
eBook - ePub
JavaScript f¿r Dummies
Paul McFedries
This is a test
- German
- ePUB (disponibile sull'app)
- Disponibile su iOS e Android
eBook - ePub
JavaScript f¿r Dummies
Paul McFedries
Dettagli del libro
Anteprima del libro
Indice dei contenuti
Citazioni
Informazioni sul libro
Schnell und einfach interaktive Webseiten programmieren: Andy Harris zeigt Ihnen alles, was Sie über JavaScript wissen müssen, um dieses Ziel zu erreichen. Zunächst erlernen Sie die Grundlagen der Programmierung und erfahren dann, wie Sie Ihre HTML-Elemente mit JavaScript verändern und animieren. Auch die Themen Ajax und jQuery werden ausführlich behandelt.
HTML- und CSS-Kenntnisse sind für die Lektüre von Nutzen, Programmierkenntnisse benötigen Sie jedoch nicht. Mit den vielen verständlichen Beispielen finden sich auch Anfänger schnell zurecht, so dass Sie schon bald attraktive Webseiten entwickeln werden!
Domande frequenti
Come faccio ad annullare l'abbonamento?
È semplicissimo: basta accedere alla sezione Account nelle Impostazioni e cliccare su "Annulla abbonamento". Dopo la cancellazione, l'abbonamento rimarrà attivo per il periodo rimanente già pagato. Per maggiori informazioni, clicca qui
È possibile scaricare libri? Se sì, come?
Al momento è possibile scaricare tramite l'app tutti i nostri libri ePub mobile-friendly. Anche la maggior parte dei nostri PDF è scaricabile e stiamo lavorando per rendere disponibile quanto prima il download di tutti gli altri file. Per maggiori informazioni, clicca qui
Che differenza c'è tra i piani?
Entrambi i piani ti danno accesso illimitato alla libreria e a tutte le funzionalità di Perlego. Le uniche differenze sono il prezzo e il periodo di abbonamento: con il piano annuale risparmierai circa il 30% rispetto a 12 rate con quello mensile.
Cos'è Perlego?
Perlego è un servizio di abbonamento a testi accademici, che ti permette di accedere a un'intera libreria online a un prezzo inferiore rispetto a quello che pagheresti per acquistare un singolo libro al mese. Con oltre 1 milione di testi suddivisi in più di 1.000 categorie, troverai sicuramente ciò che fa per te! Per maggiori informazioni, clicca qui.
Perlego supporta la sintesi vocale?
Cerca l'icona Sintesi vocale nel prossimo libro che leggerai per verificare se è possibile riprodurre l'audio. Questo strumento permette di leggere il testo a voce alta, evidenziandolo man mano che la lettura procede. Puoi aumentare o diminuire la velocità della sintesi vocale, oppure sospendere la riproduzione. Per maggiori informazioni, clicca qui.
JavaScript f¿r Dummies è disponibile online in formato PDF/ePub?
Sì, puoi accedere a JavaScript f¿r Dummies di Paul McFedries in formato PDF e/o ePub, così come ad altri libri molto apprezzati nelle sezioni relative a Computer Science e Software Development. Scopri oltre 1 milione di libri disponibili nel nostro catalogo.
Informazioni
Kapitel 1
Das Web auf die nächste Stufe befördern
Das Web hat schon seinen Reiz. Webseiten zusammenzustellen, ist überaus interessant, und kaum ein Unternehmen kann heute auf sie verzichten. Und mit dem Wachstum und den Änderungen des Webs haben sich auch die Erwartungen an Inhalt und Funktionsweise von Webseiten gewandelt. Wenn Sie bereits HTML oder XHTML (Extensible Hypertext Markup Language) kennen, ist das Erstellen von Webdokumenten für Sie nichts Neues.
Und so, wie sich das Web weiterentwickelt, entwickeln sich auch die Werkzeuge weiter, mit denen Webseiten und Webdokumente erstellt werden. JavaScript und AJAX sind dabei leistungsstarke Werkzeuge, mit denen Sie dynamische Webdokumente anlegen können. Dieses Kapitel gibt Ihnen einen ersten Überblick über einige der grundlegenden Technologien für die Erstellung von Webseiten.
Etwas wirklich Cooles zusammenbauen
In diesem Buch geht es darum, Webseiten um Funktionen zu erweitern, die Sie mit einfachem HTML und CSS nicht zustande bringen.
Lassen Sie sich nicht täuschen, wir sprechen hier von Programmierung – und Programmierung ist nun einmal härter als die gute alte Webentwicklung. Aber es lohnt sich, wie das Beispiel aus Abbildung 1.1 zeigt.

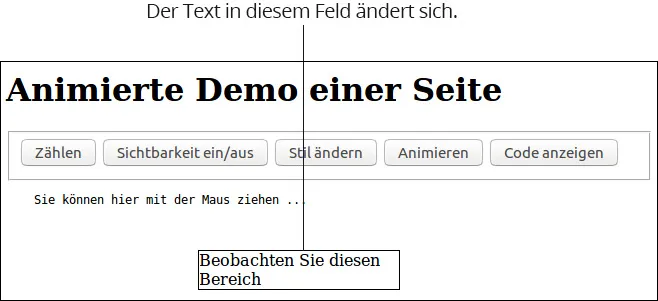
Abbildung 1.1: Diese im Internet-Browser angezeigte Seite besitzt einige interessante Funktionen.
Dieses Programm setzt eine aktive Internetverbindung voraus, um wie gewünscht arbeiten zu können. In Kapitel 10 finden Sie Alternativen, um sich mit externen Bibliotheken zu verbinden.
Auf den ersten Blick sieht die Webseite recht einfach aus, aber wenn Sie sie in einem Browser öffnen (was Sie machen sollten) und mit ihr herumspielen, werden Sie schnell entdecken, dass sie viele Überraschungen enthält. Diese sehr einfache Seite zeigt einige der Gründe auf, warum Sie sich mit JavaScript und AJAX befassen sollten.

Damit etwas Interessantes geschieht, verwenden die Schaltflächen JavaScript, um etwas auszuführen. Außerdem ist die Tatsache, dass die Seite interaktiv geworden ist, eine große Änderung. Mit JavaScript können Sie Anwendungen und nicht nur Seiten anlegen.

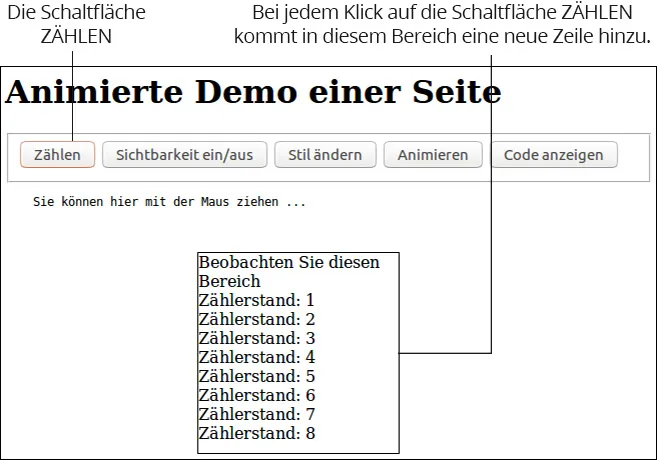
Klar, dieses Beispiel ist einfach gehalten, aber Sie können jedem Webelement dynamisch jeden Text hinzufügen. Damit steht Ihnen eine sehr leistungsstarke Möglichkeit zur Verfügung. Abbildung 1.2 zeigt, wie die Seite aussieht, nachdem ich mehrfach auf die Schaltfläche Zählen geklickt habe.

Abbildung 1.2: Die Schaltfläche ändert in einem Bereich der Seite den Text.


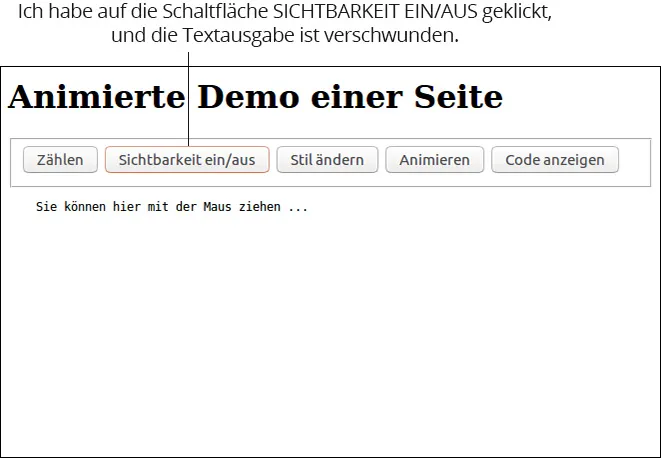
Abbildung 1.3: Klicken Sie auf die Schaltfläche , damit das Element mit der Textausgabe wieder erscheint.


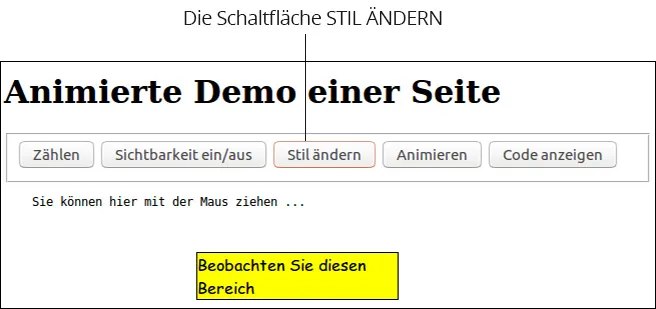
Abbildung 1.4: Sie können das Erscheinungsbild eines jeden Seitenele...
Indice dei contenuti
Stili delle citazioni per JavaScript f¿r Dummies
APA 6 Citation
Harris, A. (2017). JavaScript für Dummies (2nd ed.). Wiley. Retrieved from https://www.perlego.com/book/990666/javascript-fr-dummies-pdf (Original work published 2017)
Chicago Citation
Harris, Andy. (2017) 2017. JavaScript Für Dummies. 2nd ed. Wiley. https://www.perlego.com/book/990666/javascript-fr-dummies-pdf.
Harvard Citation
Harris, A. (2017) JavaScript für Dummies. 2nd edn. Wiley. Available at: https://www.perlego.com/book/990666/javascript-fr-dummies-pdf (Accessed: 14 October 2022).
MLA 7 Citation
Harris, Andy. JavaScript Für Dummies. 2nd ed. Wiley, 2017. Web. 14 Oct. 2022.

