
Game Programming using Qt 5 Beginner's Guide
Pavel Strakhov, Witold Wysota, Lorenz Haas
- 704 Seiten
- English
- ePUB (handyfreundlich)
- Über iOS und Android verfügbar
Game Programming using Qt 5 Beginner's Guide
Pavel Strakhov, Witold Wysota, Lorenz Haas
Über dieses Buch
A complete guide to designing and building fun games with Qt and Qt Quick using associated toolsetsAbout This Book• A step by step guide to learn Qt by building simple yet entertaining games• Get acquainted with a small yet powerful addition—Qt Gamepad Module, that enables Qt applications to support the use of gamepad hardware• Understand technologies such as QML, OpenGL, and Qt Creator to design intuitive gamesWho This Book Is ForIf you want to create great graphical user interfaces and astonishing games with Qt, this book is ideal for you. No previous knowledge of Qt is required; however knowledge of C++ is mandatory.What You Will Learn• Install the latest version of Qt on your system• Understand the basic concepts of every Qt game and application• Develop 2D object-oriented graphics using Qt Graphics View• Build multiplayer games or add a chat function to your games with Qt Network module• Script your game with Qt QML• Explore the Qt Gamepad module in order to integrate gamepad support in C++ and QML applications• Program resolution-independent and fluid UIs using QML and Qt Quick• Control your game flow in line with mobile device sensors• Test and debug your game easily with Qt Creator and Qt TestIn DetailQt is the leading cross-platform toolkit for all significant desktop, mobile, and embedded platforms and is becoming popular by the day, especially on mobile and embedded devices. It's a powerful tool that perfectly fits the needs of game developers. This book will help you learn the basics of Qt and will equip you with the necessary toolsets to build apps and games.The book begins by how to create an application and prepare a working environment for both desktop and mobile platforms. You will learn how to use built-in Qt widgets and Form Editor to create a GUI application and then learn the basics of creating graphical interfaces and Qt's core concepts.Further, you'll learn to enrich your games by implementing network connectivity and employing scripting. You will learn about Qt's capabilities for handling strings and files, data storage, and serialization.Moving on, you will learn about the new Qt Gamepad module and how to add it in your game and then delve into OpenGL and Vulcan, and how it can be used in Qt applications to implement hardware-accelerated 2D and 3D graphics. You will then explore various facets of Qt Quick: how it can be used in games to add game logic, add game physics, and build astonishing UIs for your games.By the end of this book, you will have developed the skillset to develop interesting games with Qt.Style and approachLearn Qt with the help of numerous sample games, introduced step-by-step in each chapter
Häufig gestellte Fragen
Information
Customization in Qt Quick
- Creating a custom component
- Handling mouse, touch, keyboard, and gamepad events
- Dynamic and lazy loading
- Painting on Canvas using JavaScript
Creating a custom QML component
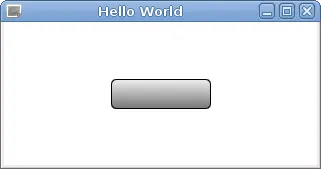
Time for action – Creating a button component
import QtQuick 2.9 import QtQuick.Window 2.2 Window { visible: true width: 640 height: 480 title: qsTr("Hello World") Rectangle { id: button anchors.centerIn: parent border { width: 1; color: "black" } radius: 5 width: 100; height: 30 gradient: Gradient { GradientStop { position: 0; color: "#eeeeee" } GradientStop { position: 1; color: "#777777" } } } } 
What just happened?
Time for action – Adding button content
Rectangle { id: button anchors.centerIn: parent border { width: 1; color: "black" } radius: 5 gradient: Gradient { GradientStop { position: 0; color: "#eeeeee" } GradientStop { position: 1; color: "#777777" } } width: buttonContent.width + 8 height: buttonContent.height + 8 Row { id: buttonContent anchors.centerIn: parent spacing: 4 Image { id: buttonIcon source: "qrc:/edit-undo.png" } Text { id: buttonText text: "ButtonText" } } } 
What just happened?
Time for action – Sizing the button properly
clip: true implicitWidth: Math.max(buttonContent.implicitWidth + 8, 80) implicitHeight: buttonContent.implicitHeight + 8
What just happened?
implicitHeight by default), we allow the user of our component to override those implicit values. When this happens and the user does not set the width or height big enough to contain the icon and text of the button, we prevent the content from crossing the boundaries of the parent item by setting the clip property to true.
Clipping can reduce performance of your game, so use it only when necessary.