Bootstrap 4 Quick Start
A Beginner's Guide to Building Responsive Layouts with Bootstrap 4
Jacob D Lett
- English
- ePUB (handyfreundlich)
- Über iOS und Android verfügbar
Bootstrap 4 Quick Start
A Beginner's Guide to Building Responsive Layouts with Bootstrap 4
Jacob D Lett
Über dieses Buch
Want to improve the design of your website or web application without having to write CSS styles from scratch?
Updated to v4.2.1 January 2019
Learning web development is a lot more challenging than it used to be. Responsive web design adds more layers of complexity to design and develop websites. In this book you will become familiar with the new cards component, setting up the new flexbox grid layout, customizing the look and feel, how to follow the mobile-first development workflow, and more!
Web designer and developer Jacob Lett has built 100+ websites and WordPress themes. Let him show you exactly how to build responsive layouts that look great in every browser and device. He shares what you can't learn from the official documentation... the process of actually building a full web design layout.
This book is focused on the workflow and does not duplicate what you can already find in the official documentation. This book will show you how to reference the documentation and use it effectively in your projects.
BONUS: Includes a link to download a free cheat sheets bundle and a 1 hour training video.
Who is this for?
- You're a web development beginner and want to learn how to become a developer.
- You learned HTML5 & CSS3 but are new to responsive web design basics.
- You have used Bootstrap before but want to learn new techniques and workflow.
What will I learn?
- Learn what responsive web design is, the history behind it, and how the Bootstrap 4 frontend framework makes it easier to implement.
- Learn the web design process and how to build a website using Bootstrap 4.
- Learn what's new in Bootstrap 4 with a deep focus on CSS3 Flexbox, Cards, and the responsive grid layout.
What will I build?
- Responsive Marketing Homepage - Topics covered: responsive images, image cards, parallax background images, Google fonts, carousel cross-fade, and vertical centered text.
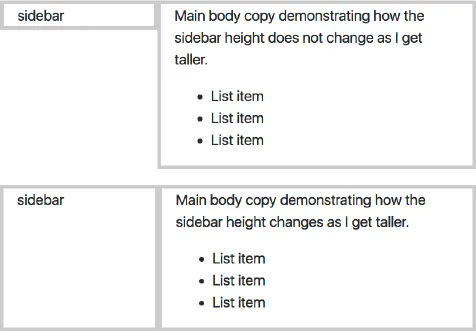
- Bootstrap Admin Dashboard - Topics covered: 100% height sidebar, card deck, FontAwesome icons, responsive charts and tables, and custom navigation tree menu.
How is this training unique?
- Learn by doing as you build two professional responsive layouts examples step-by-step.
- Focused on the workflow vs duplicating what you can find in the official documentation. This book will show you how to reference the documentation and use it effectively in your projects.
- Uses hyperlinks to point to code demos, snippets, videos, and external resources.
What do I need?
- Some experience with HTML coding and CSS is helpful but not necessary.
- Does not require knowing Sass, command line, or Photoshop.
- A computer with Google Chrome.
- A text editor like Atom and an internet connection.
You want to build
Häufig gestellte Fragen
Information
| I need to support IE10+ | Use Bootstrap 4 |
| I need to support IE9+ | Use Bootstrap 3 |
| I need to support IE8+ |


.col-sm-6 + .col-sm-6 = 12
.col-sm-8 + .col-sm-4 = 12
.col-sm-4 + .col-sm-4 + .col-sm-4 = 12