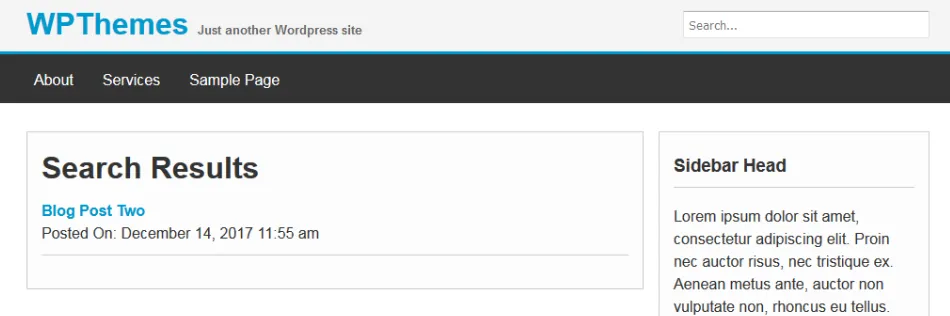
- Simple and advanced themes – covers basic syntax and files along with archives and search pages
- Photo Gallery – add simple animation and use the W3.CSS framework to design a photo gallery theme
- Wordstrap – incorporate Twitter Bootstrap into the theme and use the WP_NavWalker class
- E-commerce theme – build an e-commerce theme using the Foundation framework
Who this book is for
If you are a blogger or a WordPress user who wants to learn how to create attractive, eye-catching WordPress themes, this book is for you. A basic understanding of HTML5, CSS, PHP, and some creativity is all you need to get started with this book.
Foire aux questions
Informations
Building a WordPress Theme
- Custom template pages
- Archived pages
- Post formats
- Custom home pages

Post formats
- Gallery posts
- Linked posts
- A-side posts
- Regular blog posts











Creating a design using HTML and CSS
Building the HTML body
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Advanced WP Theme</title>
</head>
<body>
<header>
<div class="container">
<h1>Advanced Wordpress Theme</h1>
</div>
</header>
</body>
</html>
<div class="h_right">
<form>
<input type="text" placeholder="Search...">
</form>
</div>
<nav class="nav main-nav">
<div class="container">
<...