
eBook - ePub
JavaScript f¿r Dummies
Paul McFedries
This is a test
Partager le livre
- German
- ePUB (adapté aux mobiles)
- Disponible sur iOS et Android
eBook - ePub
JavaScript f¿r Dummies
Paul McFedries
Détails du livre
Aperçu du livre
Table des matières
Citations
À propos de ce livre
Schnell und einfach interaktive Webseiten programmieren: Andy Harris zeigt Ihnen alles, was Sie über JavaScript wissen müssen, um dieses Ziel zu erreichen. Zunächst erlernen Sie die Grundlagen der Programmierung und erfahren dann, wie Sie Ihre HTML-Elemente mit JavaScript verändern und animieren. Auch die Themen Ajax und jQuery werden ausführlich behandelt.
HTML- und CSS-Kenntnisse sind für die Lektüre von Nutzen, Programmierkenntnisse benötigen Sie jedoch nicht. Mit den vielen verständlichen Beispielen finden sich auch Anfänger schnell zurecht, so dass Sie schon bald attraktive Webseiten entwickeln werden!
Foire aux questions
Comment puis-je résilier mon abonnement ?
Il vous suffit de vous rendre dans la section compte dans paramètres et de cliquer sur « Résilier l’abonnement ». C’est aussi simple que cela ! Une fois que vous aurez résilié votre abonnement, il restera actif pour le reste de la période pour laquelle vous avez payé. Découvrez-en plus ici.
Puis-je / comment puis-je télécharger des livres ?
Pour le moment, tous nos livres en format ePub adaptés aux mobiles peuvent être téléchargés via l’application. La plupart de nos PDF sont également disponibles en téléchargement et les autres seront téléchargeables très prochainement. Découvrez-en plus ici.
Quelle est la différence entre les formules tarifaires ?
Les deux abonnements vous donnent un accès complet à la bibliothèque et à toutes les fonctionnalités de Perlego. Les seules différences sont les tarifs ainsi que la période d’abonnement : avec l’abonnement annuel, vous économiserez environ 30 % par rapport à 12 mois d’abonnement mensuel.
Qu’est-ce que Perlego ?
Nous sommes un service d’abonnement à des ouvrages universitaires en ligne, où vous pouvez accéder à toute une bibliothèque pour un prix inférieur à celui d’un seul livre par mois. Avec plus d’un million de livres sur plus de 1 000 sujets, nous avons ce qu’il vous faut ! Découvrez-en plus ici.
Prenez-vous en charge la synthèse vocale ?
Recherchez le symbole Écouter sur votre prochain livre pour voir si vous pouvez l’écouter. L’outil Écouter lit le texte à haute voix pour vous, en surlignant le passage qui est en cours de lecture. Vous pouvez le mettre sur pause, l’accélérer ou le ralentir. Découvrez-en plus ici.
Est-ce que JavaScript f¿r Dummies est un PDF/ePUB en ligne ?
Oui, vous pouvez accéder à JavaScript f¿r Dummies par Paul McFedries en format PDF et/ou ePUB ainsi qu’à d’autres livres populaires dans Computer Science et Software Development. Nous disposons de plus d’un million d’ouvrages à découvrir dans notre catalogue.
Informations
Kapitel 1
Das Web auf die nächste Stufe befördern
Das Web hat schon seinen Reiz. Webseiten zusammenzustellen, ist überaus interessant, und kaum ein Unternehmen kann heute auf sie verzichten. Und mit dem Wachstum und den Änderungen des Webs haben sich auch die Erwartungen an Inhalt und Funktionsweise von Webseiten gewandelt. Wenn Sie bereits HTML oder XHTML (Extensible Hypertext Markup Language) kennen, ist das Erstellen von Webdokumenten für Sie nichts Neues.
Und so, wie sich das Web weiterentwickelt, entwickeln sich auch die Werkzeuge weiter, mit denen Webseiten und Webdokumente erstellt werden. JavaScript und AJAX sind dabei leistungsstarke Werkzeuge, mit denen Sie dynamische Webdokumente anlegen können. Dieses Kapitel gibt Ihnen einen ersten Überblick über einige der grundlegenden Technologien für die Erstellung von Webseiten.
Etwas wirklich Cooles zusammenbauen
In diesem Buch geht es darum, Webseiten um Funktionen zu erweitern, die Sie mit einfachem HTML und CSS nicht zustande bringen.
Lassen Sie sich nicht täuschen, wir sprechen hier von Programmierung – und Programmierung ist nun einmal härter als die gute alte Webentwicklung. Aber es lohnt sich, wie das Beispiel aus Abbildung 1.1 zeigt.

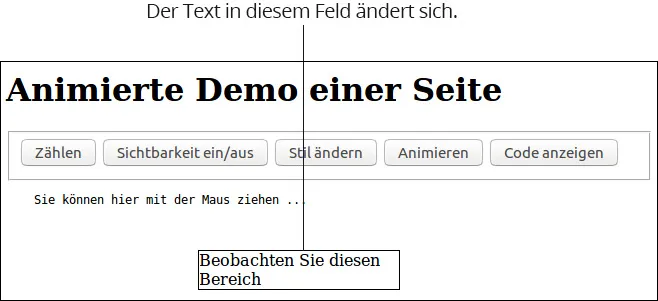
Abbildung 1.1: Diese im Internet-Browser angezeigte Seite besitzt einige interessante Funktionen.
Dieses Programm setzt eine aktive Internetverbindung voraus, um wie gewünscht arbeiten zu können. In Kapitel 10 finden Sie Alternativen, um sich mit externen Bibliotheken zu verbinden.
Auf den ersten Blick sieht die Webseite recht einfach aus, aber wenn Sie sie in einem Browser öffnen (was Sie machen sollten) und mit ihr herumspielen, werden Sie schnell entdecken, dass sie viele Überraschungen enthält. Diese sehr einfache Seite zeigt einige der Gründe auf, warum Sie sich mit JavaScript und AJAX befassen sollten.

Damit etwas Interessantes geschieht, verwenden die Schaltflächen JavaScript, um etwas auszuführen. Außerdem ist die Tatsache, dass die Seite interaktiv geworden ist, eine große Änderung. Mit JavaScript können Sie Anwendungen und nicht nur Seiten anlegen.

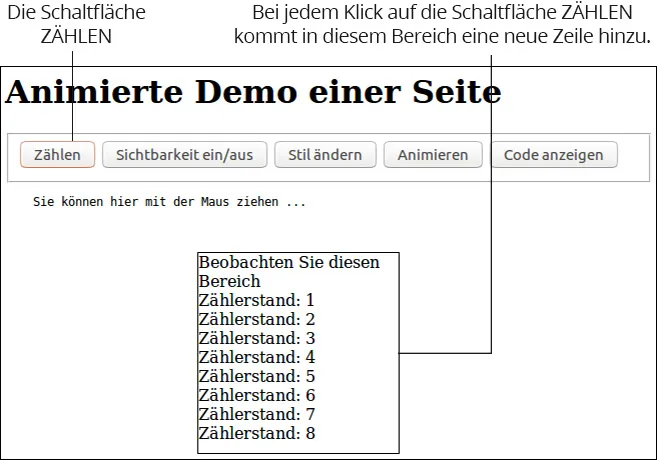
Klar, dieses Beispiel ist einfach gehalten, aber Sie können jedem Webelement dynamisch jeden Text hinzufügen. Damit steht Ihnen eine sehr leistungsstarke Möglichkeit zur Verfügung. Abbildung 1.2 zeigt, wie die Seite aussieht, nachdem ich mehrfach auf die Schaltfläche Zählen geklickt habe.

Abbildung 1.2: Die Schaltfläche ändert in einem Bereich der Seite den Text.


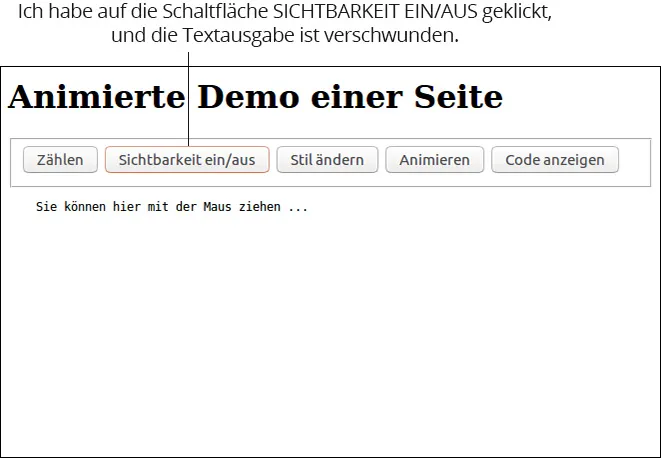
Abbildung 1.3: Klicken Sie auf die Schaltfläche , damit das Element mit der Textausgabe wieder erscheint.


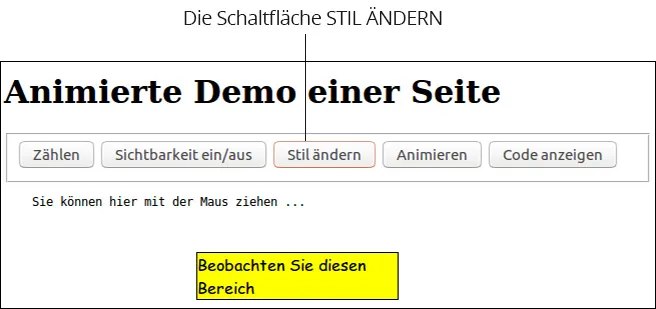
Abbildung 1.4: Sie können das Erscheinungsbild eines jeden Seitenele...

