
eBook - ePub
JavaScript f¿r Dummies
Paul McFedries
This is a test
Compartir libro
- German
- ePUB (apto para móviles)
- Disponible en iOS y Android
eBook - ePub
JavaScript f¿r Dummies
Paul McFedries
Detalles del libro
Vista previa del libro
Índice
Citas
Información del libro
Schnell und einfach interaktive Webseiten programmieren: Andy Harris zeigt Ihnen alles, was Sie über JavaScript wissen müssen, um dieses Ziel zu erreichen. Zunächst erlernen Sie die Grundlagen der Programmierung und erfahren dann, wie Sie Ihre HTML-Elemente mit JavaScript verändern und animieren. Auch die Themen Ajax und jQuery werden ausführlich behandelt.
HTML- und CSS-Kenntnisse sind für die Lektüre von Nutzen, Programmierkenntnisse benötigen Sie jedoch nicht. Mit den vielen verständlichen Beispielen finden sich auch Anfänger schnell zurecht, so dass Sie schon bald attraktive Webseiten entwickeln werden!
Preguntas frecuentes
¿Cómo cancelo mi suscripción?
¿Cómo descargo los libros?
Por el momento, todos nuestros libros ePub adaptables a dispositivos móviles se pueden descargar a través de la aplicación. La mayor parte de nuestros PDF también se puede descargar y ya estamos trabajando para que el resto también sea descargable. Obtén más información aquí.
¿En qué se diferencian los planes de precios?
Ambos planes te permiten acceder por completo a la biblioteca y a todas las funciones de Perlego. Las únicas diferencias son el precio y el período de suscripción: con el plan anual ahorrarás en torno a un 30 % en comparación con 12 meses de un plan mensual.
¿Qué es Perlego?
Somos un servicio de suscripción de libros de texto en línea que te permite acceder a toda una biblioteca en línea por menos de lo que cuesta un libro al mes. Con más de un millón de libros sobre más de 1000 categorías, ¡tenemos todo lo que necesitas! Obtén más información aquí.
¿Perlego ofrece la función de texto a voz?
Busca el símbolo de lectura en voz alta en tu próximo libro para ver si puedes escucharlo. La herramienta de lectura en voz alta lee el texto en voz alta por ti, resaltando el texto a medida que se lee. Puedes pausarla, acelerarla y ralentizarla. Obtén más información aquí.
¿Es JavaScript f¿r Dummies un PDF/ePUB en línea?
Sí, puedes acceder a JavaScript f¿r Dummies de Paul McFedries en formato PDF o ePUB, así como a otros libros populares de Computer Science y Software Development. Tenemos más de un millón de libros disponibles en nuestro catálogo para que explores.
Información
Kapitel 1
Das Web auf die nächste Stufe befördern
Das Web hat schon seinen Reiz. Webseiten zusammenzustellen, ist überaus interessant, und kaum ein Unternehmen kann heute auf sie verzichten. Und mit dem Wachstum und den Änderungen des Webs haben sich auch die Erwartungen an Inhalt und Funktionsweise von Webseiten gewandelt. Wenn Sie bereits HTML oder XHTML (Extensible Hypertext Markup Language) kennen, ist das Erstellen von Webdokumenten für Sie nichts Neues.
Und so, wie sich das Web weiterentwickelt, entwickeln sich auch die Werkzeuge weiter, mit denen Webseiten und Webdokumente erstellt werden. JavaScript und AJAX sind dabei leistungsstarke Werkzeuge, mit denen Sie dynamische Webdokumente anlegen können. Dieses Kapitel gibt Ihnen einen ersten Überblick über einige der grundlegenden Technologien für die Erstellung von Webseiten.
Etwas wirklich Cooles zusammenbauen
In diesem Buch geht es darum, Webseiten um Funktionen zu erweitern, die Sie mit einfachem HTML und CSS nicht zustande bringen.
Lassen Sie sich nicht täuschen, wir sprechen hier von Programmierung – und Programmierung ist nun einmal härter als die gute alte Webentwicklung. Aber es lohnt sich, wie das Beispiel aus Abbildung 1.1 zeigt.

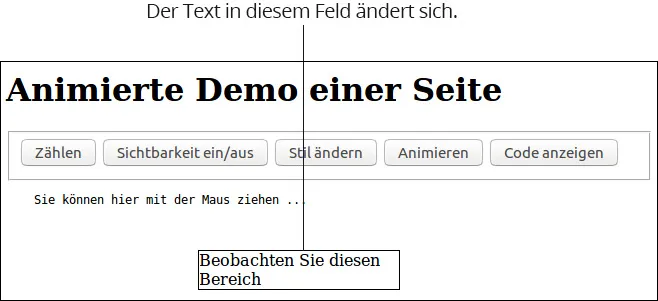
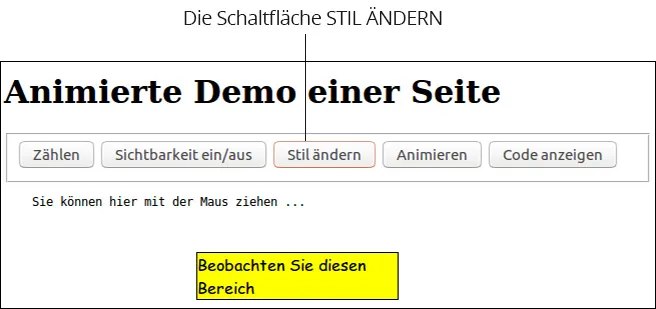
Abbildung 1.1: Diese im Internet-Browser angezeigte Seite besitzt einige interessante Funktionen.
Dieses Programm setzt eine aktive Internetverbindung voraus, um wie gewünscht arbeiten zu können. In Kapitel 10 finden Sie Alternativen, um sich mit externen Bibliotheken zu verbinden.
Auf den ersten Blick sieht die Webseite recht einfach aus, aber wenn Sie sie in einem Browser öffnen (was Sie machen sollten) und mit ihr herumspielen, werden Sie schnell entdecken, dass sie viele Überraschungen enthält. Diese sehr einfache Seite zeigt einige der Gründe auf, warum Sie sich mit JavaScript und AJAX befassen sollten.

Damit etwas Interessantes geschieht, verwenden die Schaltflächen JavaScript, um etwas auszuführen. Außerdem ist die Tatsache, dass die Seite interaktiv geworden ist, eine große Änderung. Mit JavaScript können Sie Anwendungen und nicht nur Seiten anlegen.

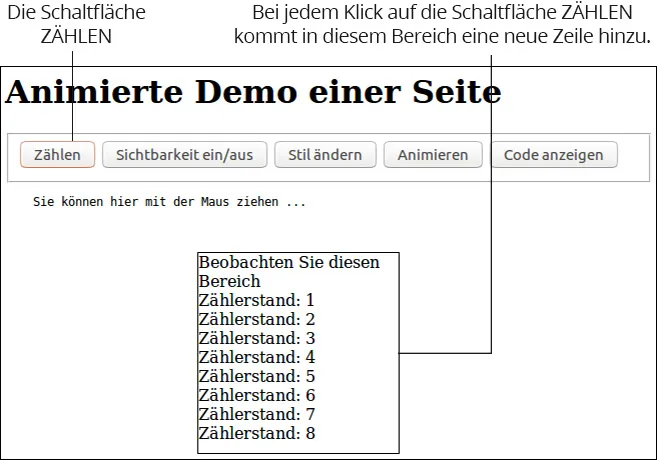
Klar, dieses Beispiel ist einfach gehalten, aber Sie können jedem Webelement dynamisch jeden Text hinzufügen. Damit steht Ihnen eine sehr leistungsstarke Möglichkeit zur Verfügung. Abbildung 1.2 zeigt, wie die Seite aussieht, nachdem ich mehrfach auf die Schaltfläche Zählen geklickt habe.

Abbildung 1.2: Die Schaltfläche ändert in einem Bereich der Seite den Text.


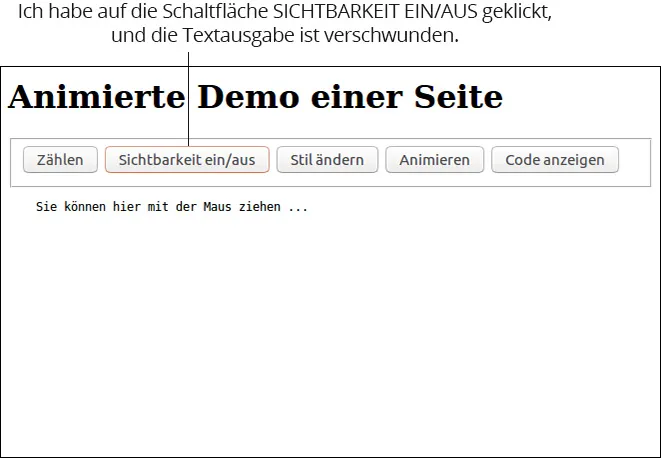
Abbildung 1.3: Klicken Sie auf die Schaltfläche , damit das Element mit der Textausgabe wieder erscheint.


Abbildung 1.4: Sie können das Erscheinungsbild eines jeden Seitenele...

